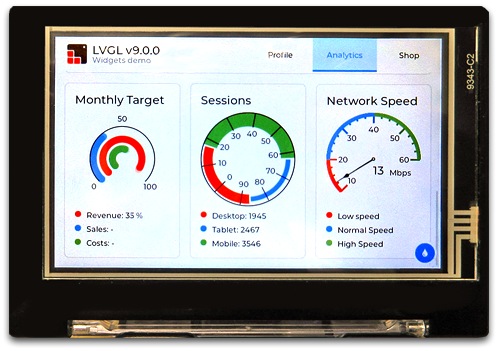
Run Game Console on ESP32 S3
Game Console を ESP32 S3 で動かす。 2024.05.08
改造:Game ConsoleのMPUを ESP32 S3 に換装しました。
費用:2800円 。( G7 Game Console 含む )
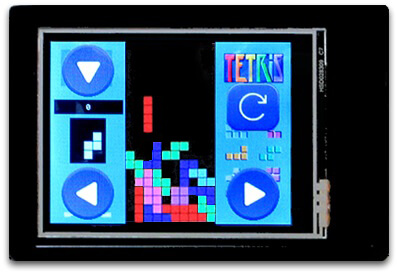
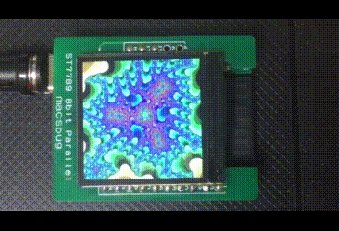
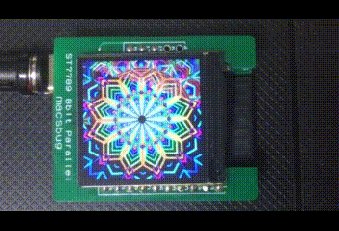
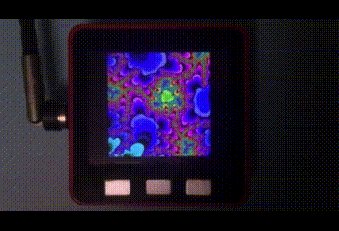
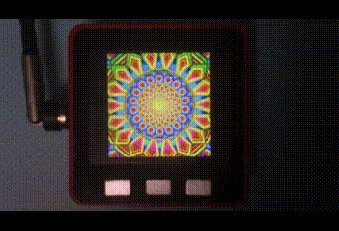
LCD:3.5 inch 320×240 16bit Parallel ST7735で 見やすく 表示は速いです。
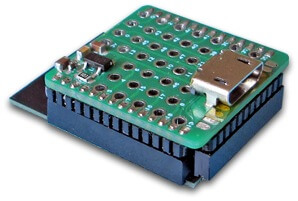
方法:ケースの厚さは 10mm。厚さ4.1mmの minimal ESP32 S3 を使用。
結果:綺麗なデザインと厚さ1cmで ESP32 S3のプログラムが動作します。

G7 Game Consoleは 666のゲーム機で 価格は 1900円です。
片手に収まるサイズ ( 11 x 9 x 1cm ) で バッテリ内蔵です。
操作と分解は YouTube:G7 Game Box SUPER SLIM Handheld で様子が解ります。
 |
 |
G7 Game Console 仕様:
1. Battery は 500mA。
2. Power on/off Switch は Battery Voltage を出力します。
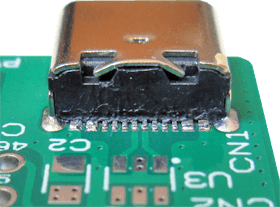
3. USB micro から BatteryをChargeします。
4. 改修後は USB Micro からプログラムの書き込みができます。

開発環境:
HARD:G7 S3 ( ESP32 S3 modified version of G7 Game Console )
3.5inch 320×240 16bit Parallel ST7735 Display
Dev environment:Arduino IDE 2.3.2
Board Manager : arduino-esp32 2.0.14
Library:LovyanGFX 1.1.12
USB Micro:ESP32 S3 の D+(GPIO_20), D-(GPIO_19) に接続されています。
DownLoad:
DL方法:pdf保存後に「.pdf」を削除し 「xxx.zip」 にします。
Tetris_G7.zip:
Start=START, Select=Pause,
Function X=Rotation, Y=Left, A=Right, B=Down
PACMAN_G7.zip
LCDを左側にします。電源ONで DEMO Mode。
STARTボタン=START, SELECTボタン=PAUSE,
XYAB ボタン=上下左右、Joystick=上下左右。
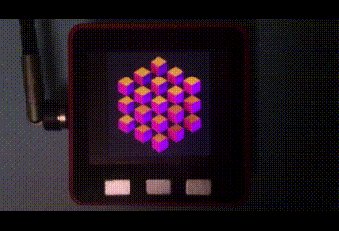
3D_Cube_G7.zip
Life_Game_G7.zip
Maze_generator_G7.zip
MovingCircles_G7.zip:200 : 320×240 : 225 FPS
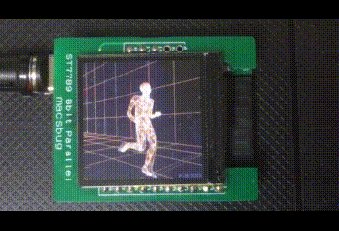
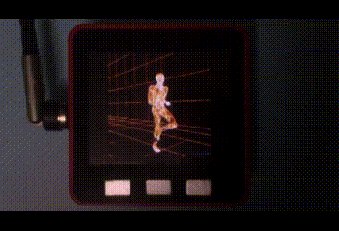
3D_Filled_Vector_G7.zip:100 fps
Youtube : 3D Filled Vector Graphics
Raytrace_G7.zip:1313 mseconds
Test_PDQ_G7.zip:速度評価テスト
16bit Parallel ST7735 は これまでの中で最速。 送信クロック Max 20MHz。
uncannyEyes_G7.zip:リアルな目
Function X=BLINK, Y=WINK_L, A=WINK_R, X=DOWN

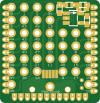
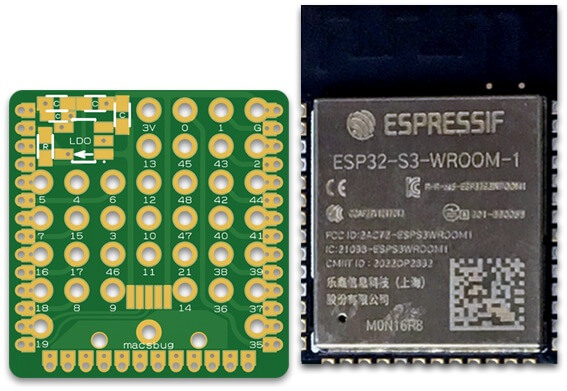
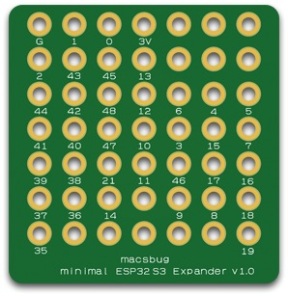
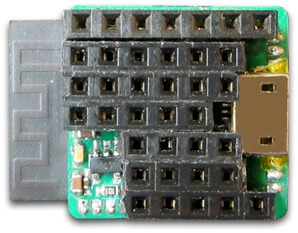
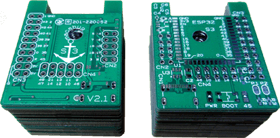
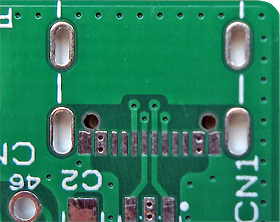
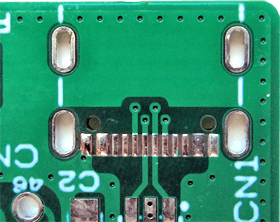
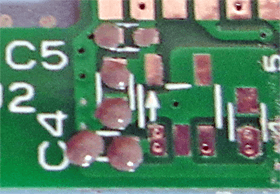
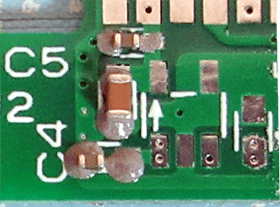
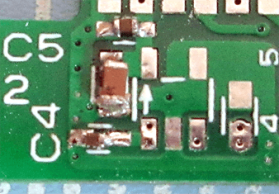
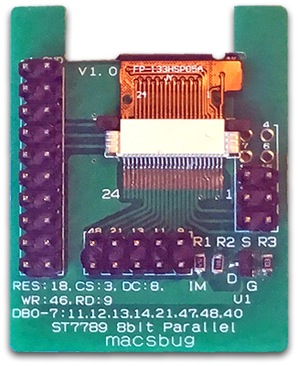
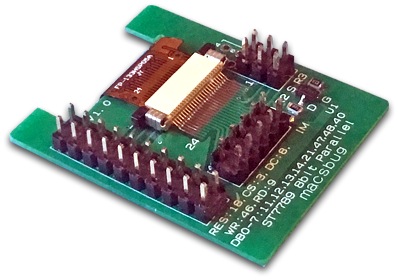
G7 Game Console 基板:分析
1. 丸く黒いIC は MPU。MPUを取り除きます。
2. 長方形の黒いROM ICを取り除き ESP32 S3を配置します。
3. LCD:Driverは 16bit Parallel ST7735 。
Pin Assign:3V3,GND,LED,RD,RESET,CS,RS,WR,
D0,D1,D2,D3,D4,D5,D6,D7,D8,D9,D10,D11,D12,D13,D14,D15
RDは 3.3VでPullup。
LCD分析(記事の下)により Pin Assign と Driver が判明しました。
4. U7 LDO:XC6206P332MR (662K), 3.3V 200mA
5. U6 Battery charger:LP4064, 500mA, 3.9-8V in, 4.2V out
6. U2 AMP:LM4890:1W Audio Power AMP

7. Power Line:この回路では U6 LP4064 が発熱しますが このままとします。

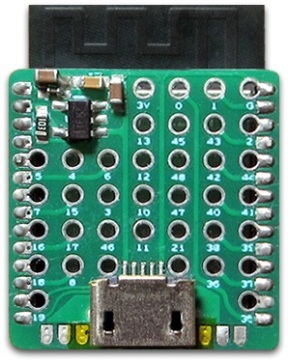
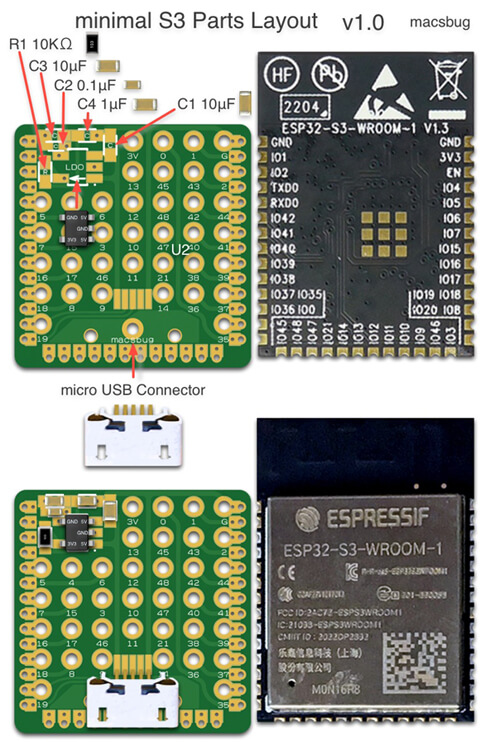
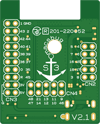
改修図面:
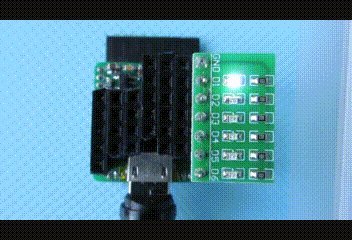
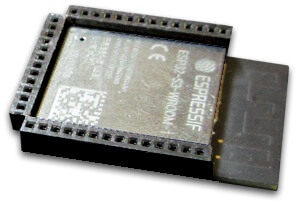
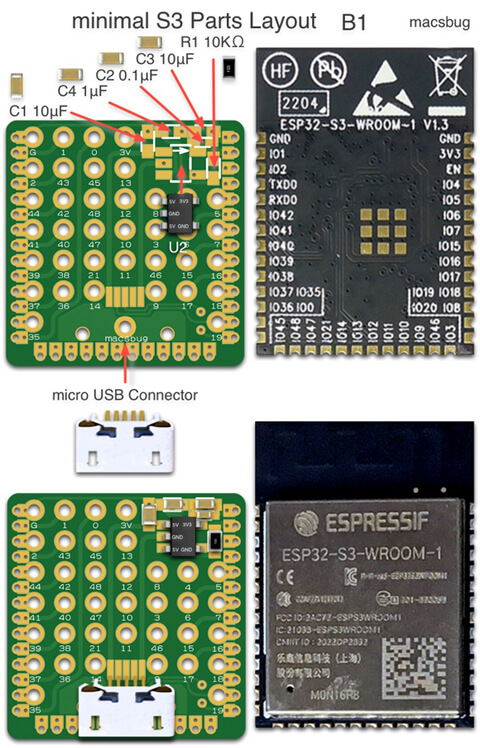
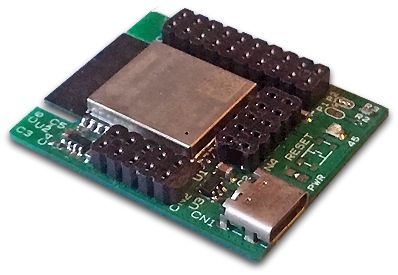
1. minimal ESP32 S3 基板を準備。部品は 1μFと10KΩ です。

G7 Game Console 基板:合計 41本の配線。
2. GND:minimal ESP32 S3 の GND をG7のGNDヘ配線。
3. 3.3V:U7 OUTPUT 3.3Vにある3.3V Padから ESP32 S3 の 3.3V へ配線。
4. LED(G7):U7 OUTPUT 3.3Vにある3.3V Padを D4 Pad(C1 +:LED )へ配線。
LCD LEDの電源を供給します。
LCD:22本の配線 ( 3.3V, GNDは 基板で配線済み)
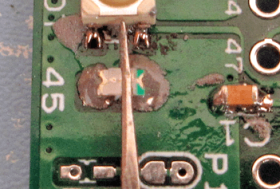
5. LCDのRD信号:LCD patternの RD(左から8本目)をカット。
3.3Vの接続をカットして ESP32 S3 の GPIOへ接続します。
6. LCDの21本を minimal ESP32 S3へ接続します。
RESET,CS,RS,WR,
D0,D1,D2,D3,D4,D5,D6,D7,D8,D9,D10,D11,D12,D13,D14,D15
WRは GPIO_1へ接続。ESP32は番号の少ない値は高速になります。
7. Controler:11本の配線
UP,L,R,DOWN, START,RESET,SELECT, X,Y,A,B
操作は導電性のSwitchで行います。
8. USB D+, D-:R13(D+) = GPIO_20, R12 (D-) = GPIO_19 へ接続します。
9. ESP32 S3のBOOT:
minimal ESP32 S3 の GPIO_0 を G7 R21 K3 Switchヘ配線。
K3 Push Switch + Power Switch on でBoot Modeになります。
10. Speaker:GPIO_16をC17へ配線。
GPIO_16 から AMPを通し Speakerへ出力されます。
11. ESP32 S3のRESET:必要に応じて実施で今回は未実施です。
minimal ESP32 S3 の EN を G7 R26 K2 Switchヘ配線しても良いです。

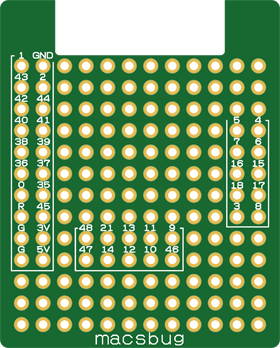
GPIO Assign:
| G7 | RD | RESET | CS | RS | WR |
| S3 | 39 | 3 | 12 | 48 | 1 |
| G7 | D0 | D1 | D2 | D3 | D4 | D5 | D6 | D7 |
| S3 | 7 | 5 | 8 | 45 | 15 | 6 | 4 | 46 |
| G7 | D8 | D9 | D10 | D11 | D12 | D13 | D14 | D15 |
| S3 | 13 | 43 | 42 | 44 | 40 | 41 | 47 | 2 |
| G7 | BOOT | Audio |
| S3 | 0 | 16 |
| G7 | UP | L | R | DOWN |
| S3 | 35 | 37 | 36 | 14 |
| G7 | START | RESET | SELECT |
| S3 | 21 | 11 | 38 |
| G7 | X | Y | A | B |
| S3 | 17 | 18 | 10 | 9 |
 |
 |
工作:
| 基板を取り出します。 LCD, Battery, Speakerを外します。 |
ROM を取り除き 穴を開けます。 MPU 部を平に削ります。 |
 |
 |
| U7:3.3V LDO (SMD Code : 662K) LDOは 200mA の為 交換します。 |
LDO 1000mA に交換。 LDO XC6220B331MR-G U7 , C13 = 3.3V Pin 1= IN, 2=GND, 3=IN,4=open,5=OUTPUT(3.3V) |
 |
 |
| minimal ESP32 S3 基板 1μFと10KΩ を装着 |
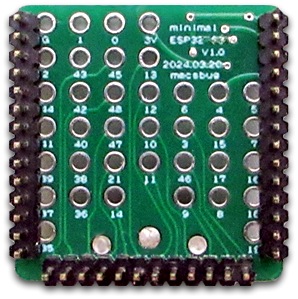
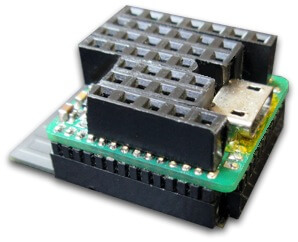
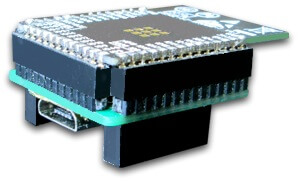
ESP32 S3 と 1.27mm ピッチ ピンソケットを装着 S3と基板間に絶縁テープを入れます。 厚さは 4.1mmで基板とLCDの間に入ります。 |
 |
 |
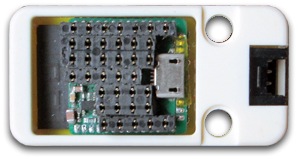
| LCD RD:LCD Patternの RD(左から8本目)をカット。 40本の配線: minimal ESP32 S3 の GND をG7のGNDヘ配線。 U7 3.3v を minimal ESP32 S3 の 3.3V へ配線。 minimal ESP32 S3 の GPIO_0 を G7 R21 K3 Switchヘ配線。 USB D+, D- は R13(D+) = GPIO_20, R12 (D-) = GPIO_19 へ接続します。 LCDへの配線は Pad部に接続。中央上。 minimal ESP32 S3 Boardの上はWireを交差させない事。 操作部のPad部は導電Switchがありハンダ付けできません。 細いパターンの表面(レジスト)を削り Wireはパターンと同じ幅でハンダ付けできます。 Wireの根本は接着剤で固定します。 |
 |
| ESP32 S3金属カバーは裏側に出ます。 厚さ 1 cmのケースに収まります。 |
LCD:24 pin |
 |
 |
| LCD window , conductive switch | Rear Cover , Switch Knob |
 |
 |
部品リスト:
費用: 2800円。緑色選択。
購入先:秋月(秋月電子通商)。Aliexpress。
参考:minimal ESP32 S3 Board:minimal 基板の詳細が書かれています。
| No. | Nomen Symbol |
pcs | Purchase | Price ¥ |
| 1 | G7 Game Console |
1 | Romantic month @ you Store 1pcs , $12.11(¥1887) |
1887 |
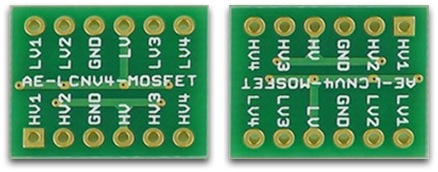
| 2 | minimal PCB Gerber data:MINIMAL-S3-B1_pcbe.zip 18.2 x 19.4 mm  |
1 | JLCPCB 5pcs , $3.46(¥544) |
109 |
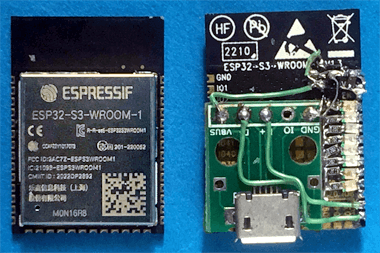
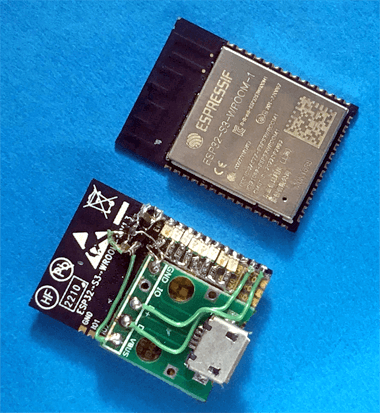
| 3 | ESP32-S3-WROOM-1 N16R8 with TELEC, U1  |
1 | 秋月:117256 1pcs , ¥530 -> ¥620 |
620 |
| 4 | LDO 3.3V 1000mA , U7 XC6220B331MR-G , SOT-25-5  |
1 | Jin Tank 20pcs, ¥303 mark=H633P 輸送期間:9 day |
15 |
| 5 | LDO 3.3V 600mA , U7 TPS74033SF5 , SOT-23-5L  |
1 | 秋月: 117230 5pcs , ¥200 |
(40) |
| 6 | MLCC , 1.0μF/25V X7R , C4 |
1 | 秋月:114526 20 pcs , ¥100 |
10 |
| 7 | Resistor , 10KΩ 1/10W , R1 |
1 | 秋月: 115029 5000pcs , ¥980 |
1 |
| 8 | 1.27mmピッチ ピンソケット 1×25 (25P)  |
1 | 秋月: 103865 1pcs , ¥90 |
90 |
| 9 | カプトンテープ(絶縁テープ) | – | any | – |
| 10 | ワイヤー:ジュンフロン線 AWG28 PCBパターンに合う太さ |
– | any | – |
| 11 | 接着剤 | – | any | – |
| 12 | 穴開け:プロクソン(PROXXON) マイクロ・フライステーブル MF70 No.27120 |
– | any | – |
| TOTAL | – | – | 2732 |
G7 Game Console 販売店:低価格順, 2024.05.01
1. Romantic month @ you Store ( 1885 )
2. BL David Digital Store ( 1930 = 1088 + 842 )
3. Price Quality Greats Store ( 1932 = 995 + 937 )
4. zhizhiniao Store ( 1987 )
5. McGeSin 3C Store ( 2228 )
6. BMAD 3C Professional ( 2251 = 1508 + 743 )
7. Linfun Store ( 2485 = 1517 + 968 )
8. PADEAR001 Store ( 2488 = 1621 + 867 )
LCD 分析:
結論:Driver は ST7735 で Pin Assgn は 画像の配置です。
方法:各部の電圧とレイアウト、これまでのLCD情報から推測と分析。
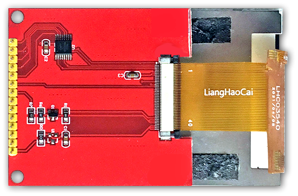
1. LCD Flex Wireにある RX-32B9069-A2 で検索するも情報なし。
2. 24pin FLEX Wire の本数から 16bit Parallel displayと判断。
3. 電圧測定から 3.3V と GND を確定。
4. 1つのPinが 3.3V。LCD表示で3.3Vにして良いのは RD信号と判断。
5. 3.3V とは別な電圧が加わっている:LEDの電源と判断。
ESP32 S3基板とLCD接続で LEDの電圧があるとLED点灯を確認。
6. Power On後 ひとつのPadは 3.3V:RESET信号と判断。
7. Controll信号で不明は WR, RS, CS の3本。
8. ESP32 S3基板とLCD接続の動作試験回路を製作しプログラムで検証。
これまでのLCD情報から推測とプログラム検証で WR, RS, CS を判断。
プログラムでLCDのDriverを想定し動作を検証。ST7735 で表示。

