How to use LVGL9
LVGL9 の 使用方法。 2024.03.22
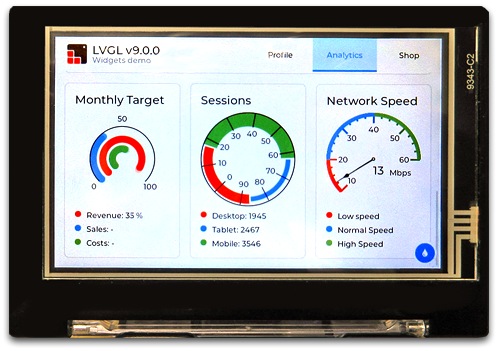
5種類のディスプレーと79のデモが動作します。
| 3.97 inch 800 x 480 MRB3973 ( NT35510 ) + ESP32 S3 |
 |
| 3.5 inch 480 x 320 ILI9488 + Spresense |
 |
| 2.8 inch 320 x 240 ILI9341 + Spresense |
 |
| 2.8 inch 320 x 240 ESP32-2432S028R |
 |
| 2 inch 320 x 240 M5Core2 |
 |
LVGL v9 は January 23, 2024 にリリースされました。
LVGL は バージョンアップ毎に 命令や使用方法が変化し解りづらいです。
v7 や v8 のスケッチは v9 では エラーが出て動作しません。
理解できていない所もあるかと思いますが v9 の使用方法を まとめました。
スケッチの例:
以下のスケッチを参照してください。
スケッチは demos , example , Widget の 79個のデモを 動作できます。
Down Load:basic_configuration.zip
内容: lv_conf.h , lv_demo_benchmark.c , lv_demo_music.c, lv_demo_render.c
lv_conf.h:LVGLを動作させる設定。設定:1-2 で説明。
lv_demo_benchmark.c, lv_demo_music.c, lv_demo_render.c
コンパイルエラー防止の階層修正。設定:6-4 で説明。
Down Load:LVGL9_exsample_MRB3973.zip ( NT35510 )
Down Load:LVGL9_exsample_ILI9488_Spresense.zip ( with LCD Interface )
Down Load:LVGL9_exsample_ILI9341_Spresense.zip ( with LCD Interface )
Down Load:LVGL9_exsample_ESP32-2432S028.zip:ESP32-2432S028R
Down Load:LVGL9_exsample_ESP32-8048S043C.zip:ESP32-8048S043C
Down Load:LVGL9_exsample_M5Core2.zip:M5Core2
Down Load 又は pdfで保存後に pdf を削除しzip にします。次に zipを解凍します。
結果:
demos ( lv_demo_benchmark , lv_demo_keypad_encoder ,
lv_demo_music , lv_demo_stress , lv_demo_widgets は 動作しています。
example にある 76個のスケッチは 修正なくそのまま 69個動作しています。
get_started (4個) , others (6個) も 動作しています。
以下 setup中にある // を削除すると その行のデモが動作します。
合計 79のデモが書かれてあり 試すことが出来ます。
// You can use it by removing the comment symbol (//). // demos ------------------------------------------------------------ //lv_demo_widgets(); //lv_demo_benchmark(); //lv_demo_keypad_encoder(); //lv_demo_music();
開発環境:
PC:Mac Studio 2023 , macOS Sonoma 14.4
Arduino IDE 2.3.2
esp32 by Espressif Systems 2.0.14
HARD:MRB3973 ESP32 S3。他の ESP32 Boardでも同じです。
LVGL ( Light and Versatile Graphics Library )
LVGL Documentation 9.0 / Feb 27, 2023:LVGL9 Library pdf:
Llibrary:LovyanGFX 1.1.9
SPRESENSE:タッチ操作の為に LCD Interafce ( 300円 )が必要です。
GAME with SPRESENSE を参照ください。

設定:
1. 準備:
1-1. LVGL9のDownload。Arduino IDE BOARD MANAGER から DLします。
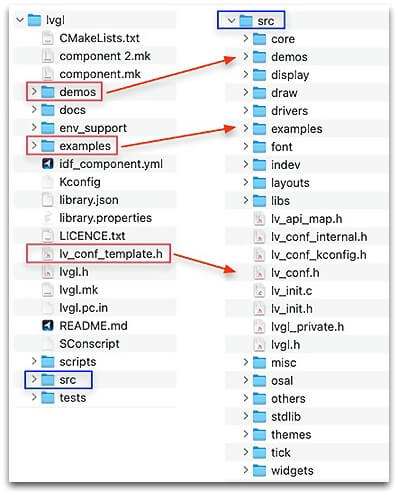
1-2. lv_conf.h の設定
「実例:basic_configuration.zip」で DLした lv_conf.h を
lvgl / src / の中(階層)へ入れてください。
注意:lv_conf.h の変更は エラーが出てコンパイルできない場合があります。
* src Foldeは 「#include」で使用できる階層です。
1-3. Arduino IDE 2.3.2
1-4. esp32 by Espressif Systems 2.0.14
* 3.0.0-al がありますが エラーが出るために 2.0.14 にしています。
1-5. Llibrary:LovyanGFX 1.1.9
1-6. LVGLは lv_conf.h , Buffer , display , touch の準備が出来れば動作します。
2. Libraryと変数設定:
* 4inch 800×480 MRB3973 LCD を LovyanGFX(lgfx_NT35510.h)で使用します。
* 他の LCDでの場合は DLしたスケッチ内の説明を参照ください。
* 画面サイズと Bufferの設定。
* tick は 正しい時間を得る為に loopで使用。無いとtouch操作ができません。
//===================================================
#pragma GCC optimize("Ofast")
#include <SPI.h>
#include <lvgl.h>
#define LGFX_USE_V1
#include <LovyanGFX.hpp>
#include "lgfx_NT35510.h"
static const uint32_t screenWidth = 800;
