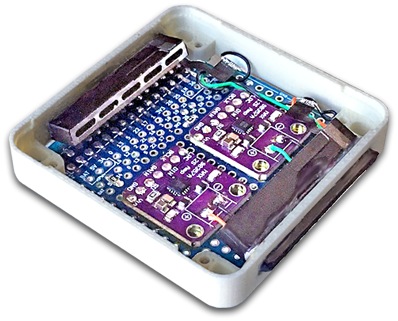
M5Stack WebRadio Stereo
M5Stack WebRadio ステレオ。 2023.08.07
Apple iPad 6 Loud Speakerを2つ使用しステレオと高音質を実現します。
費用は 1350円。
Apple iPadは薄いながらもスピーカーの音質は良いです。
その iPad 6 Loud Speakerを M5Stackと融合。
カセットテープを表示しリールは心地よい回転。
ボリュームと選局は A,B,Cスイッチで画面の6つのボタンを操作します。

 |
| 動画は gif の為に無音です。 カセットのリールが心地よく回ります。 |

参考:モノラルですが 4.5cm径スピーカーとM5のケース効果で音質は良いです。
_ 2つ製作するとステレオになり好みの距離で迫力を体感できます。
_ Web Radio with a built-in speaker in M5Stack:2021.04.16
 |
 |
参考;MRB3973 800×480 displayとMAX98357Aアンプ(iPad mini Speaker)
_ Making a board of MRB3973 ESP32 S3:2023.07.22
参考;MRA4018 800×480 displayとMAX98357Aアンプ(iPad mini Speaker)
_ Making a board of MAR4018 ESP32 S3:2023.08.02
.
.
機能:操作方法。
1. Select:Volume, Station 10 step, Station 1 step を選択します。
2. Volume:左右の[ー], [+]で増減します。
3. Station:<<(-10), <(-1), >(+1), >>(+10) Step で局を変更。
4. Receive:受信中は Green Lightが点灯します。
5. Reception:受信準備中は Orange Lightが点灯します。
6. Next Station:局が受信しない、無い時は次の局に進みます。
7. Reset Startion:起動時に Bボタンを押すと Station 0 になります。
8. 局の保存:局選択でNVM Meroryに保存され 次回は保存局から開始。

Down Load:Web_Radio_of_M5Stack_MAX98357A.zip
Down Load:TDKカセットテープ バージョン WebRadio_of_M5Stack_MAX98357A.zip
_ DL後 pdf(_.pdf)を削除しzipを解凍します。WiFi SSIDとPASSWORDを設定します。
_ MAX98357AとSpeakerは無くとも画面は表示します。
.
.
部品リスト:費用 1345円
| No. | Nomen | Purchase | Price 円 |
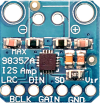
| 1 | MAX98357A I2S 3W D AMP, 2pcs  |
Junwel 10pcs,¥3178 |
636 |
| 2 | iPad 6 Loud Speaker , 1set 35x11x3.8mm  |
Lanrui Repair Store
iPad6 Air2 |
519 |
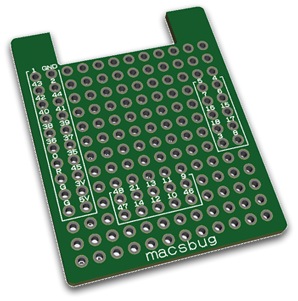
| 3 | PROTO基板 M-BUBはスルーホールで秋月の ストレートピンも使用できます。  |
Low cost PROTO module of M5Stack tomorrow56 設計・製作 |
100 |
| 4 | ロープロファイルピンヘッダ 2×20 (40P) 7.7mm  |
秋月電子通商:C-10460 | 40 |
| 5 | Resistor 330KΩ | any | 1 |
| 6 | Resistor 100KΩ | any | 1 |
| 7 | PROTOケース |
Make M5Stack PROTO CASE
自作 |
7 |
| 8 | PROTOケース裏蓋 |
Make a case of M5Stack
自作 |
7 |
| 9 | M2 5mmナベTapping Screw,2pcs | 秋葉原・西川電子部品株式会社 | 5 |
| 10 | M3 Screw, 2pcs | any | 25 |
| 11 | Polymorph : 自由樹脂 |
LI HUA Store
アマゾンにもあります |
1 |
| TOTAL | ———- | 1345 |
.
.
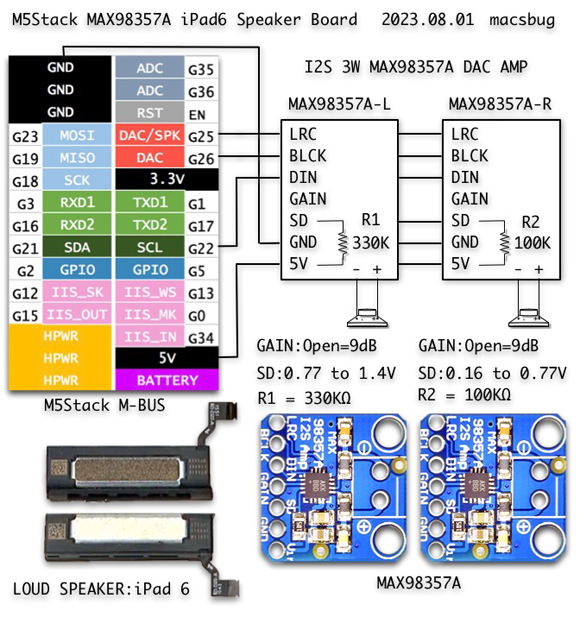
回路図:
1. MAX98357AとM-BUS
_ LRC=GPIO25, BLCK=GPIO26, DIN=GPIO22, 5V(VCC)=5V, GND=GND
_ GPIO25 は M5Stack内蔵スピーカーに接続されています。
_ 内蔵スピーカーからノイズが出る場合は M5基板 AMP文字の横にある
_ T1 端子をショートします。これは AMPの電源を切ります。
2. MAX98357A Stereo:SD-VCC(5V) 間に330kΩ 及び100kΩで L,Rになります 。
3. MAX98357A +- Outputに Speakerを接続します。