速度評価:
1. 16bit Parallel ST7735は これまで最速の ST7789 より 高速です。

2. LovyanGFXの Moving Circlesは 325 fps を達成しました。

3. 320×240 display での速度比較で 16bit Parallel ST7735は 最速です。
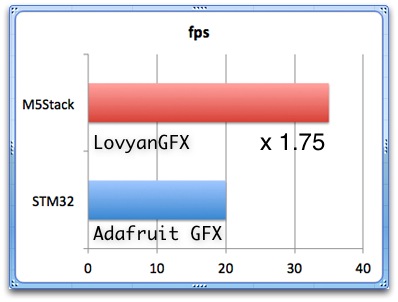
M5Stackより3倍高速です。

4. 多種類の速度比較で 16bit Parallel ST7735は 最速です。

LovyanGFXの設定:
送信クロック(cfg.freq_write) は 20000000 (20MHz)
スケッチにより 40MHzで可能や 18MHzでないとドットノイズが出る場合があります。
よって 20MHz としました。
//=====================================================================
class LGFX : public lgfx::LGFX_Device{
lgfx::Panel_ST7735 _panel_instance;
lgfx::Bus_Parallel16 _bus_instance; //16bit Parallelのインスタンス(ESP32)
public:LGFX(void){ // バス制御の設定を行います。
auto cfg = _bus_instance.config(); // バス設定用の構造体を取得します。
// 16ビットパラレルバスの設定
cfg.freq_write =20000000;// 送信クロック(最大20MHz,80MHzを整数割の値に丸める)
cfg.pin_wr = 1; // WR を接続しているピン番号
cfg.pin_rd = 39; // RD を接続しているピン番号
cfg.pin_rs = 48; // RS(D/C)を接続しているピン番号
cfg.pin_d0 = 7; // D0 を接続しているピン番号
cfg.pin_d1 = 5; // D1 を接続しているピン番号
cfg.pin_d2 = 8; // D2 を接続しているピン番号
cfg.pin_d3 = 45; // D3 を接続しているピン番号
cfg.pin_d4 = 15; // D4 を接続しているピン番号
cfg.pin_d5 = 6; // D5 を接続しているピン番号
cfg.pin_d6 = 4; // D6 を接続しているピン番号
cfg.pin_d7 = 46; // D7 を接続しているピン番号
cfg.pin_d8 = 13; // D8 を接続しているピン番号
cfg.pin_d9 = 43; // D9 を接続しているピン番号
cfg.pin_d10 = 42; // D10を接続しているピン番号
cfg.pin_d11 = 44; // D11を接続しているピン番号
cfg.pin_d12 = 40; // D12を接続しているピン番号
cfg.pin_d13 = 41; // D13を接続しているピン番号
cfg.pin_d14 = 47; // D14を接続しているピン番号
cfg.pin_d15 = 2; // D15を接続しているピン番号
_bus_instance.config(cfg);// 設定値をバスに反映します。
_panel_instance.setBus(&_bus_instance); // バスをパネルにセットします。
{// 表示パネル制御の設定
auto cfg = _panel_instance.config(); // 表示パネル設定用の構造体を取得します。
cfg.pin_cs = 12; // CSが接続されているピン番号 (-1 = disable)
cfg.pin_rst = 3; // RSTが接続されているピン番号 (-1 = disable)
cfg.pin_busy = -1; // BUSYが接続されているピン番号 (-1 = disable)
cfg.memory_width = 240; // ドライバICがサポートしている最大の幅
cfg.memory_height= 320; // ドライバICがサポートしている最大の高さ
cfg.panel_width = 240; // 実際に表示可能な幅
cfg.panel_height = 320; // 実際に表示可能な高さ
cfg.offset_x = 0; // パネルのX方向オフセット量
cfg.offset_y = 0; // パネルのY方向オフセット量
cfg.offset_rotation = 7; // 回転方向の値のオフセット 0~7 (4~7は上下反転)
cfg.dummy_read_pixel= 8; // ピクセル読出し前のダミーリードのビット数
cfg.dummy_read_bits = 1; // ピクセル以外のデータ読出し前のダミーリードのビット数
cfg.readable = true; // データ読出しが可能な場合 trueに設定
cfg.invert = true; // パネルの明暗が反転してしまう場合 trueに設定
cfg.rgb_order = false; // パネルの赤と青が入れ替わってしまう場合 trueに設定
cfg.dlen_16bit = true; // データ長を16bit単位で送信するパネルの場合trueに設定
cfg.bus_shared = false; // SDカードとバス共有はtrueに設定
_panel_instance.config(cfg);
}
setPanel(&_panel_instance); // 使用するパネルをセットします。
}
};
LGFX tft; // 準備したクラスのインスタンスを作成します。
//=====================================================================
感想:
ESP32 S3 で作れる 綺麗なケースと ある程度の大きさ 低価格のLCDを調査。
今回の G7 Game console がありました。
G7 Game consoleを 分解し改造できる事を確認。
LCDの仕様を知る為に macsbug ESP32 S3基板を使用し回路を組んで調査。
結果、ST7735 である事が判明しました。
厚さ1cm の薄さと 綺麗なデザインで心地よいです。
G7 Game console , minima ESP32 S3 , 3.5inch 320×240 16bit Parallel ST7735 ,
minimal ESP32 S3 Board
最小構成のESP32 S3 基板を製作しました。 2024.04.15
minimal ESP32 S3の基板を製作し ガーバーデータを公開しました。
費用 :890円 ( 部品代を含む )。 基板は 110円。
サイズ:20 x 26 x 9.5 mm。
低コストと小型で 多方面に使用できます。
参照1:手作りの Minimal ESP32 S3 。710円。
参照2:macsbug ESP32 S3 v2.1 基板(770円)の1/2のサイズです。

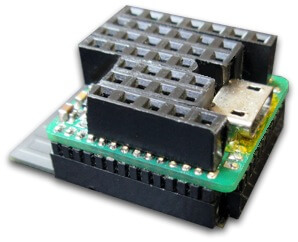
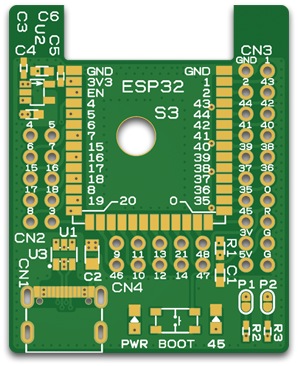
| minimal ESP32 S3 Board 3V3, GNと 全てのGPIOを 2.54mmピッチで配置 20 x 26 x 9.5 mm。 890円 |
minimal Board + 1.27mm ピンヘッダ |
 |
 |
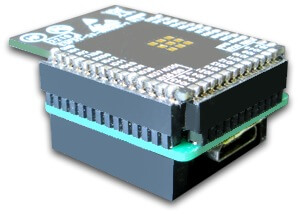
| ESP32 S3 + 1.27mm ピンソケット 1.27mm メスピンソケットを接続 |
ESP32 S3 + 1.27mm ピンソケット |
 |
 |
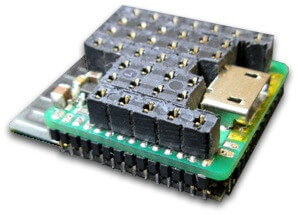
| ESP32 S3にソケットを使用し 取り外しができるタイプ。V1.0 20 x 26 x 9.5 mm。 890円 |
ESP32 S3にソケットを使用し 取り外しができるタイプ。V1.0 20 x 26 x 9.5 mm。S3裏側 |
 |
 |
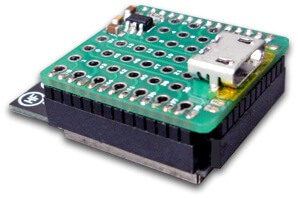
| 2.54mm メスピンソケット付 S3とminimal PCBを接続します 20 x 26 x 12 mm。1275円 |
2.54mm メスピンソケット付 20 x 26 x 12 mm |
 |
 |
| 高さ 12 mm ESP32 S3 の基板が外側になります |
高さ 12 mm 上は 高さ 5mmのソケット |
 |
 |
| ESP32 S3に直付けするタイプ。 ハンダ付けの為に取り外しは不可。 20 x 26 x 8.5 mm |
高さ 8.5 mm |
 |
 |
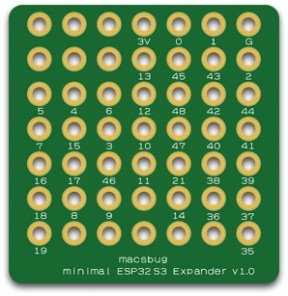
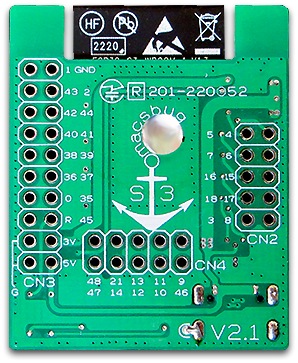
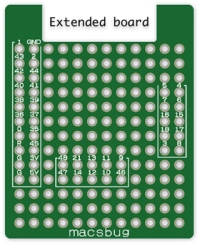
| minimal expansion v1.0 v1.0 用 拡張ボード:Front側 minimal ESP32 S3 Board の上にスタックします |
minimal expansion v1.0 v1.0 用 拡張ボード:Rear側 GPIOを接続して使用します |
 |
 |
 |
エルチカ
メスピンソケットに LEDを接続。 |
基板を JLCPCBへ発注:
基板を設計しなくても 1枚 110円で基板を入手できます。
JLCPCBは 基板製造メーカです。Gerber dataをアップし設定と発注をします。
基板の画像は JLCPCBのGaber Viewerで確認します。
発注方法の参照:macsbug ESP32 S3 v2.1
1. Type :v1.0:ESP32 S3 の金属CAPが内側になるタイプで 厚さを薄くできます。
このタイプを主に説明します。
🔴 Gerber data:minimal_s3_v1_pcbe.zipを入手します。JLCPCBへUPします。
DL後に「.pdf」を削除し 「xxx_pcbe.zip」 にします。
PCB Thickness: (基板の厚み) は「1.0」mm を選択します。
Source data:minimal_s3_v1.pcb.zip。PCBEで編集可能です。

2. Type :minimal esp32 s3 expansion v1.0 Board:V1.0用の拡張ボードです。
LEDやLCD等の出力装置や スイッチ, センサー等の入力装置を接続できます。
🔴 Gerber data:minimal_expander_v1_pcbe.zipを入手します。JLCPCBへUPします。
DL後に「.pdf」を削除し 「xxx_pcbe.zip」 にします。
PCB Thickness: (基板の厚み) は「1.0」mm を選択します。
Source data:minimal_expander_v1.pcb.zipを入手します。PCBEで編集可能です。

3. Type :B1:ESP32 S3 の金属CAPが外側になるタイプで 少し厚みが増します。
🔴 Gerber data:MINIMAL-S3-B1_pcbe.zipを入手します。JLCPCBへUPします。
DL後に「.pdf」を削除し 「xxx_pcbe.zip」 にします。

ESP32 S3 操作方法:Minimal ESP32 S3 を参照ください。
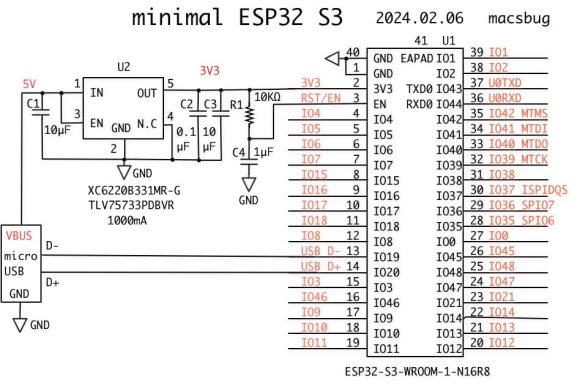
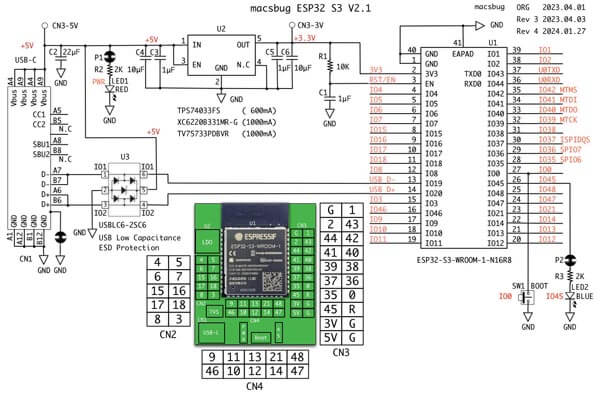
回路図:
1. 部品数は8個の最小構成になっています。
2. LDO:以下のいずれかを使用します。
XC6220B331MR-G 1000mA , TLV75733PDBVR 1000mA , TPS74033SF5 3.3V 600mA
3. 最小構成の為に ESP32 S3の仕様から 外れる所があります。

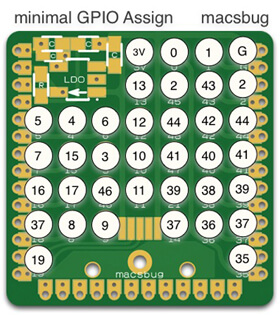
3. minimal GPIO Assign:2.54mm ソケットの GPIO配置です。
BOOT Mode は GPIO_0 と G(GND)を Shortし USB Connectorを接続します。

製作:
基板は minimal ESP32 S3 v1.0 と minimal ESP32 S3 B1 の種類があります。
v1.0 は ESP32 S3 の金属ケースが内側になります。内側にして高さを低くします。
B1 は ESP32 S3 の金属ケースが外側になります。
1. minimal ESP32 S3 v1.0
-1. 部品数 7個で 小さい為に 接続する順番を考慮します。
-2. LDO , Capacitor , Resistor をハンダ付け。
-3. 1.27mmピッチ オスピンヘッダをハンダ付け。
-4. 基板とmicro USB Connector間に絶縁テープで保護し Connectorをハンダ付け。
-5. 外部接続の2.54mmソケットをハンダ付け。

| minimal ESP32 S3 基板に 6つの部品 ( C, R, LDO )を付けます。 |
1.27mm オスピンヘッダ(40P)を付けます。 14 + 14 + 12 = 40 pin |
 |
  |
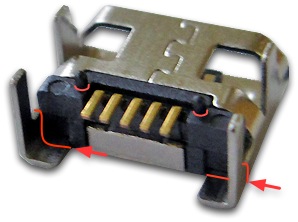
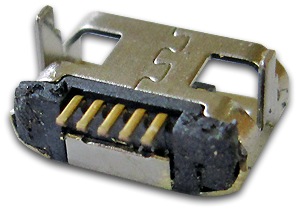
| micro USB Connectorの加工 赤い部分をカットします。 |
加工後 ( 短くなりました) |
 |
 |
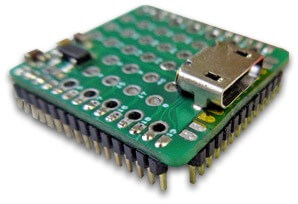
| micro USB CASE 絶縁処理 ピンヘッダにカプトンテープで絶縁 |
micro USB Connector の取り付け |
 |
 |
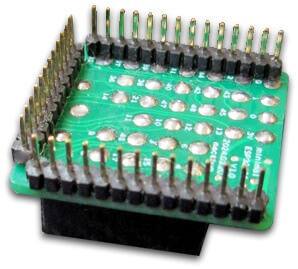
| 2.54mmピッチ ソケット取り付け 使用する GPIO だけでも良いです。 |
2.54mmピッチ ソケット USBの場所は狭く 少し削ります |
  |
 |
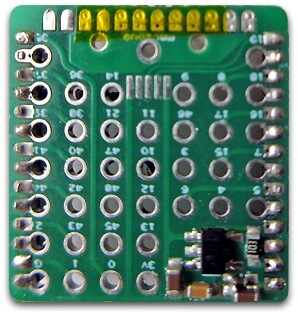
| 裏側 | 1.27mmピッチ ソケットの取り付け |
 |
  |
| 完成 | 完成 |
 |
 |
| M5Stick Case に入る大きさです | M5 Unit Case に入る大きさです |
 |
 |
2. minimal ESP32 S3 B1
上記と同じで ESP32 S3の金属ケースが外側になるタイプです。