static const uint32_t screenHeight = 480;
static uint8_t draw_buf[screenWidth*screenHeight/10];
static ulong lvgl_tick_millis = millis();
//===================================================
3. display設定。
* 上の init_display は display Initializeの為。
* 下の flush は display部分。 LovyanGFX display を使用する為に
lgfx::rgb565_t * で接続しています。
//===================================================
void init_display(){
static lv_display_t *disp;
disp =lv_display_create(screenWidth, screenHeight);
lv_display_set_flush_cb(disp, flush);
lv_display_set_buffers (disp, draw_buf, NULL, sizeof(draw_buf),
LV_DISPLAY_RENDER_MODE_PARTIAL);
}
//===================================================
void flush(lv_display_t *disp,const lv_area_t *area,uint8_t *px_map){
uint32_t w = (area->x2 - area->x1 + 1);
uint32_t h = (area->y2 - area->y1 + 1);
tft.setAddrWindow(area->x1, area->x1, area->y1, w, h);
//tft.pushColors((uint16_t *)px_map, w * h, true);
tft.writePixelsDMA((lgfx::rgb565_t *)px_map, w * h); // LGFX
tft.endWrite();
lv_display_flush_ready(disp);
}
//===================================================
3. touch設定。
* 上の init_touch は touch Initializeの為。
ただし この Initialize だけでは touch機能は動作しません。
変数設定の tick と loop 内の tick で動作します。
v8 との大きな違いです。
* 下の my_touchpad_read は touch入力(tft.getTouch)の為です。
//====================================================
void init_touch() {
lv_indev_t *indev = lv_indev_create();
lv_indev_set_type(indev, LV_INDEV_TYPE_POINTER);
//Touchpad should have POINTER type
lv_indev_set_read_cb(indev, my_touchpad_read);
}
//====================================================
void my_touchpad_read(lv_indev_t *indev, lv_indev_data_t *data) {
uint16_t touchX, touchY;
bool touched = tft.getTouch( &touchX, &touchY );
if(!touched){ data->state = LV_INDEV_STATE_REL; return;}
if(touchX < screenWidth && touchY < screenWidth{
data->state = LV_INDEV_STATE_PR;
data->point.x = touchX;
data->point.y = touchY;
//Serial.printf("%d,%d\n", touchX, touchY);
}
}
//=====================================================
4. setup:
* lvgl, display , touch を Initialize します。
* LVGLの表示とタッチの準備ができました。
* これ以降に example とかを配置し実行されます。
//=====================================================
void setup(){
tft.begin();
tft.setRotation(1);
tft.fillScreen(TFT_BLUE);
lv_init();
init_display();
init_touch();
lv_example_button_2();
}
//======================================================
5. loop:
* v8 では lv_timer_handler でしたが v9 では lv_task_handler。
* 正しい時間を取得するために tick を使用します。
* この tick が無いと touch は動作しません。
* v8 との大きな違いです。
//======================================================
void loop(){
lv_task_handler();
unsigned long tick_millis = millis() - lvgl_tick_millis;
lvgl_tick_millis = millis();
lv_tick_inc(tick_millis);
yield();
delay(5);
}
//======================================================
6. demos と example Folder:
6-1. lvgl の中に demos があります。この位置では呼び出せません。
呼び出す為には demos Folder を src Foleder内に移動します。