.
.
製作:
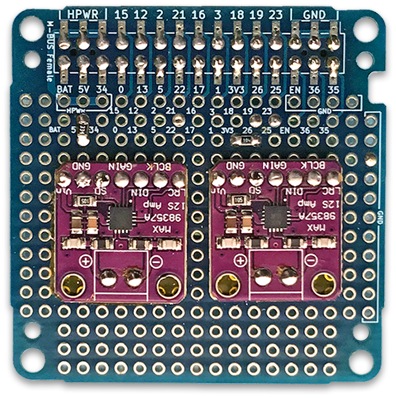
| PROTO基板とMAX98357Aの間に絶縁テープ。 基板同士はピンを入れると確実に接続できます。 |
 |
| 13本を配線 |
 |
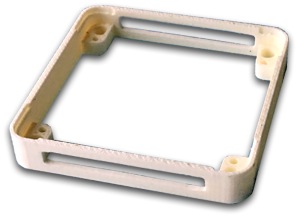
| ケースにSpeaker用の穴開け(35×3.8mm) | iPad 6 Air2(35x11x3.8mm) (抵抗値 : 100Ω) |
 |
 |
|
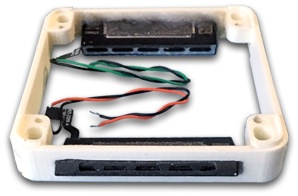
スピーカーの配線 |
スピーカーをPolymorphで固定 |
 |
 |
| MAX98357A基板の取り付け | 2400mAバッテリーモジュール装着 |
 |
 |
| MAX98357A Speaker Module装着 | 裏カバー装着 |
 |
 |
| 完成 | 画面表示 |
 |
 |
.
.
感想:
M5Stackのサウンド出力は U4 NS4150Bアンプの設計ミスがある事と
MBUS MOSI (GPIO_23) の端子から 放射ノイズ が多く 複雑な画像時に
MOSI信号(23)の輻射波が GPIO-25(DAC OUT)からAMPへ入ります。
内蔵スピーカーの音質は 音楽を聴ける様な物では無いのが現状。
いつも何気に聴いている iPad Proの音質は 薄い筐体ながら かなり良く関心します。
その理由は 密閉式のLoud Speaker を使用している為です。
ならば M5StackとApple Loud Speakerを融合しようと言う事になります。
デザインは M5Stackの中に収まるサイズが綺麗になります。
そして M5Stackのサイズには iPad 6 Air2 が合い 520円の手頃な価格。
音がよく出る様に スピーカーはケースにしっかりと固定します。
結果 ステレオとLoud Speakerによりワイドな音を聴ける様になりました。
.
.
.
.
.
.
M5Stack , iPad 6. Air2 , Loud speaker , WebRadio , MAX98357A ,
Making a board of MAR4018 ESP32 S3
MAR4018 ESP32 S3 の基板を製作しました。 2023.08.02
4.0″ 800×480 Display (MAR4018) と ESP32 S3 ,
I2S MAX98357Aアンプと iPad mini スピーカーでステレオ出力 ,
Web Radioを動作させています。
費用:4400円 ( LCD の価格が約4割占めています)
PCB:ガーバーデーター公開 (製作1:PCB 基板の製作)。
 |
| Displayは 4-inch 800×480 の大画面。 iPad mini Speaker (左右下側) から ステレオサウンドを出力します。 |
 |
| USB電源と書き込みは Magnetic USB Connector (左) で接続します。 |
.
.
構成:
1. MPU:ESP32-S3-WROOM-1-N16R8 (TELEC 201-22052)
_ Flash 16MB , PSRAM 8MB
2. LCD:SKU MAR4018 , NT35510 Driver
_ 4.0inch Arduino Display-Mega2560 NT35510
3. I2S AMP : MAX98357A / I2S 3W D class amp board , 2pcs
4. Speaker : iPad mini Speraker , 2pcs
5. Library:LovyanGFX NT35510 Driver
参照:MAR4018 and ESp32 S3 を基板化したものです。