| 金属ケースが外側になるタイプ | 金属ケースが外側になるタイプ |
 |
 |
部品リスト:
費用: 890円。緑色選択, 2.5mm メスピンヘッダなし(No 11)。
費用:1275円。緑色選択 2.5mm メスピンヘッダ付き(No 11)。
購入先:秋月(秋月電子通商)。Aliexpress。
| No. | Nomen Symbol |
pcs | Purchase | Price ¥ |
| 1 | minimal PCB , 18.2 x 19.4 mm |
1 | JLCPCB 5pcs , $3.46(¥544) |
109 |
| 2 | ESP32-S3-WROOM-1 N16R8 with TELEC U1  |
1 | 秋月:117256 1pcs , ¥530 -> ¥620 |
620 |
| 3 | micro USB Connector 7.2(H)x1.85(V)mm  |
1 | Qing-Tao Store 10pcs, ¥241 輸送期間:8 day |
24 |
| 4 | LDO 3.3V 1000mA , U2 XC6220B331MR-G , SOT-25-5  |
1 | Jin Tank 20pcs,¥303,mark=H633P 輸送期間:9 day |
15 |
| 4 | LDO 3.3V 1000mA , U2 XC6220B331MR-G , SOT-25-5  |
1 | TOREX Direct 10pcs,¥1650,mark=H63UM 輸送期間:6 day |
(165) |
| 4 | LDO 3.3V 1000mA , U2 XC6220B331MR-G , SOT-25-5  |
1 | Shenzhen Hong Ming electronics 20pcs,¥407,mark=H637S 輸送期間:13 day |
(21) |
| 4 | LDO 3.3V 1000mA , U2 TV75733PDBVR , SOT-23-5  |
1 | RWTNF Electronic Components 10pcs,¥325,mark=1FKF 輸送期間:9 day |
(33) |
| 4 | LDO 3.3V 600mA , U2 TPS74033SF5 , SOT-23-5L  |
1 | 秋月: 117230 5pcs , ¥200 |
(40) |
| 5 | MLCC , 10μF/35V X5R , C1 C3 |
2 | 秋月: 113161 10pcs , ¥150 |
30 |
| 6 | MLCC , 1.0μF/25V X7R , C4 |
1 | 秋月:114526 20 pcs , ¥100 |
10 |
| 7 | MLCC , 0.1μF/25V X5R , C2 |
1 | 秋月:113396 100 pcs , ¥100 |
1 |
| 8 | Resistor , 10KΩ 1/10W , R1 |
1 | 秋月: 115029 5000pcs , ¥980 |
1 |
| 9 | 1.27mmピッチ ピンヘッダ 1×40 (40P)  |
1 | 秋月: 103865 1pcs , ¥90 |
90 |
| 10 | 1.27mmピッチ ピンソケット 1×25 (25P)  |
3 | 秋月:103872 1pcs , ¥50 |
150 |
| 11 | 2.54mm メスピンヘッダ, 1×7p, H=5.0mm |
7 | YTTSQC Yuanqi Store 1set(10pcs) , ¥551 輸送期間 : 6 day |
386 |
| 11 | 2.54mm メスピンヘッダ, 1×7p, H=3.5mm |
7 | YTTSQC Yuanqi Store 1set(10pcs) , ¥619 輸送期間 : 6 day |
433 |
| 11 | シングルピンソケット (低メス) 1×20 (20P), H=3.6mm  |
2 | 秋月:103138 1pcs , ¥80 |
160 |
| 12 | カプトンテープ(絶縁テープ) | – | – | – |
| 13 | 拡張ボード, 18.2 x 19.4 mm |
– | JLCPCB 5pcs , $3.46(¥544) |
109 |
| 13 | 0.3mm厚 両面スルーホール ユニバーサル基板 Dタイプ(47×36mm)  |
– | 秋月:110009 1pcs , ¥60 |
60 |
| TOTAL | – | 1275 |
No 2:ESP32 S3
秋月電子通商 ESP32 S3:従来は 530円でしたが 3月中旬に 620円にアップしました。
2つのロット(技適シールと技適刻印)の説明があります。店頭なら選択できます。
ネットで注文した所 技適刻印のロットが届きました。
Aliexpressとほぼ同じ価格になりました。よって Aliexpressからの購入を再検討です。
Aliexpressは BOM LIST Storeが良いです。この販売店は messengerで話と交渉が出来ます。
金属のシールド板にTELEC No. (201-220052) がある事を確認します。
需要と供給:Aliexpres販売店の保有数を調べると大量にあり供給過多の状態にあります。
特に ESP32-WROOM-32 は 大量にありボードは 安く まとめ売りの販売店もあります。
No 11:2.54mm メスピンヘッダ:5.0mm, 3.5mm, 3.6mm について。
Aliexpressの横幅の狭いメスピンヘッダは 秋月電子通商にはありません。
秋月電子通商のシングルピンソケットは横幅があり削る必要があります。
No 13:拡張ボード
拡張ボードに LEDやスイッチ等の入力装置,センサー等を接続できます。
基板は 秋月電子通商 0.3mm厚のハサミで切れる基板も便利です。
ESP32 S3 応用例:Minimal ESP32 S3 を参照ください。
感想:
少ない構成と小さいサイズで 何処でも直ぐ使用できる感じが良いです。
M5Stick CaseやM5 Unit Caseにも入り使用できる範囲が大きく便利になります。
macsbug ESP32 S3 v2.1 基板の1/2のサイズです。



ESP32 S3 , USB内蔵 , 超小型 , TPS74033SF5 , ESP32-S3-WROOM-1 , N16R8 ,
GAME with SPRESENSE
SPRESENSE で GAME。 2024.03.24
3.5 inch 480 x 320 LCD と Spresense で ゲーム を動かしました。

費用:2200円。( Spresenseを除く。LCD代は 73% )
LCD Interface は 300円です。
ディスプレーは 3.5inch 480 x 320 LCD with Touchを使用し 見やすいサイズです。
SPRESENSE と LCDの接続は LCD Interface基板を製作しました。
LCD Interface基板は 3.5″ ILI9488, 3.5″ ST7796, 2.8″ ILI9341 に対応しています。
基板の費用は コネクターと Level Shifter を含め 300円です。
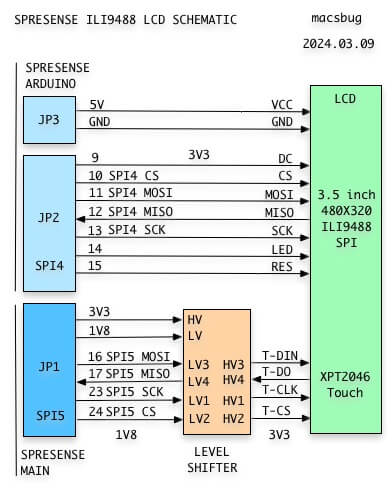
LCD Interface基板:Gerber data を公開しました。
Down Load:SPRESENSE LCD V_1_pcbe.zip ( pdf になっています)
DL 又は pdf保存後に[ _-1.pdf ]を削除し[ SPRESENSE LCD V_1_pcbe.zip ]にします。
🔴 Gerber data(zip)を JLCPCBへ発注すれば 低価格 (1枚 110円)で使用できます。
発注時に PCB Thickness (基板の厚み) は 1.0mm にします。
発注の詳細は macsbug ESP32 S3 v2.1 を参照ください。
ケース:Raspberry Pi 3 Case (91x62x31mm) を使用し低価格 (266円)で 綺麗です 。
構成:
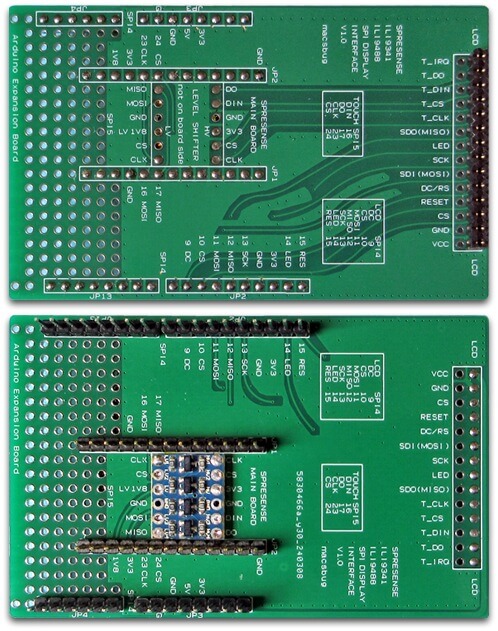
| LCD Interface , LCD Side | LCD Interface , Spresense Side : 300円 |

|

|
| 上から LCD , LCD Interface , Spresense | Raspberry Pi 3 Case:266円 |

|

|
| Raspberry Pi 3 Case に装着 | 3.5 inch 480×320 + Spresense |

|

|
 |
Raspberry pi 4 Acrylic Case, 3.5″ LCD 520円。 アクリルケースは LCDを固定する ネジ穴4つの 工作のみで使用できます。 |
開発環境:
HARD:Spresense + Arduino 拡張基板
HARD:3.5inch 480×320 ILI9488 SPI LCD XPT2046 Touch
HARD:Spresense LCD Interface ( Gerber data public / macsbug production )
HARD:Raspberry Pi 3 Case
Dev environment : Arduino IDE 2.3.2
Board Manager : arduino-esp32 2.0.14
Library:LovyanGFX 1.1.12
Down Load:
Tetris_ILI9488_Spresense.zip : 3.5 inch ILI9488用
Tetris_ST7796_Spresense.zip : 3.5 inch ST7796用
Tetris_ILI9341_Spresense 2.zip : 2.8 inch ILI9341用
3D_Cube_ILI9488_spresense.zip
3D_Filled_Vector_ILI9488_Spresense.zip:18fps
Maze_generator_ILI9488_Spresense.zip
MovingCircles_ILI9488_Spresense.zip:7fps
Raytrace_ILI9488_Spresense.zip
Resistor_CALC_ILI9488_Spresense.zip
uncannyEyes_ILI9488_Spresense.zip:リアルな目。

Touch_Test_Spresense.zip :タッチ操作のテスト用。
DL 又は pdf保存後に「.pdf」を削除し 「xxx.zip」 にします。
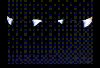
回路図:
1. LCDのVCC(電源)は 5Vdcで Arduino拡張ボードの5Vを使用します。
LCDのVCC(電源)は 5Vdcであることを確認します。(3.3Vの物もある為)
2. LCDのSPI Display接続は Arduino拡張ボードの SPI4を使用します。
3. LCDのSPI Touch接続は MAINボードの SPI5を使用します。
4. Touch信号(3V3)は Level Shifter でレベル変換され SPI5(1V8)に接続。

基板:基板製作の経験ない人も基板を作れます。
Gerber data:SPRESENSE LCD V_1_pcbe.zipを入手します。
DL 又は pdf保存後に「.pdf」を削除し「spresense-lcd-v_1_pcbe.zip」 にします。
JLCPCBの発注方法は macsbug ESP32 S3 V2.1 か ネット記事を参照ください。

部品リスト1: 基本構成。
| No. | Nomen Symbol |
Spec Quantity |
Purchase pcs, Price |
Price ¥/1 Set |
| 1 | SPRESENSE メインボード |
1 pcs | 秋月電子通商 114584 |
6050 |
| 2 | SPRESENSE 拡張ボード |
1 pcs | 秋月電子通商 114585 |
3850 |
| TOTAL | ———- | ———- | 9900 |
部品リスト2: LCD と LCD Interface。
緑色を購入。灰色は参考です。灰色のLevel Shifterは検討が必要です。
費用:2200円。 LCDは 全体の73%で LCD Interface の費用は 300円です。
| No. | LCD | Spec Quantity |
Purchase pcs, Price |
Price ¥/1 Set |
| 1 | ILI9488 , XPT2046 v1.0 , SKU=MPS3520  |
1 pcs | JR E-Shop 輸送期間 = 6 day |
1593 |
| 1 | ILI9488 , XPT2046 SKU=MPS3520 |
1 pcs | Hong Kong fend tai 輸送期間 = 9 day |
1592 |
| 1 | ST7796 , XPT2046 | 1 pcs | HEHUI Electronic 輸送期間 = 6 day |
1706 |
| 2 | LCD Interface |
1 pcs | JLCPCB 5 pcs , $3.46 538円 |
108 |
| 3 | ロープロファイル ピンヘッダ(低オス) 1×40(40P) 8.5mm For Main Board. 13pin x 2pcs  |
1 pcs | 秋月電子通商 102899 1個 ¥40 |
40 |
| 4 | Level Shifter |
1 pcs | Diy-Modules 5 pcs 318円 |
64 |
| 4 | Level Shifter | 1 pcs | 秋月電子通商 113837 1個 ¥200 |
200 |
| 5 | シングルピンソケット (低メス) 1×20 (20P) For LCD. 14pin  |
1 pcs | 秋月電子通商 103138 1個 ¥80 |
80 |
| 6 | ピンヘッダ 1×40 (40P) For Arduino Connector  |
2 pcs | 秋月電子通商 100167 1個 ¥35 |
70 |
| 7 | Raspberry Pi 3 Case |
1 pcs | IC Supers 輸送期間=21 day ( 11 day ) |
266 |
| 7 | Raspberry pi 4 Acrylic Case, 3.5″ LCD |
1 pcs | DIYzone Store 1個 520円 輸送期間=7 day |
520 |
| TOTAL | ———- | 2181 |
LCD:
JR E Shop の LCDは LCDからFlex Cableで Parallel信号も出ています。
Parallel動作をさせる時に Flex Connector で接続する事が出来ます。
RPi 3 Caseに入れる為に 基板工作時(切断)に便利な構造です。
参照:M5Stamp C3 BOX
Hong Kong fend の LCDは LCDから内部でハンダ付けされています。
参照:Use ILI9488 with M5Stack
HEHUI Electronics のST7796 LCD も同様のFlex wire接続です。
ただし Bus Freq_Writeは20MHz までで 表示速度は遅いです。
LCDの種類とLovyanGFXの設定:ILI9488は 複数の種類があります。
| LovyanGFX | setup | bus | bus | panel | Touch | |
| LCD | size | setRotation | spi_mode | freq_write | invert | offset_rotation |
| ILI9488 JR E Shop |
3.5″ | 3 | 0 | 40MHz | false | 0 |
| ILI9488 JR E Shop |
3.5″ | 3 | 0 | 40MHz | true | 0 |
| ILI9488 v1.0 MSP3520 |
3.5″ | 1 | 0 | 40MHz | false | 6 |
| ST7796 v1.1 | 3.5″ | 1 | 3 | 20MHz | true | 6 |
| ILI9341 | 2.8″ | 3 | 0 | 40MHz | false | 4 |
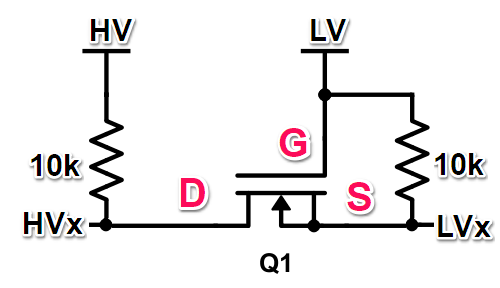
Level Shifter:ピン配置は多種ある為に要注意です。
GND:HV GNDとLV GNDは共通で浮いています。
基板のピン配置:🔴 GND, HV, GND, LV の配置を確認してください。
注意:配置の異なる基板や接続は Spresenseを破損する恐れがあります。
異なる配置により破損した場合は 自己責任でお願いします。
参照:レベル変換(6)I2C その1 MOSFET。GNDは共通で浮いています。

Aliexpress EC-Buying ALLは ピン配置が異なり 使用しない事。
秋月電子通商の Level Shifterは 今回の基板配置と異なり 使用しない事。
| Aliexpress Diy-Modules |
 |
| 秋月電子通商 HV,GND, LV,GND は Aliexpressと逆の位置です。GNDは共通です。 左:HV, LVは 逆ですが 電源の位置は問題ありません。 右:GNDが共通の為に 🔴 HV(3V3)とLV(1V8)がSHORTします。 |
 |
部品リスト3:スタンド。
スマホ用ですが 綺麗に乗せられます。LCDにタッチしても位置を保てます。
Aliexpresですが 2回とも3日で届きました。
| No. | Nomen Symbol |
Spec Quantity |
Purchase pcs, Price |
Price ¥/1 Set |
| 1 | Stand |
1 pcs | Mr. A’s mobile phone accessories 1個 684円 輸送期間 3 day |
684 |
工作:
LCD基板:
Raspberry Pi 3 Case (91x62x31mm)に入れる為に加工します。
Raspberry Pi 3用のLCDは 高さのあるコネクターを使用していますので
SPRESENSEは入りません。

コネクタ:1 か 2 の方法があります。
1. ピン先を切る方法:
先端のバリ取りは必要ですが簡単でピンヘッダ交換不要です。
2. 高さ 8.5mmのピンヘッダを取り付けます。隙間のない長さが重要です。
交換:
ピンを一つづつ取り除き ロープロファイルピンヘッダ(低オス)をハンダ付け。
3.5inch LCDは ケースにピッタリ入ります。
LCD基板は長い為に 分解し SD SLOT側を切断します。
注意:スルーホールを痛めない事とLCDのガラスは割れ易い為に注意です。


LCD Interface:
1. 低メスシングルピンソケットを LCDコネクター部(右)へ取り付けます。
2. オスピンヘッダを Arduinoコネクター部と Main Board部へ取り付けます。
Main Boad部は Arduino側より低く 短いピン(8.5mm)を使用します。
🔴 注意:ピンヘッダは 垂直に取り付ける必要があります。
少しでも斜めになると SPRESENSE側のメスピンに正しく装着されず
SPRESENSE側のメスピンを曲げる事になります。
ハンダ付け前に SPRESENSEと接続し 位置極めをするのも手です。
そのままハンダ付けをすると コネクターのプラスチック部分が
溶けて溶着する場合があります。
完成後の装着時は 垂直に接続します。斜めに装着しますと
SPRESENSE側のピンが曲がり 入らなくなります。
3. Level Shiter基板を LCD IntaerfaceのSPRESENSE側へ取り付けます。
🔴 注意:逆向きに付けると1V8と3V3の電源がショートします・
LCD Interface基板とLevel Shift のスルーホールにハンダで埋めてから
基板を重ねハンダ付けします。GNDはハンダ付け不用で位置決めに使用します。

2.8 inch 320 x 240 ILI9341 + Spresense 版の製作:
画面が小さい為に ボタンの位置は 背景画像に重ねています。
| 2.8 inch 320 x 240 ILI9341 + Spresense |
 |
LCDと接続方式: SPI接続とParallel接続について。
Arduino MEGAやDUEでは 既に 8bit/16bit Parallelのdisplayが動作しています。
2023から2024年にかけて ESP32界隈でのLCD は 8bit Parallel 接続の時代へ。
TTGO や MakerFabsは 8bit Parallel を採用しています。
Libraryは LovyanGFXを採用しています。
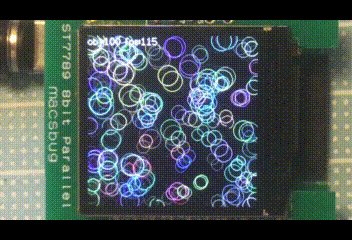
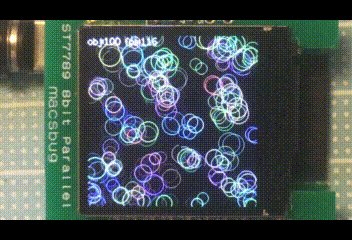
最速の経験は Making a board of ST7789 8bit Parallel Display です。
MovingCirclesで 115 fps を達成しています。
3D Filled Vector Ext では
Super M5Stack 16bit Parallel:146fps。
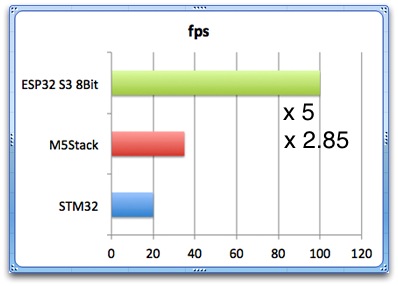
ESP32 S3 + ST7789 8bit Parallel :100fps を達成しています。
Spresens + SPI ILI9488 は 18fps です。SPIは 遅すぎます。
SpresenseとLCD:
LCDは 4inch 800×480 16bit Parallel LCD を希望ですが まだ その環境では無いです。
理由は Parallel接続の Libraryが無い為です。
Library開発に費用をかけても Parallelの効果は大きいです。
LovyanGFXでの Spresense Parallel 対応を期待しています。
SpresenseとSD:JPG , PNGを直接操作できません。2024.03現在。
LovyanGFXの SD操作は SDFat , JPG , PNG の対応が可能です。
つまり SD内の JPG , PNGデーターを LCDに容易に表示できます。
それは 以下の命令でできます。
lcd.drawJpgFile(SD,file,x,y); // JPG
lcd.drawPngFile(SD,file,x,y); // PNG
SDを指定し SD内の File(JPG,PNG)を x,y に表示します。
この命令が無いと JPGDecode Libraryが必要になり複雑になります。
速度:
TFT_Graphicstest_PDQで速度を計測し グラフは 短い方が速い事を示しています。
Display Library には AdafuritGFX , TFT-eSPI , LovyanGFX があります。
Adafurit-GFX は TFT-eSPI より遅く TFT-eSPI は LovyanGFX の1/2で遅いです。
結果 Adafurit-GFX は 大変遅く LovyanGFX をお勧めします。
参照:LCD and ESP32 speeds with LovyanGFX
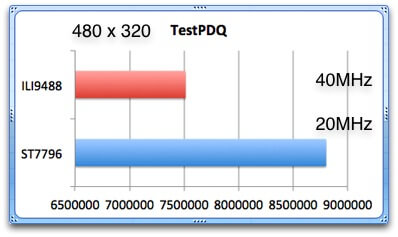
Spresenseと ILI9488 , ST7796 , ILI9341 の速度を計測しました。
ILI9488 は bus freq_write = 40000000; で動作。( Max 40MHz )
ST7796 は bus freq_write = 20000000; で動作。( Max 20MHz )
結果 ILI9488 の方が速度は 速いです。