6-2. lvgl の中に example があります。この位置では呼び出せません。
呼び出す為には example Folder を src Foleder内に移動します。

6-3. demos と example を使用する為に Libraryと変数設定の下に追加(12,13,14)します。
#pragma GCC optimize("Ofast")
#include <SPI.h>
#include <lvgl.h>
#define LGFX_USE_V1
#include <LovyanGFX.hpp>
#include "lgfx_NT35510.h"
static const uint32_t screenWidth = 800;
static const uint32_t screenHeight = 480;
static uint8_t draw_buf[screenWidth*screenHeight/10];
static ulong lvgl_tick_millis = millis();
#include <examples/lv_examples.h>
#include <examples/widgets/lv_example_widgets.h>
#include <demos/lv_demos.h>
6-4. コンパイル時にエラーが出る為に 3箇所 修正し入れ替えます。
「実例:basic_configuration.zip」で DLした
lv_demo_benchmark.c と lv_demo_music.c と lv_demo_render.c
の修正済みを入れ替えます。
1. 修正内容:lvgl / src / demos / benchmark / lv_demo_benchmark.c
27 ../../ を ../ に変更。
28 ../../ を ../ に変更。
2. 修正内容:lvgl / src / demos / music / lv_demo_music.c
13 ../../ を ../ に変更。
3. 修正内容:lvgl / src / demos / render / lv_demo_render.c
13 ../../ を ../ に変更。
14 ../../ を ../ に変更。
コンパイル時に関連する箇所も見るようで エラーが出る場合があります。
6-5. include で example や demos等を接定すると関連先をチェックしながら進みます。
関連先が不完全の場合 エラーが出ます。lv_conf.h 設定との関係もあります。
LVGL9 documentationを読むのは重要です。ただし v8 までしか選択できません。
LVGL forum も参考になります。
6-6. Memory : demos の4つのデモは 大きなMemory容量を必要とします。
Spresense は “768 KB (Default)” で不足しますので 最大 “1536 KB” にします。
ESP32 S3 ( ESP32-S3-WROOM-1-N16R8 ) は 16MB Flashです。
N16R8の書き込める最大容量は 3.3MBです。画像等を多用する時は注意します。
6-7. exampleを Librayから呼ぶ方法もありますがスケッチ内への配置も可能です。
6-8. demos や example 内のスケッチを .bin file にすると50MB程になります。
ESP32 S3 は. .bin file があると PC上の ESP32 S3(USB OTG:ESP32-FWMSC)
アイコンに Drag & Drop で動作します。
感想:
V9 のサンプルを動かせる様になりました。
V7 でなんとか動作し V8 で 命令の変更等で全てのサンプル動作をチェック。
その内に V9 が出てきて 再度 全てのサンプルをチェックしました。
全体像が少し把握できた感じで 忘れない内に 備忘録として まとめておきました。
画面サイス:
冒頭の画像を見ると解りますが 画面が小さいと 見ずらいです。
操作もしにくいです。よって 4 inch 800 x 480 が必要になります。
さらに Parallel 接続が必要になります。
ESP32 S3 USB OTG:
USB OTG で bin を S3のアイコンに Dog and Drop するとデモが起動します。
既に 79の bin のデモ ( 50MB ) を作成してあり 直ぐ試すことができています。
SPI接続:
SPI接続の表示速度は遅いです。特に demos の様な大きな容量は 遅くなります。
LVGL9 , example , demos ,
I can’t download LVGL9_exsample_ILI9341_Spresense.zip, can you send it to me by email?
adneypessoti@outlook.com
thanks
adney
3月 25, 2024 at 4:18 am
I think I’m not familiar with how to download a pdf.
I will send you the zip via email.
macsbug
3月 25, 2024 at 2:07 pm
I can’t download LVGL9_exsample_ILI9341_Spresense.zip, can you send it to me by email?
LVGL9_exsample_ESP32-2432S028.zip
adneypessoti@outlook.com
thanks
adney
3月 25, 2024 at 4:56 am
I think I’m not familiar with how to download a pdf.
I will send you the zip via email.
Please refer to the following for downloading the pdf.
macsbug
3月 25, 2024 at 2:07 pm
I can’t download this too LVGL9_exsample_ESP32-2432S028.zip, can you send it to me by email?
adneypessoti@outlook.com
thanks!
adney
3月 25, 2024 at 5:01 am
I think I’m not familiar with how to download a pdf.
I will send you the zip via email.
macsbug
3月 25, 2024 at 2:07 pm