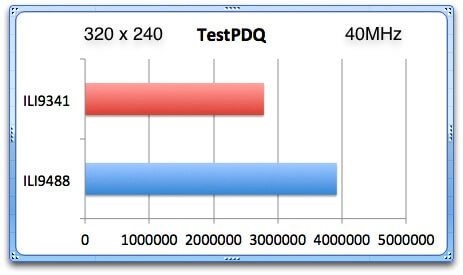
ILI9341 は bus freq_write = 40000000; で動作。( Max 40MHz )
ILI9488 を 320×240 サイズで測定。

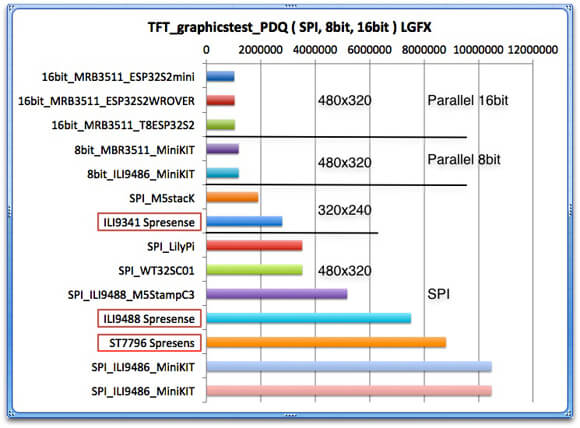
16bit Parallel, 8bit Parallel, SPI の比較。
SPI:これまでの 比較で ILI9486 は 一番遅い Driver です。
ILI9488 SPI + Spresense は ILI9486 よりは速いですが 他より遅いです。
ILI9341 SPI + Spresense は M5Stack より遅いです。

結論:Spresense は SPI接続で ESP32 より遅いです。
対策:8bit 又は 16bit Parallel接続が必要です。
感想:
初めての SPRESENSEです。
見やすい 3.5inch 480×320 SPI LCD+Touchをを選択。
本家には Touchの接続方法や具体例は見つかりませんでした。
SPIは 低速ですが 高速なParallel接続の Libraryは無く 現状の選択です。
SPIは ESP32 Parallel 8bit と比較し Graphic表示で6倍遅いです。
3D_Filled_Vectorは 18fps , MovingCirclesは 7fps と遅いです。
SPRESENSEでは 我慢しかありません。
ケースは Raspberry Pi 3 Case (91x62x31 mm)(266円)を使用し ピッタリ収まります。
.
Spresense . LovyanGFX , Raspberry Pi 3 Case , SPI ,
How to use LVGL9
LVGL9 の 使用方法。 2024.03.22
5種類のディスプレーと79のデモが動作します。
| 3.97 inch 800 x 480 MRB3973 ( NT35510 ) + ESP32 S3 |
 |
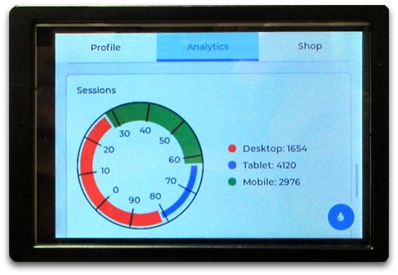
| 3.5 inch 480 x 320 ILI9488 + Spresense |
 |
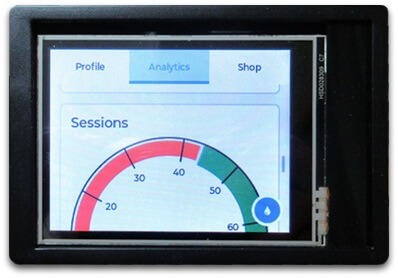
| 2.8 inch 320 x 240 ILI9341 + Spresense |
 |
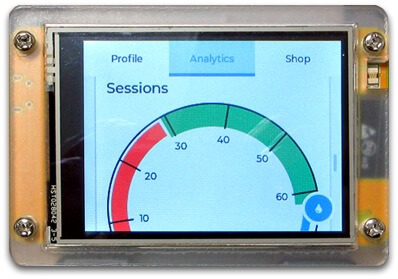
| 2.8 inch 320 x 240 ESP32-2432S028R |
 |
| 2 inch 320 x 240 M5Core2 |
 |
LVGL v9 は January 23, 2024 にリリースされました。
LVGL は バージョンアップ毎に 命令や使用方法が変化し解りづらいです。
v7 や v8 のスケッチは v9 では エラーが出て動作しません。
理解できていない所もあるかと思いますが v9 の使用方法を まとめました。
スケッチの例:
以下のスケッチを参照してください。
スケッチは demos , example , Widget の 79個のデモを 動作できます。
Down Load:basic_configuration.zip
内容: lv_conf.h , lv_demo_benchmark.c , lv_demo_music.c, lv_demo_render.c
lv_conf.h:LVGLを動作させる設定。設定:1-2 で説明。
lv_demo_benchmark.c, lv_demo_music.c, lv_demo_render.c
コンパイルエラー防止の階層修正。設定:6-4 で説明。
Down Load:LVGL9_exsample_MRB3973.zip ( NT35510 )
Down Load:LVGL9_exsample_ILI9488_Spresense.zip ( with LCD Interface )
Down Load:LVGL9_exsample_ILI9341_Spresense.zip ( with LCD Interface )
Down Load:LVGL9_exsample_ESP32-2432S028.zip:ESP32-2432S028R
Down Load:LVGL9_exsample_ESP32-8048S043C.zip:ESP32-8048S043C
Down Load:LVGL9_exsample_M5Core2.zip:M5Core2
Down Load 又は pdfで保存後に pdf を削除しzip にします。次に zipを解凍します。
結果:
demos ( lv_demo_benchmark , lv_demo_keypad_encoder ,
lv_demo_music , lv_demo_stress , lv_demo_widgets は 動作しています。
example にある 76個のスケッチは 修正なくそのまま 69個動作しています。
get_started (4個) , others (6個) も 動作しています。
以下 setup中にある // を削除すると その行のデモが動作します。
合計 79のデモが書かれてあり 試すことが出来ます。
// You can use it by removing the comment symbol (//). // demos ------------------------------------------------------------ //lv_demo_widgets(); //lv_demo_benchmark(); //lv_demo_keypad_encoder(); //lv_demo_music();
開発環境:
PC:Mac Studio 2023 , macOS Sonoma 14.4
Arduino IDE 2.3.2
esp32 by Espressif Systems 2.0.14
HARD:MRB3973 ESP32 S3。他の ESP32 Boardでも同じです。
LVGL ( Light and Versatile Graphics Library )
LVGL Documentation 9.0 / Feb 27, 2023:LVGL9 Library pdf:
Llibrary:LovyanGFX 1.1.9
SPRESENSE:タッチ操作の為に LCD Interafce ( 300円 )が必要です。
GAME with SPRESENSE を参照ください。

設定:
1. 準備:
1-1. LVGL9のDownload。Arduino IDE BOARD MANAGER から DLします。
1-2. lv_conf.h の設定
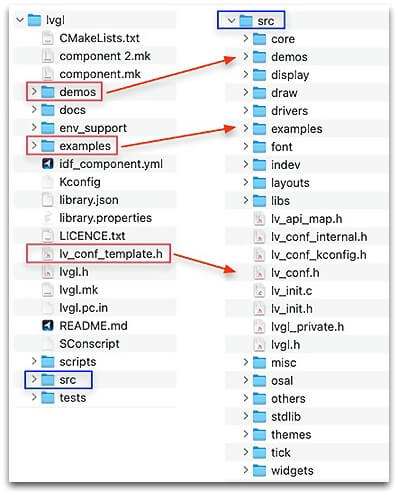
「実例:basic_configuration.zip」で DLした lv_conf.h を
lvgl / src / の中(階層)へ入れてください。
注意:lv_conf.h の変更は エラーが出てコンパイルできない場合があります。
* src Foldeは 「#include」で使用できる階層です。
1-3. Arduino IDE 2.3.2
1-4. esp32 by Espressif Systems 2.0.14
* 3.0.0-al がありますが エラーが出るために 2.0.14 にしています。
1-5. Llibrary:LovyanGFX 1.1.9
1-6. LVGLは lv_conf.h , Buffer , display , touch の準備が出来れば動作します。
2. Libraryと変数設定:
* 4inch 800×480 MRB3973 LCD を LovyanGFX(lgfx_NT35510.h)で使用します。
* 他の LCDでの場合は DLしたスケッチ内の説明を参照ください。
* 画面サイズと Bufferの設定。
* tick は 正しい時間を得る為に loopで使用。無いとtouch操作ができません。
//===================================================
#pragma GCC optimize("Ofast")
#include <SPI.h>
#include <lvgl.h>
#define LGFX_USE_V1
#include <LovyanGFX.hpp>
#include "lgfx_NT35510.h"
static const uint32_t screenWidth = 800;
static const uint32_t screenHeight = 480;
static uint8_t draw_buf[screenWidth*screenHeight/10];
static ulong lvgl_tick_millis = millis();
//===================================================
3. display設定。
* 上の init_display は display Initializeの為。
* 下の flush は display部分。 LovyanGFX display を使用する為に
lgfx::rgb565_t * で接続しています。
//===================================================
void init_display(){
static lv_display_t *disp;
disp =lv_display_create(screenWidth, screenHeight);
lv_display_set_flush_cb(disp, flush);
lv_display_set_buffers (disp, draw_buf, NULL, sizeof(draw_buf),
LV_DISPLAY_RENDER_MODE_PARTIAL);
}
//===================================================
void flush(lv_display_t *disp,const lv_area_t *area,uint8_t *px_map){
uint32_t w = (area->x2 - area->x1 + 1);
uint32_t h = (area->y2 - area->y1 + 1);
tft.setAddrWindow(area->x1, area->x1, area->y1, w, h);
//tft.pushColors((uint16_t *)px_map, w * h, true);
tft.writePixelsDMA((lgfx::rgb565_t *)px_map, w * h); // LGFX
tft.endWrite();
lv_display_flush_ready(disp);
}
//===================================================
3. touch設定。
* 上の init_touch は touch Initializeの為。
ただし この Initialize だけでは touch機能は動作しません。
変数設定の tick と loop 内の tick で動作します。
v8 との大きな違いです。
* 下の my_touchpad_read は touch入力(tft.getTouch)の為です。
//====================================================
void init_touch() {
lv_indev_t *indev = lv_indev_create();
lv_indev_set_type(indev, LV_INDEV_TYPE_POINTER);
//Touchpad should have POINTER type
lv_indev_set_read_cb(indev, my_touchpad_read);
}
//====================================================
void my_touchpad_read(lv_indev_t *indev, lv_indev_data_t *data) {
uint16_t touchX, touchY;
bool touched = tft.getTouch( &touchX, &touchY );
if(!touched){ data->state = LV_INDEV_STATE_REL; return;}
if(touchX < screenWidth && touchY < screenWidth{
data->state = LV_INDEV_STATE_PR;
data->point.x = touchX;
data->point.y = touchY;
//Serial.printf("%d,%d\n", touchX, touchY);
}
}
//=====================================================
4. setup:
* lvgl, display , touch を Initialize します。
* LVGLの表示とタッチの準備ができました。
* これ以降に example とかを配置し実行されます。
//=====================================================
void setup(){
tft.begin();
tft.setRotation(1);
tft.fillScreen(TFT_BLUE);
lv_init();
init_display();
init_touch();
lv_example_button_2();
}
//======================================================
5. loop:
* v8 では lv_timer_handler でしたが v9 では lv_task_handler。
* 正しい時間を取得するために tick を使用します。
* この tick が無いと touch は動作しません。
* v8 との大きな違いです。
//======================================================
void loop(){
lv_task_handler();
unsigned long tick_millis = millis() - lvgl_tick_millis;
lvgl_tick_millis = millis();
lv_tick_inc(tick_millis);
yield();
delay(5);
}
//======================================================
6. demos と example Folder:
6-1. lvgl の中に demos があります。この位置では呼び出せません。
呼び出す為には demos Folder を src Foleder内に移動します。
6-2. lvgl の中に example があります。この位置では呼び出せません。
呼び出す為には example Folder を src Foleder内に移動します。

6-3. demos と example を使用する為に Libraryと変数設定の下に追加(12,13,14)します。
#pragma GCC optimize("Ofast")
#include <SPI.h>
#include <lvgl.h>
#define LGFX_USE_V1
#include <LovyanGFX.hpp>
#include "lgfx_NT35510.h"
static const uint32_t screenWidth = 800;
static const uint32_t screenHeight = 480;
static uint8_t draw_buf[screenWidth*screenHeight/10];
static ulong lvgl_tick_millis = millis();
#include <examples/lv_examples.h>
#include <examples/widgets/lv_example_widgets.h>
#include <demos/lv_demos.h>
6-4. コンパイル時にエラーが出る為に 3箇所 修正し入れ替えます。
「実例:basic_configuration.zip」で DLした
lv_demo_benchmark.c と lv_demo_music.c と lv_demo_render.c
の修正済みを入れ替えます。
1. 修正内容:lvgl / src / demos / benchmark / lv_demo_benchmark.c
27 ../../ を ../ に変更。
28 ../../ を ../ に変更。
2. 修正内容:lvgl / src / demos / music / lv_demo_music.c
13 ../../ を ../ に変更。
3. 修正内容:lvgl / src / demos / render / lv_demo_render.c
13 ../../ を ../ に変更。
14 ../../ を ../ に変更。
コンパイル時に関連する箇所も見るようで エラーが出る場合があります。
6-5. include で example や demos等を接定すると関連先をチェックしながら進みます。
関連先が不完全の場合 エラーが出ます。lv_conf.h 設定との関係もあります。
LVGL9 documentationを読むのは重要です。ただし v8 までしか選択できません。
LVGL forum も参考になります。
6-6. Memory : demos の4つのデモは 大きなMemory容量を必要とします。
Spresense は “768 KB (Default)” で不足しますので 最大 “1536 KB” にします。
ESP32 S3 ( ESP32-S3-WROOM-1-N16R8 ) は 16MB Flashです。
N16R8の書き込める最大容量は 3.3MBです。画像等を多用する時は注意します。
6-7. exampleを Librayから呼ぶ方法もありますがスケッチ内への配置も可能です。
6-8. demos や example 内のスケッチを .bin file にすると50MB程になります。
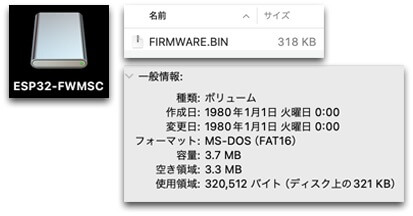
ESP32 S3 は. .bin file があると PC上の ESP32 S3(USB OTG:ESP32-FWMSC)
アイコンに Drag & Drop で動作します。
感想:
V9 のサンプルを動かせる様になりました。
V7 でなんとか動作し V8 で 命令の変更等で全てのサンプル動作をチェック。
その内に V9 が出てきて 再度 全てのサンプルをチェックしました。
全体像が少し把握できた感じで 忘れない内に 備忘録として まとめておきました。
画面サイス:
冒頭の画像を見ると解りますが 画面が小さいと 見ずらいです。
操作もしにくいです。よって 4 inch 800 x 480 が必要になります。
さらに Parallel 接続が必要になります。
ESP32 S3 USB OTG:
USB OTG で bin を S3のアイコンに Dog and Drop するとデモが起動します。
既に 79の bin のデモ ( 50MB ) を作成してあり 直ぐ試すことができています。
SPI接続:
SPI接続の表示速度は遅いです。特に demos の様な大きな容量は 遅くなります。
LVGL9 , example , demos ,
macsbug ESP32 S3 v2.1
macsbug ESP32 S3 v2.1 ORG 2024.02.28
ESP32 S3 基板を製作し ガーバーデーターを公開しました。
費用は 770円。
16個の部品で組み立てやすく製作できます。
 |
 |
初期開発の基板 masbug ESP32 S3 や Magnet type ESP32 S3 Board を参照ください。
部品とパターンを効率よく配置し S3の機能を引き出します。
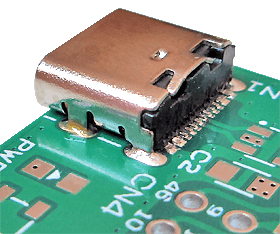
macsbug ESP32 S3 v2.1 は USB-C Connector を使用しています。
ハンダ付けや接続が容易な Magnet Connector版も完成しています。
作例:
1. 1.3inch 240×240 SPI ST7789 Display + S3基板。
LovyanGFXでのSPI Frequencyは 80MHzで動作しています。
 |
 |
2. 1.3inch 240×240 SPI ST7789 8bit Parallel Display + S3 基板。
8bit Paralle接続で高速表示します。
SD接続は SDFat 80MHz が可能です。(他の基板は 80MHz不可です)
 |
 |
基板発注:基板作成の経験の無い人も基板を作れます。
1. 🔴 Gerber data:macsbug-ESP32-S3-V2_1_pcbe.zipを入手します。
DL後に「.pdf」を削除し 「macsbug-esp32-s3-v2_1_pcbe.zip」 にします。
2. JLCPCBと発注手順:
JLCPCBは 基板製造メーカです。Gerber dataをアップし設定と発注をします。
3. 支払いの為に VISA 又は Paypal を準備しておきます。
発注やGerber Viewerで見る場合は JLCPCBへサインインしておきます。
4. JLCPCBの「Add gerber file」へ Gerber data(.zip) を Drag and Dropします。
Upload後に 「Gerber Viewer」で下記画像を確認できます。
U2 LDOは ESP32 S3 3V3直下に配置。
USB-C D-, D+ は ESP32 S3 D-(GPIO_19), D+(GPIO_20) へ最短距離に配置。
GPIOは 滑らかな配線と最短距離に配置。 以上により安定した電源と信号が伝わります。
 |
 |
5. 設定:
多くは 特に変更なしで進めます。
-1. PCB Qty:枚数を選択します。
-2. PCB Thickness: (基板の厚み) は「1.0」mm を選択します。
-3. Remove Order Number: (JLCPCBのオーダー番号記載) は「NO」を選択します。
価格:5枚で$3.54 (1枚 100円)。50枚で$12.94 (1枚 45円) 。
-4.送料方式を選択します。OCS NEPは最も安く輸送期間は OCS EXPと変わりません。
輸送は OCS ( ANA グループ ) を使用し正確で迅速です。
結果:50pcs, OCS NEP, Palpal 支払い で 合計 $14.40 2242円。1枚 45円です。
50枚あると製作できる範囲が広がります。

6. ステンシル:Stencil
ステンシルは ハンダペーストやリフロー装置が必要で費用と習熟が必要です。
Stencilで Order together PCBを選択します。
Customized Sizeは YESで Customized Size:x=290 mm, Y=190mm にします。
5枚で$10.54。50枚で$28.14。
結果:5枚で$17.54。50枚で$26.94。後は輸送方式を選択します。
部品点数は16個で少なくハンダゴテで製作できます。
USB-C Pinや部品は小さく(Resistor 1608) ハンダ付けの技量が必要です。
7. 支払い連絡:
輸送方法の選択 支払いが終了しますと Mailで支払いが実行された事と
Paypalならば PaypalからJLCPCBへの支払い連絡が来ます。
8. 拡張ボード:
拡張ボードで多彩なインターフェース製作が可能です。
🔴 Gerber data:s3_expander_pcbe.zipを入手します。
🔴 PCBE Sauce data:s3_expander_pcbe.zip
 |
 |
開発環境:
PC:Windows 又は Mac + Windows環境
プリント基板エディタ (無料):PCBE
PCB製造:JLCPCB。JLCPCBへのアサインと設定, 発注方法を準備してください。
PCBE :PCB基板を容易に作る方法。
PCB設計のEAGLE等を使用しなくとも基板の設計は可能で容易です。
回路図を参照し PCBEで絵を描く様にパターンを作成します。
出力:ファイル / 基板製作見積 / 基板メーカー / データー作成 (ドリル=NC) ,
部品面 B面 / データー作成 でガーバーデーターを出力します(zip ファイル)。
zip ファイルを JLCPCBのAdd gerber fileにアップし Gerver Viewer で
基板の出来具合を見ることができます。
回路図:
1. ESD Protection に USBLC6-2SC6(U3) を採用。
2. LDO(U2)は XC6220B331MR-G 又は TV75733PDBVR 1000mA を採用。
TPS74033SF5 600mA (秋月)でも容量は足ります。
3. C3,C4 は 1μF ですが 0.1μF でも良いです。
4. S3(U1)は ESP32-WROOM-1 NR16R8 ( Flash 16MB, PSRAM 8MB) 。
5. RED LED(PWR:5V)とBLUE LED(GPIO 45)は カットできるPADを採用。
Battery使用時にPADをカットし 省電力が可能です。
6. RESET Buttonは廃止し Magnet式USBコネクターを使用し RESETさせます。
もしくは USB コネクターを抜き差しします。
7. BOOT Switch:初回書き込みか 必要な場合に使用します。
8. ESP32 S3の費用は 全体の69%。秋月電子通商は TELEC(技適)刻印がありAliexpressより安いです。

S3_abaracadabra_20240127:PDF版 回路図です。
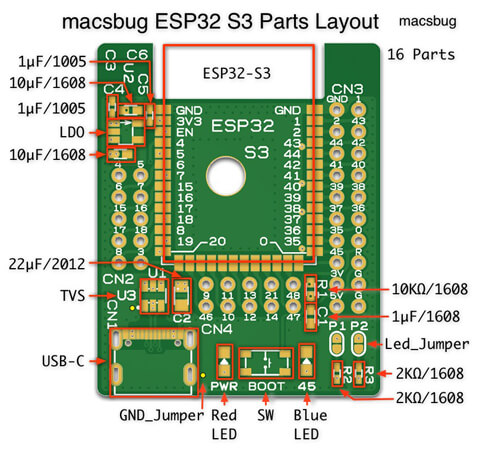
部品レイアウト:16個の部品で構成されています。
注意:U3 TVS は向きがあります。ICのdot を 白いdot マークに合わせます。
逆に付けると ESP32 S3 Portを認識しません。

ハンダ付け:
USB-C Connector や チップ部品のハンダ付けは 難しさがあります。
ピン間狭い事と部品小さく大変ですが 各自の方法で頑張ってください。
リフロー装置を持っていいますがマニュアルでハンダ付けしました。
確認:
それぞれの場面で テスターを使用し導通とショートしていないかを確認します。
組み立て後の電源投入は USBバッテリーを使用し テスターで コネクター部の
3.3V と 5V を確認します。
USBバッテリーを使用する理由は ショートがあった場合 PCの損傷を防ぐ為です。
1. USB-C Connector のハンダ付け:
USB-C Connectorの端子間は狭く 端子の上からハンダ付けすると
端子間がハンダでショートする場合があります。
対策:事前に基板パターン側をハンダ付けしておくと綺麗にできます。
| USB-C Connector Pattern | 12箇所へのハンダ |
 |
 |
| GND部をハンダ付けしで固定。 ピンの上からハンダゴテを当てます |
完成 |
 |
 |
2. チップパーツのハンダ付け:
ソルダーペーストはフラックスで適度な柔からさにしておきます。
| ソルダーペーストを塗ります 最適なハンダの量ができます |
部品を乗せます |
 |
 |
| PADにハンダゴテを当てます 部品に当てない事 ハンダゴテ2本でも良いです 1005サイズの C4,C5は難しいです |
逆作用ピンセットで固定の方法 |
 |
 |
部品リスト:費用:764円 /1個 (廉価部品を含んだ価格:白枠の色)
購入先:主な部品は 秋月(秋月電子通商)。廉価版は Aliexpress。
注意:Aliexpressの商品は正しい部品とは限りませんので検証が必要です。
参考:Make an ESP32 S3 MiniKit(1070円):ESP32 Minikit の ESPをS3化。
LDO:XC6220B331MR-G 又は TV75733PDBVR 1000mA を使用。
LDO:TPS74033SF5 600mA (秋月)でも容量は足ります。
| No. | Nomen Symbol |
Spec Quantity |
Size unit |
Purchase pcs, Price |
Price ¥/1 Set |
| 1 | macsbug S3 PCB |
macsbug⚓️ 1 pcs |
33 x 41 x 1 mm |
JLCPCB 50 pcs ,¥2381 paypal代含む 輸送期間=8day |
48 |
| 2 | Chip Resistor, R1 |
10KΩ 1/10W 1 pcs |
1608 | 秋月: 115029 5000 pcs , Y980 |
1 |
| 3 | Chip Resistor, R2,R3 |
2KΩ 1/10W 2 pcs |
1608 | 秋月: 116120 5000 pcs , ¥980 |
1 |
| 4 | MLCC, C1, C3 |
1μF/25V X7R 1 pcs |
1608 | 秋月: 114526 20 pcs , ¥100 |
10 |
| 5 | MLCC, C2 |
22μF/25V X5R 1 pcs |
2012 | 秋月: 108240 10 pcs , ¥120 |
12 |
| 6 | MLCC, C4, C6 |
10μF/35V X5R 2 pcs |
1608 | 秋月: 113161 10 pcs , ¥150 |
30 |
| 7 | MLCC, C3, C5 |
1μF/35V X5R 2 pcs |
1005 | 秋月: 113583 20 pcs , ¥120 |
12 |
| 7 | MLCC, C3, C5 |
0.1μF/35V X7R 2 pcs |
1005 | 秋月: 113377 25 pcs , ¥100 |
8 |
| 8 | Chip RED LED PWR  |
150 mcd 1 pcs |
2012 (0805) |
秋月: 106419 10 pcs , ¥150 |
15 |
| 8 | Chip RED LED PWR  |
150 mcd 1 pcs |
2012 (0805) |
IBUW Electron Component Store 100 pcs , ¥212 輸送期間=10day |
2 |
| 9 | Chip BLUE LED GPIO_45  |
80 mcd 1 pcs |
2012 (0805) |
秋月: 106424 10 pcs , ¥180 |
18 |
| 9 | Chip BLUE LED GPIO_45  |
80 mcd 1 pcs |
2012 (0805) |
IBUW Electron Component Store 100 pcs , ¥213 輸送期間=10day |
2 |
| 10 | ESP32-S3-WROOM-1 U1  |
32bitLX7 FLASH 16MB PSRAM 8MB with TELEC 201-220052 1 pcs |
18 x 25.5 x 3.1 mm |
秋月:117256 1pcs , ¥530 |
530 |
| 10 | ESP32-S3-WROOM-1 U1  |
32bitLX7 FLASH 16MB PSRAM 8MB with TELEC 201-220052 1 pcs |
18 x 25.5 x 3.1 mm |
BOM LIST Store 30pcs , ¥16224 |
540 |
| 11 | TPS74033SF5,U2 |
3.3V LDO 600mA 1 pcs |
SOT-23-5L | 秋月: 117230 5 pcs , ¥200 |
40 |
| 11 | XC6220B331MR-G,U2 |
3.3V LDO 1000mA 1 pcs |
SOT-23-5 | TOREX Direct 10pcs,¥1650 mark=H63UM 輸送期間=6day |
165 |
| 11 | XC6220B331MR-G,U2 |
3.3V LDO 1000mA 1 pcs |
SOT-23-5 | Shenzhen Hong 20pcs,¥407 mark=H637S 輸送期間:13day |
21 |
| 11 | XC6220B331MR-G,U2 |
3.3V LDO 1000mA 1 pcs |
SOT-23-5 | Jin Tank Store 20pcs,¥407 mark=H637S 輸送期間:9day |
21 |
| 11 | TV75733PDBVR,U2 |
3.3V LDO 1000mA 1 pcs |
SOT-23-5 | RWTNF Electronic 10pcs,¥325 mark=1FKF 輸送期間:9day |
33 |
| 12 | USB Connector, CN1 |
USB-C Female 1 pcs |
8.94 x 7.35 x 2.56 mm |
秋月: 114356 |
110 |
| 12 | USB Connector, CN1 |
USB-C Female 1 pcs |
8.94 x 7.35 x 2.56 mm |
XPSD official 30 pcs , ¥582 輸送期間=8day |
15 |
| 13 | TACT Switch, SW1 |
16Vdc/50mA 1 pcs |
4.2 x 3.2 mm |
秋月:106185 5pcs , ¥100 |
20 |
| 14 | USBLC6-2SC6, U3 |
TVS Diode 1 pcs |
SOT-23-6 | DigiKey 5pcs , ¥710 |
142 |
| 14 | USBLC6-2SC6, U3 |
TVS Diode 1 pcs |
SOT-23-6 | Fantasy Elec 10pcs , ¥635 輸送期間=8day |
64 |
| TOTAL | ———- | ———- | ¥7510 | ¥764 | |
* 秋月電子通商の ESP32 S3 はロットが2つあり 技適番号がシールか刻印かどちらかです。
_ ネット注文では選択できません。秋葉原販売店では刻印式が置いてありました。
コネクター:用途に合わせた高さを使用します。(8.5mm, 6.54mm, 5.5mm)
| 8.5 mm Mounting height | |||||
| No. | Nomen Symbol |
Spec Quantity |
Size unit |
Purchase pcs |
Price ¥/ 1Set |
| 1 |
Pin Header, CN2, CN3
|
2.54mm pitch 2 pcs |
2×5 | 秋月:1136351pcs , ¥15 | 30 |
| 2 | Pin Header, CN4 |
2.54mm pitch 1 pcs |
2×10 | 秋月: 10078 1pcs , ¥50 |
50 |
| 3 |
Pin Socket, CN2, CN3
|
2.54mm pitch 2 pcs |
2×5 | 秋月: 100168 1pcs , ¥50 |
100 |
| 4 |
Pin Socket, CN4
|
2.54mm pitch 1 pcs |
2×10 | 秋月: 100083 1pcs , ¥50 |
50 |
| TOTAL | ———- | ———- | ———- | ¥230 | |
| 6.54 mm Mounting height | |||||
| No. | Nomen Symbol |
Spec Quantity |
Size unit |
Purchase pcs |
Price ¥ /1Set |
| 2 | Pin Header CN2,CN3,CN4  |
2.54mm pitch 1 pcs |
2 x 15 | 秋月: 110728 1pcs , ¥30 |
30 |
| Connector : Mounting height = 5.7 mm | |||||
| 3 | Pin Socket, CN2, CN3 |
2.54mm pitch 2 pcs |
2 x 5 | 秋月: 102903 1 pcs , ¥40 |
80 |
| 4 | Pin Socket, CN4 |
2.54mm pitch 1 pcs |
2 x 10 | 秋月: 102904 1pcs , ¥40 |
40 |
| TOTAL | ———- | ———- | ———- | ¥150 | |
| 5.5 mm Mounting height | |||||
| No. | Nomen Symbol |
Spec Quantity |
Size unit |
Purchase pcs |
Price ¥/1Set |
| 1 | Pin Header CN2, CN3,CN4  |
2.54mm pitch 1 pcs |
2 x 40 | 秋月: 102901 1pcs , ¥40 |
40 |
| Connector : Mounting height = 3.6mm | |||||
| 2 | Pin Socket CN2, CN3,CN4  |
2.54mm pitch 2 pcs |
2 x 13 | 秋月: 103139 1 pcs , ¥80 |
160 |
| TOTAL | ———- | ———- | ———- | ¥200 | |
USB HID:ESP32 S3は USB HID機能があり KeyBoardやMouse動作が可能になります。
LCD Touch Panel の画面に文字等のメニューやボタンを表示し
タッチ操作で PCへ多彩な情報を送る事ができます。
Arduino IDE:設定
Tools / Board; “ESP32S3 Dev Module”, USB CDC On Boot: “Enable” にします。
”Enable” により ESP32 S3 USB(GPIO 19,20)から通信が可能になります。
USB Keyboard:
ESP32 S3 USBから “Hello world” が PC上のKeyBoard入力に表示されます。
#include <USB.h>
#include <USBHIDKeyboard.h>
USBHIDKeyboard Keyboard;
void setup() {
Keyboard.begin();
USB.begin();
}
void loop() {
Keyboard.println("Hello world");
delay(1000);
}
USB Mouse:
スィッチ等の入力を ESP32 S3 USBから PC上のMouse動作に反映されます。
#include "USB.h"
#include "USBHIDMouse.h"
USBHIDMouse Mouse;
const int mouseButton = 4; // ボタン
void setup() {
pinMode(mouseButton, INPUT_PULLUP);
Mouse.begin();
USB.begin();
}
void loop() {
int clickState = digitalRead(mouseButton);
// ボタンが押されていたらクリック
if (clickState == LOW) {
if (!Mouse.isPressed(MOUSE_LEFT)) {Mouse.press(MOUSE_LEFT); }
}
// クリックを離す
if (Mouse.isPressed(MOUSE_LEFT)) {Mouse.release(MOUSE_LEFT);}
delay(350);
}
感想:
macsbug ESP32 S3 基板作成から実用し 改善が必要になりました。
改修基板 V2.1 を製作し完成しました。
改善点は RESET Switchを廃止し BOOT Switch(GPIO_0)に換えました。
理由1:BOOT SWは 初回書き込みか 必要な場合に使用します。
理由2:RESETは Magnet TypeのUSB Connectorでできます。
基板にTELECの番号を記載しました。
基板は 出会う機会があれば プレゼント致します。
JCLPCBは部品アッセンブルも出来る様ですが、まだ、熟知していません。
50枚作成し いつでも何にでも使用できて便利にしています。
市販の ESP32 Board は購入する必要がなくなりました。
ESP32 minikit , T7-S3 , ESP32-S3-WROOM-1 , TPS74033SF5 , USBLC6-2SC6 , HID
XC6220B331MR-G ,
Minimal ESP32 S3
最小構成のESP32 S3を製作しました。 2024.01.10
費用は 710円。
ESP32 S3 は USB内蔵で 小型化が可能です。
サイズは 18x25mm で S3チップの大きさです。
基板化した記事は minimal ESP32 S3 Board を参照ください。


エルチカを実施。( GPIO 4,5,6,7,15,16,17,18 )

ESP32 S3 操作方法:
開発環境:Arduino IDE
S3は USB-OTGにより書き込みは簡単です。参照:USB Device Driver
1. 初回書き込み:書き込みがされていない状態を示します。
Download Boot:シリアル通信でプログラム書込モード)にします。
GPIO_0(Boot)をGNDし 次に USB再接続 又は Reset(EN=GND) します。
Port認識:arduino-esp32 (多種のS3 Board追加) により
異なるUSB Portが表示され 書き込めません。
Download Boot により正しいPortが認識されます。初回以降も同様です。
Arduino IDEは USB-OTG 設定。USB Portを選択し書き込みます。
Board : “ESP32S3 Dev Module” Port : “/dev/cu.usbmodem3485188F12A42” USB CDC on Boot : "Enabled" CPU Frequency : “240MHz (Wifi)” Core Debug Level : “None” USB DFU On Boot : “Disabled” Erase All Flash Before sketch Upload : "Disabled" Events Run On : “Core 1” Flash Mode : “QIO 120MHz” Flash Size : “16MB (128Mb)” JTAG Adapter : "Disabled" Arduino Runs On : “Core 1” USB Firmware MSC On Boot: “Enabled (requires USB-OTG Mode)” Partition Scheme : "8M with spiffs (3MB APP/1.5MB SPIFFS)" PSRAM : "Disabled" or “OPI PSRAM” Upload Mode : “UART0/Hardware CDC” Upload Speed : “921600” USB Mode : “USB-OTG (TinyUSB)"
2. 以後は CDC mode, OTG mode, UART and OTG mode になります。
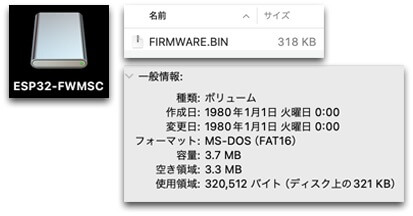
USB Firmware MSC On Boot: “Enabled (requires USB-OTG Mode)” により
PCデスクトップに ESP32-FWMSC アイコンが表示されます。
アイコンの中は FIRMWARE.BIN で 情報は MS-DOS FAT16 3.7MB です。
ESP32-S3-WROOM-1 N16R8 は Flash 16MBですが 3.7MBしか使用できません。

Arduino IDE:Sketch / Export Compiled Binaryで「 .bin 」を作成します。
.biin を ESP32-FWMSCへDrag and Drop すると スケッチが起動します。

起動すると ESP32-FWMSC アイコンの中は FIRMWARE.BIN になります。
3. Drag and Drop後の起動:
約30秒後に起動します。理由は 自動Resetが無い為と判断しています。
起動方法:約30秒 起動を待つか、bin転送後に USB再接続 又は Resetします。
Arduino IDEからは Reset の指示が出ます。
回路図:
1. ESP32 EN端子の CRは省略し3.3Vへ接続。(理由:仕様外ですが最小構成の為)
仕様外の構成ですが起動しています。
起動しない場合は 仕様通り EN端子へ 1μF + 10KΩを接続します。
2. USBの保護回路は省略。(理由:最小構成の為)
3. 部品数は8個です。( 負荷は LED + Resistor 1個 とします)
4. LDOは TPS74033SF5 3.3V 600mA を使用。
電流容量は足りますが 最強を目指す場合は 以下の1000mAを使用できます。
XC6220B331MR-G ( 1000mA ) (TPS74033SF5 ピンコンパチ) 。
TLV75733PDBVR ( 1000mA ) (TPS74033SF5 ピンコンパチ) 。

回路図 及び 配線は TPS74033SF5 使用時の物です。
配線:
1. LDO 3.3V出力は ESP32 S3 3V3直下へ接続し高効率動作します。
2. 部品数は8個です。( 負荷は LED + Resistor 1個 とします)
3. S3と部品間は 絶縁テープで保護します。
4. 両面テープで部品を固定すると製作しやすいです。

部品リスト:
費用:710円。緑色選択の場合です。
購入先:秋月(秋月電子通商)。aitendo。Aliexpress。
| No. | Nomen Symbol |
Quantity pcs |
Purchase | Price ¥ |
| 1 | ESP32-S3-WROOM-1 N16R8 with TELEC |
1 | 秋月:117256 1pcs , ¥530 |
530 |
| 2 | micro USB adapter | 1 | aitendo 1pcs , ¥99 |
99 |
| 2 | micro USB adapter | 1 | 秋月:106656 1pcs , ¥200 |
(200) |
| 2 | microUSB Connector MC-215 7.5(H) x 5.0(V) mm |
1 | JCD MC 10pcs, ¥360 輸送期間:8 day |
(36) |
| 2 | minimal PCB 19(V) x 18(H) mm |
1 | JLCPCB 5pcs , $3.36(¥535) |
(107) |
| 3 | LDO 3.3V 600mA TPS74033SF5 SOT-23-5L |
1 | 秋月: 117230 5pcs , ¥200 |
40 |
| 3 | LDO 3.3V 1000mA XC6220B331MR-G SOT-25-5 |
1 | TOREX Direct 10pcs,¥1650,mark=H63UM 輸送期間:6 day |
(165) |
| 3 | LDO 3.3V 1000mA XC6220B331MR-G * SOT-25-5 |
1 | Shenzhen Hong Ming electronics 20pcs,¥407,mark=H637S 輸送期間:13 day |
(21) |
| 3 | LDO 3.3V 1000mA XC6220B331MR-G * SOT-25-5 |
1 | Jin Tank 20pcs,¥303,mark=H633P 輸送期間:9 day |
(15) |
| 3 | LDO 3.3V 1000mA TV75733PDBVR * SOT-23-5 |
1 | RWTNF Electronic Components 10pcs,¥325,mark=1FKF 輸送期間:9 day |
(33) |
| 4 | MLCC 10μF/35V X5R |
2 | 秋月: 113161 10pcs , ¥150 |
30 |
| 5 | MLCC 0.1μF/25V X5R |
1 | 秋月:113396 100 pcs , ¥100 |
1 |
| 6 | Resistor 2KΩ 1/10W |
1 | 秋月: 116120 5000pcs , ¥980 |
1 |
| 7 | Chip Green LED 80 mcd,2012(0805) |
1 | IBUW Electron Component 100 pcs , ¥242 輸送期間:10day |
3 |
| 7 | Chip Green LED | 1 | 秋月: 106423 10pcs , ¥200 |
(20) |
| 8 | Minimal PCB 18.2 x 19.4 mm |
1 | JLCPCB 5pcs , ¥507 |
(51) |
| 9 | 絶縁テープ, 両面テープ | – | – | – |
| TOTAL | ———- | 704 |
LDO:最強を望む場合は 1000mAを 使用ください。
* XC6220B331MR-G:Shenzhen Hong Ming electronics と Jin Tank は
100% New と記載。「100% New」の意味は不明。
* TV75733PDBVR:RWTNF Electronic Components は
New Original と記載。「New Original」の意味は不明。
SOT-23 と SOT-25 は同じサイズでピンコンパチです。
他のタイプで放熱端子付きの物があります。例:XC6220B331PR-G
1000mA時は 放熱が重要の情報があります。
ESP32 S3 応用例:
0. 基礎:456 Hassle-Free ESP32 USB (ESP32-C3, ESP32-S2, ESP32-S3):
Legacy mode , CDC mode , OTG mode , UART and OTG mode
1. USB HOST として動作します。
01:USB内蔵の為 USBコントローラー MAX3421Eは 不要になりました。
02:ESP32-S3 USB Hostの調査1:
03:USBデバイス:ESP32-S3でUSBデバイスでマウスとキーボード実験。
USBモード:USB-OTG(TinyUSB)
パソコンからUSBキーボードデバイス。ESP32-S3はUSBシリアル、
USBキーボード, USBゲームパット, USBマウス, USBマスストレージ。
GitHub:EspUsbHost:EspUsbHostKeybord, EspUsbHostMouse
04:espressif:USB Host HID
05:Episode 4: ESP32 USB HID Device Mode.
06:Example for ESP32-S3 as HID Host communicate with HID device
07:Let’s use USB Keyboard and Mouse on ESP32-S2/S3!
08:ESP32-S3でキーボード&マウス作成 #1
09:内蔵USB搭載でスケッチ書き込み&USBデバイス
10:ESP32-S3で自作キーボード 1
11:ESP32-S3で自作キーボード 2
12:ESP32-S3で自作キーボード 3
13:ESP32-S3で自作キーボード 4
14:USB Camera Example:USB カメラからビデオをキャプチャします。
2. シリアルデバイス接続経由でログ出力の取得が出来ます。
Upload Mode : “UART0 / Hardware CDC”
3. USB シリアル デバイス(CDC-AMC)として動作します。
usbsacmドライバを 使用している携帯電話, PCMCIA カード,
またはモデムのようなデバイスに接続できます。
USB-CDC(ACM)の通信をのぞき見する
4. USB MIDI デバイスとして動作します。
MIDI出力を備えたキーボードやMIDI入力を備えた音源モジュールを
繋げることが出来ます。
ESP32-S3でのMIDI その1 基礎実験:
MIDIで光を操る(ESP32 S3 USB Host):
github / ESP32USBMIDI:
5. USB ヒューマン インターフェイス デバイスとして動作します。
6. USB 大容量記憶装置デバイス(MSC)として動作します。
例として ESP32-FWMSC アイコンにファイルを保存できます。
7. 複合 USB デバイス (MSC + CDC) として動作します。
cdc_mscは USBメモリ・デバイスとUSB-シリ アル変換デバイスの
コンボ・デバイスです。
8. DeepSleep時に 1nA が可能です。
参照:Extreme low power 1nA! ELPM-S3 by OBJEX。
9. Lovyan03/esp32s3-i2s-ntscを使用し NTSC出力が可能。
NTSC to HDMI変換コンバーターで HDMI Displayへ接続可能です。
:
参考:
ESP32マルチ書き込みボードの改造(ネイティブUSBによる書き込み)
感想:
EN端子の起動時定数無しは仕様外ですが、最小構成部品の為に使用せず。
結果、CR(1μF+10KΩ)の起動時定数は無しでも起動しています。
ESP32 S3基板を作らなくとも できる気楽さがあります。
ESP32 S3は 「ESP32 S3 応用例」に示した様に 多彩な機能がありますが、
それらの機能の実例情報は まだ不十分です。
.biin Fileを ESP32-FWMSCへDrag & Drop すると 約30秒後に
スケッチが起動します。この仕組みは理解できていません。
ESP32-FWMSC アイコン:
MS-DOS FAT16 3.7MB です。
ESP32-S3-WROOM-1 N16R8 は
メモリ:ROM 384KB、SRAM 512KB、SPIFlash 16MB、PSRAM 8MB です。
SPIFlash16MBに対し ESP32-FWMSCは 3.7MBです。
このアイコンの中に 3.7MB以上は容量オーバーでインストールできません。
この仕組みは理解できていません。

ESP32 S3 , USB内蔵 , 超小型 , TPS74033SF5 , ESP32-S3-WROOM-1 , N16R8 ,
Displays the SD image on the LCD
SDに保存された画像(PNG , JPG) を LCDに表示する方法。 2023.12.30
経緯:ESP32でLCDへの多彩な画像表示は メモリー不足になります。
ESP32 S3 N16R8 は Flash 16MBで Sketchの容量は 3MB。SPIFFS は1.5MB。
大きな画像や多数の画像は メモリー不足で 表示できません。
例えば Retro style WebRadio は 91%をSketch(画像含)で使用し限界です。
:
対策は SDに画像(jpg, png)を保存すれば多数表示が可能です。
例えば 240x240pixel 2200枚 150MB の画像をSDに保存し連続で表示が可能です。
SDの接続は SDFat , SDMMC 4bit , SDMMC 1bit , SDSPI の4種類があります。
ESP32 と ESP32 S3 は 方法が異なり S3 についてまとめました。
| 1.3″ 240×240 ST7789 8bit Parallel + SDFat 80MHz |
 |
| M5Stack SPI + SDFat |
 |
| Super M5Stack 16bit Parallel + SDFat |
 |
| 4″ MAR4018 800×480 16bit Parallel + SDFat |
 |
.
.
構成:
HARD:Display :1.3inch 240×240 ST7789 8bit parallel display
HARD:ESP32 S3:macsbug ESP32 S3
HARD:micro SD ( 16GB SDHC )
Library:LovyanGFX 1.1.9
Library:SDFat
:
🟢 ST7789 240×240:240×240 8 bit Parallel: ESP32 S3, SD Adapter 追加。
_ Down Load:DL後 pdf(_.pdf)を削除しzipを解凍します。
_ ST7789_SDFat_Demo.zip
_ SDデーター:Bf0B_slices.zip, 他のデーターは各自で用意下さい。
_ SD内に”204″のフォルダーを作り、解凍したデーターを入れます。
🟢 M5Stack Basic :320×240 SPI:ESP32, SDSPI Slot付。
_ M5_SDFat_Demo.zip
🟢 Super M5Stack:320×240 16bit Parallel: ESP32 S3, SD Adapter 追加。
_ SuperM5Stack_SDFat_Demo.zip
🟢 MAR4018 800×480:800×480 16 bit Parallel:ESP32 S3, SD Adapter 付。
_ MAR_SDFat_Demo.zip
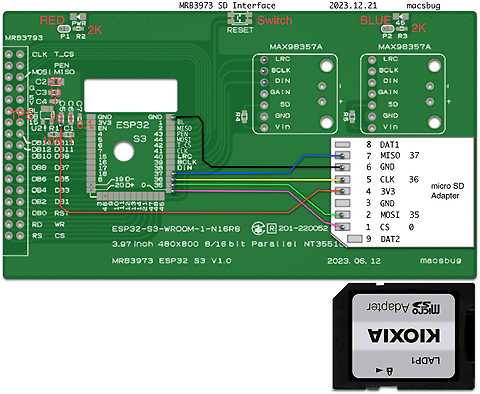
🟢 MRB3973 800×480:800×480 16 bit Parallel:ESP32 S3, SD Adapter 追加。
_ MRB_SDFat_Demo.zip
.
.
結論:どの方法が高速に表示するか?
1. Parallel Display:LCD Parallel接続の効果は 最も大きいです。
_ 例:MRB3973 16bit Parallel SD MMC 4bit modeは M5Stack SPIより 2.1倍速い。
_ M5Stackは 320×240 pixelのサイズになると チラつきが出てきます。
2. SD接続方法:SDFat を使用します。
_ 最も速いのは SDFat。次に SDMMC 4bit, SDMMC 1bit。そして SDSPI です。
_ SDFat, SDSPI:電源を含み6線で 4 GPIOを使用します。
_ SDFat と SDMMC の差は SDFatが 1.02倍速いです。
_ SDMMC と SDSPI の差は SDMMCが 1.6倍速いです。
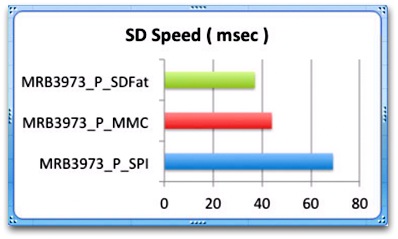
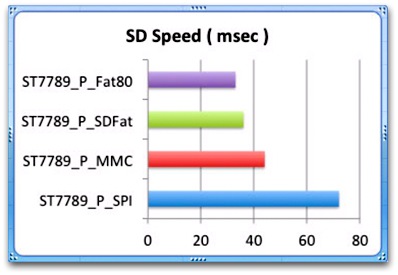
_ SDMMC:電源を含み8線で 6 GPIOを使用します。
_ 1-bit SD bus mode と 4-bit SD bus mode があります。
_ 4-bit SD bus mode は 1-bit SD bus modeより 1.1倍速い。
3. micro SD:最新の速い micro SDを使用する事。
_ 投稿時に購入した KIOXIA SDHC 16GB Class10 は 速く入手もしやすいです。
.
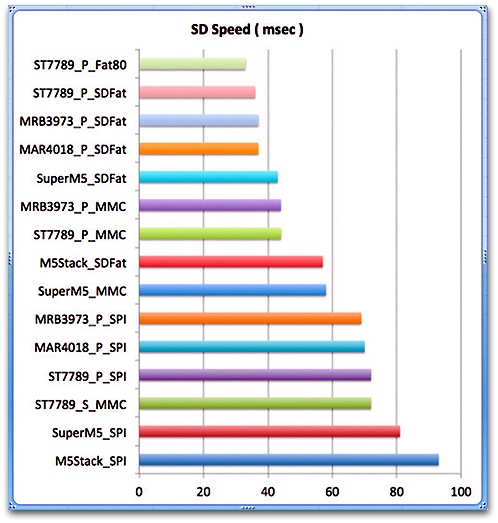
表示速度:SDFat, SDMMC 4bit bus mode, SDSPI
条件:240×240 pixel 2918枚。1つの画像(jpg,png) の表示時間です。
_ ST7789 8bit SDFat 80MHzと M5Stack SPI SDSPIの差は 2.8倍です。
_ 1. ST7789 : 8bit parallel display + SDFat 80MHz:最速 33msec
_ 2. ST7789 : 8bit parallel display + SDFat:
_ 3. MRB3973 :16bit parallel display + SDFat
_ 4. MAR4018 :16bit parallel display + SDFat
_ 5. Super M5Stack:16bit parallel display + SDFat
_ 6. ST7789 : 8bit parallel display + SDMMC 4bit
_ 7. MRB3973 :16bit parallel display + SDMMC 4bit
_ 8. M5Stack : SPI display + SDFat
_ 9. Super M5Stack:16bit parallel display + SDMMC 4bit
_ 10. MRB3973 :16bit parallel display + SDSPI
_ 11. MAR4018 :16bit parallel display + SDSPI
_ 12. ST7789 : 8bit parallel display + SDSPI
_ 13. ST7789 : SPI display + SDMMC 4bit
_ 14. Super M5Stack:16bit parallel display + SDSPI
_ 15. M5Stack : SPI display + SDSPI : 低速 93msec

分析:
SDFatは SPI_FULL_SPEED(50MHz) 動作。
_ 高速設計の macsbug ESP32 S3 基板と ST7789 8bit parallel Display による
_ 最速は 80MHz (SD_SCK_MHZ(80) )で動作します。
_ 他の基板は (SD_SCK_MHZ(80) )では動作しません。
SDFatは 最速ですが SDMMC 4bit bus mode も同程度です。
:
Super M5Stackは M5Stackより TFT graphicstest PDQで5倍速い。
Super M5Stack 16bit が遅いのは LCDの性能です。
:
_ MRB3973 16bit display:SDFat, SDMMC 4bitとSDSPI接続。
_ SDFat は SDSPIよりも 1.9 倍速いです。

_ ST7789 8bit display:SDFat, SDMMC 4bitとSDSPI接続。
_ SDFat 80MHz は SDSPIよりも 2.2 倍速いです。

.
分析:micro SDと速度。
SDHC, FAT32, Class10。数値単位:msec / 1-image
投稿時購入先:
_ KIOXIA 16GB 黒:アマゾンKIOXIA。Class10 (最大転送速度50MB/s)。615円
_ KIOXIA 16GB 青:秋月電子通商。Class10 (読み込み速度100MB/s)。680円+送料500円
X:ST7789+SunDisk 16GB:認識せず。Aliexpress製と赤いSD Adapterで発生。
昔からある古い micro SD は遅いです。
.
応用先:
_ WebRadioの場合 ネットを受信しながら表示します。受信に必要な最低時間は
_ 約25msecです。これ以下になりますと受信が出来なくなり音が途切れます。
_ つまり、画像表示に25msec以上かかると受信できなくなると言う事です。
_ 受信しながら 240×240のサイズの画像を SDから表示するのは無理です。
| micro SD |  |
 |
 |
 |
 |
| 機種 | TOSHIBA 16GB | SunDisk 16GB | Buffalo 32GB | KIOXIA 16GB | KIOXIA 16GB |
| ST7789 8bit | 48 | X | 35 | 33 | 33 |
| MRB3973 16bit | 51 | 48 | 40 | 37 | 37 |
| MAR4018 16bit | 51 | 48 | 39 | 37 | 37 |
| Super M5Stack | 49 | 46 | 38 | 35 | 35 |
| M5Stack | 57 | 52 | 46 | 43 | 43 |
* KIOXIA 16GB 以外は速度が遅い為 使用しない方が良い。
* SunDisk 16GBは ST7789 8bit では認識しない為 使用しない方が良い。
.
転送速度:KB/sec
_ 画像の種類により様々な値になります。
_ 例として 76KB/sec から 578KB/sec の値でした。
_ これは画像の種類や表示数により異なります。
_ 最大速度達成や滑らかに高速表示させるには 画像の工夫が必要です。
_ 例えば 変化を細かくすると表示が遅くなり 変化を速くすると画像が飛びます。
.
.
画像サイズ:
_ 最大 240×240 pixel程度が 見やすいサイズです。
_ 結果:240×240で画像作成。他に ST7789 Display は 240×240です。
_ 320×240 Pixel (M5Stack)は 表示がやや遅くなり 見やすさに欠けます。
_ 240×240 Pixel (MAR4018/MBR3973 16bit Parallel) は スムーズに表示。
_ 480×480 Pixel は やや低下します。
_ LovyanGFX:drawJpgFile, drawPngFile 命令は拡大縮小が可能です。
.
回路:
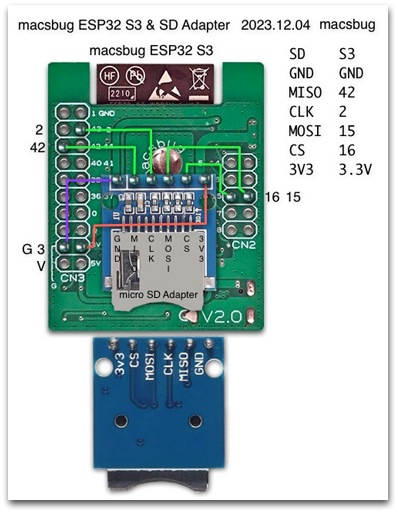
ST7789 8bit Parallel display + SDFat , SDSPI ( 配線:6本 )。
_ Espressif Document / SD Pull-up Requirements には
_ CMD(mosi), DAT0(miso)1,DAT2,DAT3(cs)は 10KΩでpullup
_ と書かれていますが 10kΩ PullUp は無くても動作しています。

:
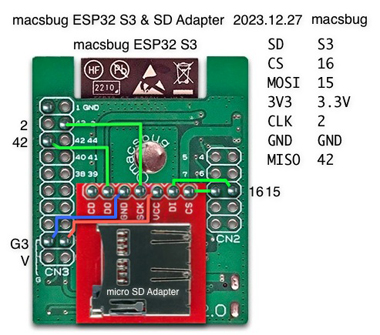
ST7789 8bit Parallel display + SDMMC ( 配線:8本)。
_ SDFatは DAT1,DAT2 不要で6本。
_ 全ての信号は 10KΩ Pull-UP。
_ 基板は 秋月電子通商 マイクロSDカードスロットDOP化キット(1個300円)

:
基板は Aliexpress製 1個76円(4個302円)
_ 基板の詳細及び回路図が書かれています。
_ 詳細:SOAR130650 ESP32(ESP32-DevKitC)でmicroSDカードを使う
_ MOSI, MISO, CLK, DAT2(X) = 10KΩ PullUp。CS=直接接続。

:
Super M5Statck 16bit Parallel display + SDMMC( 配線:9本)。
_ SDFatは DAT1,DAT2 不要で6本。
_ 全ての信号は 10KΩ Pull-UP。
_ ESPRESSIF ESP32-S3 SD Pull-up Requirements:pulled up 10KΩ 。
_ SDSPIは DAT1とDAT2の無い配線です。

:
MRB3039 16bit Parallel display + SD( 配線:6本)。
_ MISO=37, CLK=36, MOSI=35, CS=0, 3V3, GND.

.
.
画像作成と表示:
1. 動画 ( gif , mov ,, ) の入手。
2. gif から jpg , png 変換。適切な画像サイズの判断が必要です。
3. jpg , png を SDカードへ保存。
4. 240×240 ST7789 Displayで表示。
:
1. 動画(gif)の入手;
_ GIFER:好みの画像を選択し DLします。
_ 例: Gif 画像。
Gif 画像。
2. gif から jpg , png 変換:EZGIF.COM
_ 1. Crop animated GIF image, 範囲選択
_ 2. Animated GIF resizer ( width,Height ), 拡大縮小。
_ 3. GiF extractor ( splitter ) ( jpg or png ), jpg, png 出力 します。
_ さらに それぞれの項目で詳細な設定が可能です。
_ EZGIF.COM は上記の3つができ便利です。
_ 例:earth は frame_00_delay-0.1s.jpg ~ frame_59_delay-0.1s.jpg 60枚の画像。
3. SDへ保存:jpg or png 変換されたデーターを SDに保存します。
_ ESP32のSDへの階層:画像の名前が abc.png の場合は “/abc.png” です。
_ Folder(名前例= picture) を作成した場合は “/picture/abc.png” です。
4. 240×240 ST7789 Displayに表示:
_ drawJpgFile, drawPngFile, drawBmpFile 命令を使用します。
_ この命令は LovyanGFX/src/lgfx/v1/lgfx_filesystem_support.hpp にあります。
4_1:SD ( SDSPI : ESP32 S3 ) の2つの設定方法。
任意のGPIOを使用;
_ SDの配線:sck = 15, miso = 16, mosi = 1, cs = 2
#include <SD.h> // Place before lovyanGFX #define LGFX_USE_V1 #include <LovyanGFX.hpp> #include "lgfx_ST7789_8P_S3.h" void setup(); SPI.begin(15, 16, 1, 2); // sck, miso, mosi, cs SD.begin(2, SPI, 40000000, "/SD"); // cs, SPI, Frequency
デフォルトのGPIOを使用:
ESP32 S3:
_ D0(MOSI)=GPIO37, CS=GPIO34, CLK=GPIO36, CMD(MISO)=GPIO35。
#include <SD.h> // Place before lovyanGFX #define LGFX_USE_V1 #include <LovyanGFX.hpp> #include "lgfx_ST7789_8P_S3.h" void setup(); SPI.begin(); SD.begin();
メモ:#include SD.h は #include LovyanGFX.hpp の前に記述します。
_ LovyanGFX.hpp 後に SD.h は drawJpgFile, drawPngFile を使用できません。
_ ESP32 は GPIO固定方式のみで GPIOの使用方法に困難があります。
4_1:画像の表示。
tft.drawJpgFile(SD,file,x,y); tft.drawPngFile(SD,file,x,y); // file:SD内のファイル名。例:”/abc.jpg"。:”/picture/abc.jpg"。 // picture はSD内のフォルダー名です。 // x,y は 左上を起点とした表示する位置です。 // 例:tft.drawJpgFile(SD,file,0,0);
.
SDの基本:
Espressif Document:esp-idf/examples/storage/sd_card:
Espressif Document:SD Pull-up Requirements:
_ SPI mode,1bit SD modeの場合, SD bus CMD, DAT01,2,3は 10kΩでpullup。
Espressif Document:SDMMC Host Driver:
Espressif Document:SD SPI Host Driver:
esp-idf:SD Card example (SDSPI):
esp-idf:SD Card example (SDMMC):
| SD PINの名称 | ||||
| CLK | SCK | |||
| CMD | DI | MOSI | データー入力 | |
| D0 | DAT0 | DO | MISO | データー出力 |
| D1 | DAT1 | DAT1 | SDMMCで使用 | |
| D2 | DAT2 | DAT2 | SDMMCで使用 | |
| D3 | DAT3 | CS | ||
.
| SD の 種類 | ||
| SD 名称 | 容量 | ファイルシステム |
| SDSC (SD Standard Capacity) | 最大2GB, 拡張4GB | FAT16 |
| SDHC (SD High Capaciy) | 2GB〜最大32GB | FAT32 |
| SDXC (SD eXtended Capacity) | 32GB〜最大2TB | FAT32 |
| SDUC (SD Ultra Capacity) | 2TB〜最大128TB | FAT32 |
| – | – | – |
.
* ESP32 S3 の解説。
1. SD:SDSC, SDHC, SDXCカードをサポートしています。
2. ピン割り当て:DO(MOSI), CS, CLK, CMD(MISO)。
3. ESP32 S3 デフォルトピン:
_ D0(MOSI)=GPIO37, CS=GPIO34, CLK=GPIO36, CMD(MISO)=GPIO35。
4. GPIO ピン番号はカスタマイズできます。
5. CMD(MISO):10kΩ PullUpが必要です。
6. FAT32ファイルシステムでフォーマットされたカードのみマウント。
7. ボードとSDカード アダプターに適切な電源が供給されている事。
8. 特定のSDカードでは動作するが、他のSDカードで問題が発生する場合、
_ SDカードの読み取り/書き込み速度を確認してください。
_ カードがホスト周波数と互換性がない場合は、ホスト周波数を下げて
_ 操作を再試行することを検討してください。
.
SDの基本:SDFat
Library SDFat を使用します。
Speed-Setting “SPI_FULL_SPEED”は “SD_SCK_MHZ(50)”と同等です。
#include <SdFat.h> // Place before SD.h
#include <SD.h> // Place before lovyanGFX
#define LGFX_USE_V1
#include <LovyanGFX.hpp>
#include "lgfx_NT35510.h"
SdFat SDFat;
void setup(){
SPI.begin(38, 39, 37, 36); // sck,miso,mosi,cs, SPI
SDFat.begin(SdSpiConfig(36,USER_SPI_BEGIN,SPI_FULL_SPEED)); // cs,,
}
void loop() {
tft.drawPngFile(SDFat,file,0,0,240,240,0,0,1);}//png
tft.drawJpgFile(SDFat,file,0,0,240,240,0,0,1);}//jpg
}
認識されますとFAT32を表示します。

.
.
SDの基本:SDMMC
esp-idf:SD Card example (SDMMC):
* ESP32 S3 の解説。
1. SD:SDSC, SDHC, SDXCカードと eMMC チップをサポート。
_ 例:128MB SDSC カード使用可能です。
2. ブレークアウト ケーブルを使用した接続は信頼性が低く、
_ 信号の整合性も低い事が多い事に注意してください。
3. ESP32-S3のピン割り当て
_ 固定GPIO: ( ESP32は GPIO固定のみで困難がある)
_ CLK=GPIO36, CMD(MOSI)=GPIO35, D0(MISO)=GPIO37,
_ D1=GPIO38, D2=GPIO33, D3(CS)=GPIO34。
_ 上記全てのGPIOは 10KΩ pull-up。
_ 任意の GPIO を使用して SDカードを接続できます。
4. カードの D3(CS)ラインが ESPチップに接続されていない場合でも、
_ プルアップする必要がある事に注意してください。
_ プルアップしないと、カードは SPIプロトコル モードになります。
5. FAT32ファイルシステムでフォーマットされたカードのみマウント。
1-bit SD bus mode:
_ 1. 最速の記述。2. 他の記述。3. 他の記述。
1.
// Initialize SD card -----------------------------------------------
SD_MMC.setPins( CLK,MOSI(CMD),MISO(D0),DAT1,DAT2,CS(D3) );
SD_MMC.begin("root",true);
2.
// Initialize SD card -----------------------------------------------
SD_MMC.setPins( CLK,MOSI(CMD),MISO(D0),DAT1,DAT2,CS(D3) );
// begin(const char * mountpoint, bool mode1bit,
// bool format_if_mount_failed, int sdmmc_frequency(khz),
// uint8_t maxOpenFiles)
SD_MMC.begin("/SD", true, true, SDMMC_FREQ_DEFAULT, 5);
3.
// Initialize SD card -----------------------------------------------
SD_MMC.setPins( CLK,MOSI(CMD),MISO(D0),DAT1,DAT2,CS(D3) );
SD_MMC.begin("/root", true) && SD_MMC.begin("/root", true) &&
SD_MMC.begin("/root", true) && SD_MMC.begin("/root", true);
4-bit SD bus mode
_ 1. 最速の記述。2. 他の記述。3. 他の記述。
1.
// Initialize SD card -----------------------------------------------
SD_MMC.setPins( CLK,MOSI(CMD),MISO(D0),DAT1,DAT2,CS(D3) );
SD_MMC.begin("root",false);
2.
// Initialize SD card -----------------------------------------------
SD_MMC.setPins( CLK,MOSI(CMD),MISO(D0),DAT1,DAT2,CS(D3) );
SD_MMC.begin("/root") && SD_MMC.begin("/root") &&
SD_MMC.begin("/root") && SD_MMC.begin("/root");
事例:
// Initialize SD card -----------------------------------------------
SD_MMC.setPins(15,1,16,7,41,2);//CLK,MOSI(CMD),MISO(D0),DAT1,DAT2,CS(D3)
:
// begin(const char * mountpoint, bool mode1bit,
// bool format_if_mount_failed
// int sdmmc_frequency(khz),
// uint8_t maxOpenFiles)
// SDMMC_FREQ_DEFAULT 5000
// max MMC
SD_MMC.begin("/SD",false);
画像の表示。
パラメーターが4つとSDSPIの場合:
tft.drawJpgFile(SD,file,x,y); tft.drawPngFile(SD,file,x,y); // file:SD内のファイル名。例:”/abc.jpg"。:”/picture/abc.jpg"。 // picture はSD内のフォルダー名です。 // x,y は 左上を起点とした表示する位置です。 // 例:tft.drawJpgFile(SD_MMC,file,0,0);
パラメーターが9つとSDMMCの場合:
// inline bool drawJpgFile(const char *path, int32_t x, int32_t y, // int32_t maxWidth, int32_t maxHeight, // int32_t offX, int32_t offY, // jpeg_div::jpeg_div_t scale):拡大縮小の倍率。 tft.drawPngFile(SD_MMC,file,0,0,240,240,0,0,1);}//png tft.drawJpgFile(SD_MMC,file,0,0,240,240,0,0,1);}//jpg
.
SDの基本:SDSPI
Library SD.h を使用します。
#include <SD.h> // Place before lovyanGFX
#define LGFX_USE_V1
#include <LovyanGFX.hpp>
#include "lgfx_ST7789_S3.h"
void setup(){
SPI.begin(15, 16, 1, 2); // sck,miso,mosi,cs
SD.begin(2, SPI, 40000000, "/SD"); // cs, SPI, Frequency
}
void loop() {
tft.drawPngFile(SD,file,0,0,240,240,0,0,1);}//png
tft.drawJpgFile(SD,file,0,0,240,240,0,0,1);}//jpg
}
.
感想:
SDSPI:
市販のSD Adapterは SDSPI方式が多いです。
ただし 10KΩがあるものと そうで無いものがあります。
今回は それらの情報を収集し 動作する方法をまとめました。
SDの入手では SDHC 16G が入手しやすい時代です。
SDのClassは色々あり Class 10 とか最速のものを選びます。
:
SDMMC:
TTGOの T-Dongle-S3 は SD Slotがあり SDMMC で動作しています。
ただし 動作事例の記事は 少ないです。
:
SDFat:
動作事例の記事は 少ないでが、速度は 一番速いです。
配線は 6本で容易です。
最小部品構成として 10KΩ PullUpは不要でSDを認識し動作します。
ESPRESSIFには SDFatについて何故か記されていません。
ESPRESSIF 2017年11月30日の情報。
SDFat は GPL に基づいてライセンスされていたため、
ESP-IDF に統合することは検討していませんでした。
その後 この件はどうなったか調べきれていません。
:
LovyanGFX:
tft.drawFileJpg, tft.drawFilePng命令は 以下のパラメーターで表示し便利です。
inline bool drawJpgFile(const char *path, int32_t x, int32_t y,
int32_t maxWidth, int32_t maxHeight, int32_t offX, int32_t offY,
jpeg_div::jpeg_div_t scale)
事例:tft.drawJpgFile(SD,”abc.jpg”,0.0,240,240,0,0,1);
_ SDの”abc.jpg” Fileを LCDの 0,0 位置に 240×240の幅, 1倍のサイズで表示。
.
.
.
.
.
SD , SDSPI , SDMMC , SDFat , 1bit bus mode , 4bit bus mode , KIOXIA ,
3D Filled Vector Ext
3D Filled Vector Ext 2023.11.08
cbm80amiga氏 作成(Adafruit GFX)の
Youtube : 3D Filled Vector Graphics の3Dは鮮やかです。
Github :ST7789 3D Filled Vector Ext
上記スケッチを以下の機種(1-4)に Library LovyanGFX で移植しました。
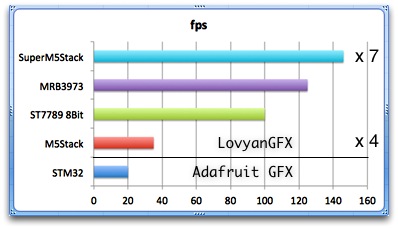
最速は Super M5Stack 16bit で 146 fps を達成!!
LovyanGFXとParalell接続の威力です。
| 機種 | 構成 (240×240 pixel) | fps | |
| 1 | Super M5Stack 16bit | 16bit Parallel display + ESP32 S3 | 146 |
| 2 | MRB3973 16bit | 16bit Parallel display + ESP32 S3 | 125 |
| 3 | ST7789 8bit Parallel | 8 bit Parallel display + ESP32 S3 | 100 |
| 4 | ILI9488 8bit Parallel | 8bit Parallel + ESP32 S3, TFT-eSPI | 37 |
| 5 | M5Stack | SPI接続 | 35 |
| 6 | STM ST7789 | SPI接続、Adafruit GFX | 20 |
| 7 | ILI9488 SPI | SPI + ESP32 S3, TFT-eSPI | 3 |
| M5Stack SPI |
 |
.
.
Super M5Stack 16bit display + LovyanGFX。



結果:146 fps。オリジナルの 7倍。M5Stackの 4倍です。
| 機種 | 240×240 fps | fps | |
| 1 | Super M5Stack 16bit | 146 | 320×240=125 fps |
| 2 | MRB3973 16bit | 125 | 800×480=22 fps |
| 3 | ST7789 8bit Parallel | 100 | – |
| 4 | M5Stack | 35 | 320×240=27 fps |
| 5 | STM ST7789 | 20 | – |
_ 240×240のサイズで 比較したグラフ。

.
.
M5Stack + LovyanGFX。

結果:35 fps。オリジナルの 1.75倍です。
_ 240×240 : 35 fps , 320×240 : 27 fps

M5Stack操作:A,B,C ボタンで操作します。
_ A Button:fps 表示 ON/OFF。
_ B Button:Back Ground 5種の表示切り替え。
_ C Button:3D 13種の表示切り替え。
.
.
ST7789 8bit Parallel Display (240×240) + LovyanGFX。


結果:100 fps。オリジナルの 5倍。M5Stackの 約3倍です。
HARD : macsbug ESP32 S3 , 240×240 ST7789V2 8bit Parallel display

表示操作:GPIO_4 (T4) にタッチで 表示の切り替えをします。
.
.
MRB33973 16bit (800×480) + LovyanGFX。

結果:125 fps。
_ 240×240 : 125 fps , 800×480 : 22 fps
表示操作:タッチで操作します。
_ 左画面上:fps 表示 ON/OFF。
_ 左画面中:Back Ground 5種の表示切り替え。
_ 左画面上:3D 13種の表示切り替え。
.
.
Down Load:DL後 pdf(_.pdf)を削除しzipを解凍します。
_ 🟢 Down Load:M5Stack_3D_Filled_Vector_Ext.zip
_ 🟢 Down Load:ST7789P_3D_Filled_Vector_Ext.zip
_ 🟢 Down Load:MRB3973_3D_Filled_Vector_Ext.zip
_ 🟢 Down Load:SuperM5Stack_3D_Filled_Vector_Ext.zip
.
.
感想:
3D Graphicsを表示したく移植しました。
Adafruit GFX と LovyanGFX の速度の違いが解ります。
Adafruit GFX のサンプルやアプリを LovyanGFXで移植するとスケッチが生き返ります。
さらに LovyanGFXの威力を上げるには 8bit / 16bit Parallel である事が解ります。
.
.
.
.
Adafruit GFX , LovyanGFX , M5Stack , macsbug ESP32 S3 ,
Making a board of ST7789 8bit Parallel Display
ST7789 8bit Parallel Display 基板を製作しました。 2023.10.23
費用:480円。
LCDは 1.3 inch 240×240 pixel 。基板サイズは 33x41mm です。
8bit Parallel 接続は SPI接続より2倍 高速です。
コントローラーは 高速設計の macsbug ESP32 S3 基板を使用。
Libraryは LovyanGFXを使用します。
 |
 |

MovingCircles:115 fps を達成。

.
.
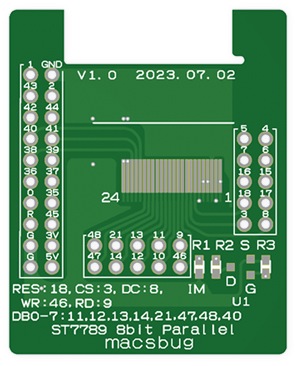
PCB パターン:
開発環境:
_ PC:Windows 又は Mac + Windows環境
_ プリント基板エディタ (無料):PCBE
_ PCB製造:JLCPCB
_ 参照:macsbug ESP32 S3
_ 参考:JLCPCB:$7.56 ($6.53, ship=$1.03, 5pcs)。1.0mm厚。
Down Load:
_ 🟢 Down Load:ST7789_Parallel ソースデータ:ST7789_P_LCD.pcb.zip
_ PCBEで編集が可能です。
_ 🟢 Down Load:ST7789_Parallel ガーバーデータ:ST7789_P_LCD_pcbe.zip
_ JLCPCBにアップし注文できます。
 |
 |
.
.
構成:
1. MPU:ESP32-S3-WROOM-1-N16R8 (TELEC 201-22052)
- Flash 16MB , PSRAM 8MB
2. LCD:1.3″ 240×240 8bit Paralel ST7789V2
- 1.3 inch 240×240 Dots TFT LCD Display Datasheet
- Controller ST7789V2 Datasheet
3. Library:LovyanGFX ST7789 Driver
 |
 |
.
.
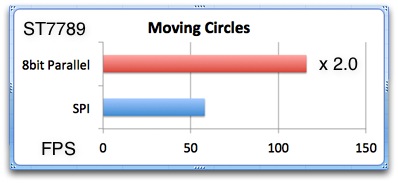
効果:8bit Parallelにより高速表示が可能です。
速度:8bit Parallel と SPI の速度差は2倍。
- ST7789 は 他のDriver ICより速いです。
MovingCircles:LovyanGFXのデモです。

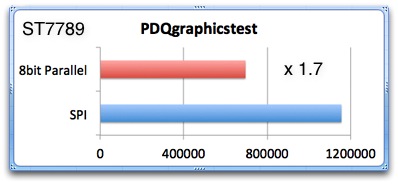
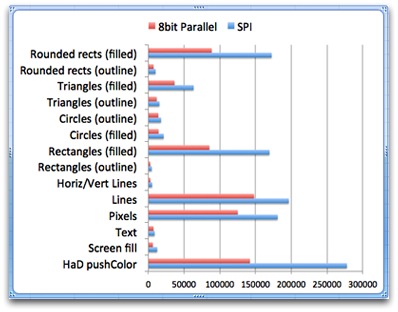
PDQGraphics Test:ベンチテスト。

_ 6つの項目は 高速です。

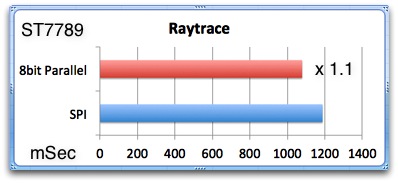
Raytrace:レイトレーシング

.
.
開発環境:Arduino IDE 2.2.1, arduino-esp32 2.0.11
Arduino IDE 設定:
Port : “/dev/cu.usbmodem3485188F12A43(ESP32S3 Dev Module)”
-----------------------------------------------------------------
Dev environment : Arduino IDE 2.2.1
Board Manager : esp32 by Espressif Systems 2.0.11
Board : “ESP32S3 Dev Module”
-----------------------------------------------------------------
USB CDC On Boot : “Enabled”
CPU Frequency : “240MHz (Wifi)”
Core Debug Level : “None”
USB DFU On Boot : “Disabled”
Erase All Flash Before sketch Upload : "Disabled"
Events Run On : “Core 1”
Flash Mode : “QIO 120MHz”
Flash Size : “16MB (128Mb)”
JTAG Adapter : "Disabled"
Arduino Runs On : “Core 1”
USB Firmware MSC On Boot: “Enabled (Requires USB-OTG Mode)”
Partition Scheme : “8M with spiffs (3MB APP/1.5MB SPIFFS)”
PSRAM : "Disabled"
Upload Mode : "UART0 / Hawrware CDC"
Upload Speed. : “921600”
USB Mode : “USB-OTG (TinyUSB)"
-----------------------------------------------------------------
Library : LovyanGFX 1.1.9:
https://github.com/lovyan03/LovyanGFX/
.
.
Down Load:DL後 pdf(_.pdf)を削除しzipを解凍します。
🟢 Down Load:Source:MovingCircles_ST7789_P_S3_LGFX.zip
🟢 Down Load:Binaly:MovingCircles_ST7789_P_S3_LGFX.ino.esp32s3.bin.zip
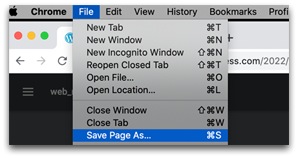
🟡 If you can’t download in your browser
– ブラウザーでダウンロードできない場合は ファイル > 別名でページを保存…。します。
– Then save with the following selections:
– Browser > File > Save Page As…

.
.
部品リスト:
費用:LCD基板:474円。LCD基板 + ESP32 S3 基板:1534円
- 購入先:秋月(秋月電子通商)。廉価版は Aliexpress。
| No. | Nomen Symbol |
Spec Quantity |
Size unit |
Purchase pcs, Price |
Price ¥/1 Set |
| 1 | 1.3″ ST7789 8bit Parallel Spliced type , 24pin  |
1 pcs | 240×240 pixels |
EC-Buying Ali 10 pcs , ¥3004 |
300 |
| 2 | ST7789 8bit Parallel PCB |
macsbug 1 pcs |
33x41x1 mm |
JLCPCB 20 pcs ,¥1565 |
80 |
| 3 | Tip Resistor kit 170 values |
1 pcs | 1608(JIS) 0603(EIA) |
QILEXIN 2627円(50Pcs) 2048円(25Pcs) |
– |
| 3 | Tip Resistor kit 80 values |
1 pcs | 1608(JIS) 0603(EIA) |
Shop910542021 1229円(50Pcs) |
– |
| 4 | Resistor : 10Ω (100) | 1 pcs | 1608(JIS) | No.3 | 1 |
| 5 | Resistor : 10kΩ (103) | 1 pcs | 1608(JIS) | N0.3 | 1 |
| 6 | Resistor : 4.7kΩ (472) | 1 pcs | 1608(JIS) | N0.3 | 1 |
| 7 | Nch MOSFET 30V 5.7A AO3400A |
1 pcs | SOT-23 | 秋月: 114653 10 pcs , ¥220 |
20 |
| 8 | ロープロピンヘッダー 2×20  |
1 pcs | 2 x 20 | 秋月: 110460 1 pcs , ¥40 |
40 |
| 9 | FPC, 0.5mm, 24P Connect Above  |
1 pcs | 0.5mm 24pin |
EzlUsin Official 10 pcs , ¥312 |
31 |
| 9 | FPC, 0.5mm, 24P Top contact |
1 pcs | 0.5mm 24pin |
excellence elec 10 pcs ,¥349 |
35 |
| TOTAL | ———- | ———- | ¥474 | ||
| 1 | macsbug ESP32 S3 |
macsbug⚓️ 1 pcs |
33x41x1 mm |
Magnet type ESP32 S3 Board |
900 |
| 2 | Pin Socket |
2.54mm pitch 2 pcs |
2 x 13 | 秋月: 103139 1 pcs , ¥80 |
160 |
| TOTAL | ———- | ———- | ¥1060 |
memo : AO3400A FET は M5Stack(AO3402) の LCD Back Light に使用されています。
memo : LCD Display
1. 1.3″ ST7789 8bit Parallel:LHS331TP-1F05, 2301004-21E-3B , Limito (現物)
_ 下の画像は販売店にあるもの。
 |
 |
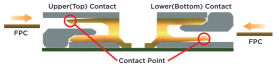
2. Spliced Type (左)
_ FPC Top contact (Connect Above): コネクターの上側で接触する左画像のタイプ。
_ LCDのFlex Wireは上側が接点になります。
_ 
.
.
回路図:
1. ESP32 S3 と LCDは 24pin FPCで接続。他の部品は4つ。使用GPIOは 緑色。
2. 未使用GPIO:0,1,2,4,5,6,7,15,16,42,43,44,39, 35,36,37 白色。

| Power : pin Assign | ||||||||
| LCD | LEDA | GND | VDD | VDDIO | ||||
| S3 | 3V3 | GND | 3V3 | 3V3 | ||||
| Resistor : pin Assign | ||||||||
| LCD | LEDK | IM | ||||||
| Resistor | R2 | R1 | ||||||
| BL (Back Light) | ||||||||
| S3 | 17 | |||||||
| U1 | G | |||||||
| Controll | ||||||||
| LCD | RES | CS | RS | WR | RD | |||
| S3 | 18 | 3 | 8 | 46 | 9 | |||
| D0 – D7 | ||||||||
| LCD | D0 | D1 | D2 | D3 | D4 | D5 | D6 | D7 |
| S3 | 11 | 12 | 13 | 14 | 21 | 47 | 48 | 40 |
.
.
製作:
画像の基板部品面に以下の部品をハンダ付 及び 実装します。
1. R1(4.7KΩ), R2(10Ω), R3(10KΩ) Tip Resistor
2. AO3400A N-ch MOS FET ( ID 5.7A )
3. FPC 24P Connector
4. 2.54mm 2×10, 2×5, 2×3 Pin header
5. ST7789 Display

| U1 N ch FET:AO3400A | |
 |
 |


.
.
LovyanGFX 設定:
//----------------------------------------------------------------------
// https://github.com/lovyan03/LovyanGFX/blob/master/examples/HowToUse/2_user_setting/2_user_setting.ino
//=====================================================================
class LGFX : public lgfx::LGFX_Device{
lgfx::Panel_ST7789 _panel_instance; // パネルのインスタンス
lgfx::Bus_Parallel8 _bus_instance; //8bit Parallelのインスタンス(ESP32)
lgfx::Light_PWM _light_instance; // バックライト制御
public:LGFX(void){ // バス制御の設定を行います。
auto cfg = _bus_instance.config(); // バス設定用の構造体を取得します。
// 8ビットパラレルバスの設定
cfg.freq_write =20000000;// 送信クロック(最大20MHz,80MHzを整数割の値に丸める)
cfg.pin_wr = 46; // WR を接続しているピン番号 // SDC
cfg.pin_rd = 9; // RD を接続しているピン番号
cfg.pin_rs = 8; // RS(D/C)を接続しているピン番号 // DC
cfg.pin_d0 = 11; // D0 を接続しているピン番号
cfg.pin_d1 = 12; // D1 を接続しているピン番号
cfg.pin_d2 = 13; // D2 を接続しているピン番号
cfg.pin_d3 = 14; // D3 を接続しているピン番号
cfg.pin_d4 = 21; // D4 を接続しているピン番号
cfg.pin_d5 = 47; // D5 を接続しているピン番号
cfg.pin_d6 = 48; // D6 を接続しているピン番号
cfg.pin_d7 = 40; // D7 を接続しているピン番号
_bus_instance.config(cfg);// 設定値をバスに反映します。
_panel_instance.setBus(&_bus_instance); // バスをパネルにセットします。
{ // 表示パネル制御の設定
auto cfg = _panel_instance.config(); // 表示パネル設定用の構造体を取得します。
cfg.pin_cs = 3; // CSが接続されているピン番号 (-1 = disable) // CS
cfg.pin_rst = 18; // RSTが接続されているピン番号 (-1 = disable)
cfg.pin_busy = -1; // BUSYが接続されているピン番号(-1 = disable)
cfg.memory_width = 240; // ドライバICがサポートしている最大の幅
cfg.memory_height= 240; // ドライバICがサポートしている最大の高さ
cfg.panel_width = 240; // 実際に表示可能な幅
cfg.panel_height = 240; // 実際に表示可能な高さ
cfg.offset_x = 0; // パネルのX方向オフセット量
cfg.offset_y = 0; // パネルのY方向オフセット量
cfg.offset_rotation = 0; // 回転方向の値のオフセット 0~7 (4~7は上下反転)
cfg.dummy_read_pixel= 8; // ピクセル読出し前のダミーリードのビット数
cfg.dummy_read_bits = 1; // ピクセル以外のデータ読出し前のダミーリードのビット数
cfg.readable = false; // データ読出しが可能な場合 trueに設定
cfg.invert = true; // パネルの明暗が反転してしまう場合 trueに設定
cfg.rgb_order = false; // パネルの赤と青が入れ替わってしまう場合 trueに設定
cfg.dlen_16bit = false; // データ長を16bit単位で送信するパネルの場合trueに設定
cfg.bus_shared = false; // SDカードとバス共有はtrueに設定
_panel_instance.config(cfg);
}
{ // バックライト制御の設定を行います。(必要なければ削除)
auto cfg = _light_instance.config();// バックライト設定用の構造体を取得します。
cfg.pin_bl = 17; // バックライトが接続されているピン番号
cfg.invert = false; // バックライトの輝度を反転させる場合 true
cfg.freq = 44100; // バックライトのPWM周波数
cfg.pwm_channel = 7; // 使用するPWMのチャンネル番号
_light_instance.config(cfg);
_panel_instance.setLight(&_light_instance);// バックライトをパネルにセットします。
}
setPanel(&_panel_instance); // 使用するパネルをセットします。
}
};
LGFX tft; // 準備したクラスのインスタンスを作成します。
.
.
感想:
小型で高速のDisplay基板として ST7789 240×240 8bit Parallel を採用。
基板サイズは 33x41mm で小型の装置を製作する事ができます。
価格は 480円で気楽に使用でき、ESP32 S3 (1060円)を含めると 1550円です。
ST7789 は SPI接続の基板が多いですが 高速を目的に 8bit Paralel Displayを選択しました。
:
SPI接続ならば更に低価格になりますが、既製品に沢山ある事と速度アップを重視しました。
SPI接続基板は公開していませんが SPI接続の基板も製作し動作確認しています。
:
🟢 macsbug ESP32 S3 基板は Library LovyanGFXを HardWare化した基板です。
LovyanGFXの構造の様に 電源や信号を最短距離に配置し電磁放射の少ない配線にしてます。
.
.
.
.
.
ESP32 S3 , LovyanGFX , 1.3″ , 240×240, 8bit Palallel , AO3400A ,
Retro style WebRadio
レトロスタイルのWebRadio 2023.09.28
レトロなカセットテープとオープンカセットテープを表示。
懐かしき カセットテープリールの回転と
TEAC Open Reel Cassette Tapeの回転を再現してみました。
そして アップル好きには 懐かしき Apple Cassette を。
| Cassette Tape | |
 |
 |
| Open Reel Cassette Tape | |
 |
 |
.
操作:
1. Volume -,+:Audio出力を増減。
2. Station -10,+10:Stationを-10,+10ステップで増減。
3. Station -1,+1:Stationを1ステップ増減。
4. BackColor Change:Color Pickerが表示され色を選択します。
5. Invert on/off:Colorを反転。
6. Brightness -,+:明るさを増減。
7. OpenTape Change:Gold / Blue の種類を変更。
8. Music on/off:Music動画の表示を on/off。
9. Wave on/off:Wave動画の表示を on/off。

受信について:
Station(局)の受信は 使用WiFiの環境や距離、設定等により影響します。
ノイズが出る場合や受信しづらい局もあります。
その場合は WiFiの近くにしたり、WiFi環境の見直しや Stationをリストから削除します。
局について:
Station(局)は 受信できない時や廃止する場合等があります。
その場合は 削除や新規に登録してみてください。
PCやiPadで受信できる曲があっても、Libraryでは接続できない局は あります。
.
開発環境:
HARD :Making a board of MRB3973 ESP32 S3:
_ 3.97 inch 800×480 16bit Paralell NT35510 LCD Touch XPT2046
SOFT :Arduino IDE 2.2.1, esp32 by Espressif Systems 2.0.11
_ Board : “ESP32S3 Dev Module”
_ Partition Scheme : “8M with spiffs (3MB APP/1.5MB SPIFFS)”
.
.
Down LOAD:
_ DL後 pdf(_.pdf)を削除し zipを解凍。WiFi SSIDとPASSWORDを設定します。
_ Audio出力は I2S DAC MAX98357AとSpeakerをGPIOに接続します。
_ MAX98357AとSpeakerは無くとも画面は表示します。
_ Flash Memory 使用容量:Sketch uses 84% 等と表示し画像容量を判断できます。
| Down LOAD:WebRadio_MRB_Cassett.zip: 3.9″ 800×480 MRB3973 Display:Sketch uses 84% |
|
 |
 |
| Down LOAD:WebRadio_MRB_OpenCassett.zip: 3.9″ 800×480 MRB3973 Display:Sketch uses 91% |
|
 |
 |
| Down LOAD:WebRadio_MRB_AppleCassett.zip: 3.9″ 800×480 MRB3973 Display:Sketch uses 88% |
|
 |
 |
| Down LOAD:WebRadio_M5Stack_OpenTape.zip: 2.0″ 320×240 M5Stack:Sketch uses 84% |
|
 |
 |
| Down LOAD:WebRadio_2432S028R_OpenTape.zip: 2.8″ 320×240 ESP32-2432S028R:Sketch uses 77% The LCD is ILI9341. Youtube:Daradici Levente How to make the easiest RETRO STYLE webradio playerwith touchscreen – ESP32-2432S028 – STEP BY STEP |
|
| New type of board requires ILI9341_2 Driver. | |
 |
 |
| Down LOAD:WebRadio_3248S035C_OpenTape.zip: 3.5″ 480×320 3ESP32-248S035C:Sketch uses 84% |
|
 |
 |
| Down LOAD:WebRadio_MRB3511_OpenTape.zip: 3.5″ 320×480 MRB3511 Display:Sketch uses 50% |
|
 |
 |
.
画像の基本:Little endian と Big endian について。
- jpgやpng画像の .c や .h への変換は Little endian と Big endian があります。
- Big Endian(ビッグ エンディアン), Little Endian(リトル エンディアン) とは
- 数値のメモリーへの格納方法で,
- 数値の上位桁がメモリーの下位にあるような場合に Big endian 。
- 数値の下位桁がメモリーの下位にあるような場合に Little endian と言います。
- 
- 🟢 ESP32 は Big endian を使用するとESP内の変換少なく高速になります。
- LovyanGFXにおいて
- Little endian は lcd.setSwapBytes(true);
- Big endian は lcd.setSwapBytes(false); の記述を行う必要があります。
- Webやアプリでの File to C style array converter は endian 選択機能の
- あるものが必要となります。
- ネットの多くの記事は 無意識に Little endian を使用している例が多いです。
.
🔲 静止画と動画の作成と表示方法:
開発環境:
_ Arduino IDE 2.2.1。
_ espressif arduino-esp32 2.0.11。
_ Library:ESP32-audioI2S 3.0.0 Feb.10.2023
_ Library:LovyanGFX 1.1.9。
🟩 静止画の作成と表示する方法。🟦 動画の作成と表示する方法。
🟧 画像を回転する方法。 🟪 Open Reel Type Cassette Tapeの作成。
メモ:画像の範囲は静止画、動画共に四角です、表示不要な部分は透明色を使用します。
_ 透明色の例として説明は「青(RGB 0,0,255)(0x001f)」を使用します。
.
🟩 静止画の作成と表示する方法:
_ 透明色設定と背景色表示の方法も示します。
_ jpg(or png)画像を .h(or .c) 配列に変換します。
1. カセットテープの画像を入手し画像編集アプリで編集します。
_ 周囲や穴を透明色にする為に 例, 青(RGB(0,0,255) : 0x001f) にします。
_ 例:16bit RGBの c3.jpg ができます。
_ カセットとボタンの例:青色が透明。背景色が黒の時は黒色になります。
_ 

2. 画像を Binary File 変換:
_ Web の File to C Style array converter に接続し jpg を Hex (0x0000 – 0xFFFF) に変換。
_ 入力、設定、出力の方法:入力は c3.jpgとします。
_ 2-1. Select a file=[ファイルを選択]し画像を設定します。
_ 2-2. Code format=Hex(0x00)。:0x0000 から 0xffff 表示にします。
_ 2-3. Pallet mod=16bit RGB。 :16bit RGB (65536色)です。
_ 2-4. endianness=Little-endian。:pushImage命令は Little-endian です。
_ :Sprite命令は Big-endian です。
_ Little-endian, Big-endian の区別は 理由不明ですが 表示できる設定です。
_ Library LovyanGFX内では Little-endian で処理と聞いています。
_ 2-5. Data type=unit16_t。:16bitです。
_ 2-6. [Convert]。: 16bit Data を出力します。下にResultが表示されます。
_ 2-7. [save as file]。 :名称等を修正し[save as file] し c3.h を取得します。

3. 変換後に c3.h ができます。中身は以下で、名前の変更は可能です。
_ サイズは横=596, 縦=374 pixel。色 16bit。Endianness=Little-endianです。
4. Arduino IDEで使用します:
_ (uint16_t)0x001f:青色が透明になり、背景色が表示されます。
_ #include “C/c3.h” // 596×374 cassette
_ tft.pushImage(102,5,c3w,c3h,(uint16_t *)c3,(uint16_t)0x001f);
_ 参考:LovyanGFX 1_simple_use
_ メモ:静止画:青(RGB 0,0,255),Little-endian, 0x001f, 透明色マスク 0x001f
.
.
ボタン画像:
1. 画像は無料画像を参照したりGraphicsソフトで作成します。
2. ボタンは以下の構成で 緑は Pushした時のボタンです。
3. 青(RGB : o,o,255)は 透明色に設定し背景色で表示されます。
4. ボタンの間は空白か黒の縦線を入れます。
5. 12(6×2)個のボタンでは🔴メモリー不足になります。

6. 以下6つのボタンと記号(-,+,<<,<,>>,+)を組み合わせて作ります。
_ 部品毎の x, y, 縦幅x、横幅y の値を 配列に記載します。

配列:ボタンの位置を設定します。
int c[6][24]={ // Button display position
// B_ , -,<<.<,>,>>,+
// 0, 1, 2, 3, 4, 5, 6, 7, 8, 9,10,11, 12, 13,14,15, 16, 17,18,19, 20, 21,22,23
// x, y, x, y, x, y, x, y, x, y, x, y, x, y, x, y, x, y, x, y, x, y, x, y
{ 0,384,50,96, 50,384,40,96, 90,384,50,96, 0, 0, 0, 0, 0, 0, 0, 0, 58,419,25,25},//0 V-
{142,384,50,96, 192,384,40,96, 220,384,40,96, 0, 0, 0, 0, 260,384, 2,96, 192,419,32,25},//1 <<
{262,384,40,96, 301,384,40,96, 341,384,40,96, 357,384,40,96, 397,384, 2,96, 318,413,25,38},//2 <
{399,384,40,96, 439,384,40,96, 479,384,40,96, 495,384,40,96, 535,384, 2,96, 458,413,25,38},//3 >
{537,384,40,96, 577,384,40,96, 605,384,50,96, 0, 0, 0, 0, 0, 0, 0, 0, 573,419,32,25},//4 >>
{657,384,50,96, 707,384,40,96, 747,384,50,96, 0, 0, 0, 0, 0, 0, 0, 0, 716,419,25,25} //5 V+
};
ボタンとタッチ操作:ボタン画像に合わせタッチの範囲を設定。
int b[6][12]={ // Button mouse position
// frame , button , nomen
// 0, 1, 2, 3,4, 5, 6, 7, 8,9 10, 11
//x1, y1, x2,y2,r, x3, y3, x4,y4,r, x5, y5
{ 0,420,150,60,5, 2,422,146,56,5, 30,430}, // Bd 0 VOL-
{161,420, 72,60,5, 163,422, 68,56,5, 170,425}, // Bd 1 <<
{244,420,150,60,5, 246,422,146,56,5, 275,428}, // Bd 2 <CH
{406,420,150,60,5, 408,422,146,56,5, 440,428}, // Bd 3 CH>
{566,420, 72,60,5, 568,422, 68,56,5, 575,425}, // Bd 4 >>
{650,420,150,60,5, 652,422,146,56,5, 670,430} // Bd 5 VOL+
};
LCD画面サイズと各表示画像のサイズと表示方法。
1. M5Stack, 2432S028Rの画面サイズは、320×240。
_ Volumeボタンの画像は 56×38 pixel , Little endian で表示。
_ Opentape画像は 117×117 , Big endian , Splite 1倍で表示。
2. 3248S0535C,MRB3511の画面サイズは、480×320。
_ Volumeボタンの画像は 56×38 pixel , Big endian , Splite 1.5倍で表示。
_ pushRotateZoomWithAA アンチエイリアスでの画像の綺麗さは 1.5倍程度までで
_ それ以上にしますと画像の角が目立ち綺麗で無くなります。
_ Opentape画像は 160×160 , Big endian , Splite 1倍で表示。
3. MRB3973の画面サイズは、800×480。
_ Volumeボタンの画像は 140(50+40+50)x96 pixel を表示。
_ Opentape画像は 239×239 , Big endian , Splite 1倍で表示。
.
.
🟦 動画の作成と表示する方法:
gifを入手するか 画像編集アプリで作成し jpgへ変換します。
次に .h 配列に変換し xxx.h を作成。
Arduino IDEで xxx.h 配列を使用してLCD に動画を表示します。
gifを .h 配列に変換する方法:
1. gif 画像入手先:1. GIFER。 2. tenor。
2. gif から jpg変換:
_ EZGIF.COM ANMATED GIFS MADE EASY に接続します。
_ GIFのアップ(Max file size: 50MB)と使用する範囲を設定:
_ Crop animated GIF image:Upしサイズを選択し「Crop image!」を選択。
_ Cropped image: が作成されます。
_ 出力サイズの設定:
_ 「resize」を選択し使用サイズを入力し「Resize image!」選択。
_ Resized image: が作成されます。
3. jpgデーター出力:
_ 「Split」を選択します。
_ 「Split options:」で「Output images in JPG Format」を選択し
_ 「Split to frames!」選択。
_ 「Split images:」が表示されます。
_ 「Download frames as ZIP」を選択し xxx.zip Fileを取得します。
_ この zip File には gIfを構成する JPG File が多数あります。
JPG to .h 変換:
_ .h : プログラム用のメモリデータ、Arduino IDEで利用できるソースコードです。
_ 説明:Making animation from GIF files for TFT screen (ESP32 ,
4. 変換Tool:TFTAni.zip (TFTAnimations.exe):
_ 作者 VolosR氏に感謝! 。VolosR氏は TTGO製品で数々の作品を作成しています。
_ TFTAnimationsは Windowsソフトですので Winか Macでは wine 2.0で変換します。
5. 3. で取得した jpg file を TFTAnimations.exe で frame.h に変換します。
_ frame.h が作成されます。これは 複数のjpgを .hの配列に変換されたファイルです。
_ frame.h は Arduino IDEにて 文字形式のエラーが出る為、事前にTextアプリ等で
_ 通常の文字形式に変換します。
メモ:動画はメモリーを多く使用する為、50×50 pixel 程度が目安です。
 |
 |
 |
.
🟧 画像を回転する方法:
_ 例:カセットテープのリール(reel)を回転させる。
_ File to C Style array converter に接続し jpg を .h に変換します。
_ 2-4. endianness=Big-endian。:Sprite命令は Big-endian です。
_ 回転させる静止画像を用意し Sprite命令の[pushRotateZoom]を使用します。
_ sprite.pushRotateZoom(&tft,278,172,radian,1(倍),1(倍), (uint16_t)0x001f);
_ 

_ メモ:Spriteでの青は Big-endianで 0x1f00 となり 透明色マスクは 0x001fです。
:
_ メモ:SpriteでなくpushImageでの回転方法:
_ 9度づつ回転した20枚の画像を配列にし pushImageで抽画します。
_ 使用容量は 8%増えます。
.
.
🟪 Open Reel Type Cassette Tapeの作成:
1. Cassette Caseの画像を 🟩 静止画の作成と表示する方法 で作成します。
2. Open Reel Tape画像を 🟧 画像を回転する方法 で作成します。
_ 
3. 注意:サイズが大きい時は表示時間がかかり 受信不良になる場合があります。
_ 
_ 
_ メモ:WebRadio受信の Loop 内のサイクルは 約25msec 程度です。
_ 大きな画像の場合は表示に時間がかかります。
_ 受信に必要な約25msecより画像表示の時間が大きい時は 受信不良になります。
_ この条件でスムーズにReelを回転させるのは、計算が必要です。
_ Spliteは 1.5倍以上にすると角がスムーズになりにくく倍率の程度をわきまえます。
_ 完璧ではありませんが、今回の程度にしました。
.
.
感想:
デジタル文字表示だけでは 物足りなく
懐かしいアナログ的なカセットテープやオープンカセットテープを再現したく作りました。
静止画像と動画の基本が勉強になり、直ぐ忘れますので備忘録としてまとめました。
,
レトロなスタイルのオーディオ プレーヤー:この記事に触発されました。
FAUX-RETRO “TAPE” PLAYER RUNS ON ESP32 AND 80S VIBES
,
,
,
,