.
.
開発環境:
PC:Mac Studio 2023 , macOS Venture 13.5
Dev environment : Arduino IDE 2.1.1 Board Manager : esp32 2.0.11 Board : “ESP32S3 Dev Module” Upload Speed : “921600” USB Mode : “USB-OTG (TinyUSB)" USB CDC on Boot : "Enabled" USB Firmware MSC On Boot: “Enabled (requires USB-OTG Mode")” USB DFU On Boot : “Disabled” Upload Mode : "UART0 / Hawrware CDC" CPU Frequency : “240MHz (Wifi)” Flash Mode : “QIO 120MHz” Flash Size : “16MB (128Mb)” Partition Scheme : “8M with spiffs (3MB APP/1.5MB SPIFFS)” Core Debug Level : “None” PSRAM : "Disabled" or “OPI PSRAM” Arduino Runs On : “Core 1” Events Run On : “Core 1” Erase All Flash Before sketch Upload : "Disabled" JTAG Adapter : "Disabled" Port : “/dev/cu.usbmodem3485188F12A43(ESP32S3 Dev Module)” Library : LovyanGFX:https://github.com/lovyan03/LovyanGFX/ Library : ESP32-audioI2S:https://github.com/schreibfaul1/ESP32-audioI2S
.
.
Down Load:DL後 pdf(_.pdf)を削除しzipを解凍します。
🟢 Down Load:Web_Radio_MRA4018b16_S3_LGFX.zip
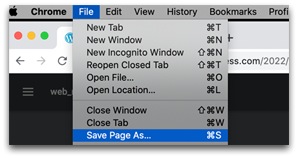
🟡 If you can’t download in your browser
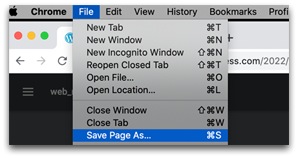
– ブラウザーでダウンロードできない場合は ファイル / 別名でページを保存…。します。
– Then save with the following selections:
– Browser > File > Save Page As…

.
.
回路図:
– ESP32 S3:電源, Controll, BUSは 3.3Vdc。
– MAR4018:電源 VCC は 5Vdc 又 は3.3Vdc。( U1 AMS1117 LDO )
- Controll, BUSは 3.3Vdc。
- 16bit Parellel:R4 (IM0) = Short。R5 (IM1) = Open。
- 8bit Parellel:R4 (IM1) = Open。R5 (IM0) = Short。

- 参照:MAR4018_mS3_Schematic pdf
ピンアサイン・リスト:
| Power : pin Assign | ||
| LCD | 5V | GND |
| USB | 5V | GND |
| Controll | |||||
| LCD | RST | CS | RD | RS | WR |
| S3 | RST | 4 | 5 | 6 | 7 |
| D0 – D7 | ||||||||
| LCD | D0 | D1 | D2 | D3 | D4 | D5 | D6 | D7 |
| S3 | 16 | 15 | 18 | 17 | 46 | 8 | 9 | 3 |
| D8 – D15 | ||||||||
| LCD | D8 | D9 | D10 | D11 | D12 | D13 | D14 | D15 |
| S3 | 47 | 48 | 14 | 21 | 12 | 13 | 10 | 11 |
| Touch | |||||
| LCD | CLK | CS | MOSI | MISO | IRQ |
| S3 | 42 | 41 | 44 | 43 | 1 |
| SD | |||||
| LCD | CLK | CS | MOSI | MISO | |
| S3 | 42 | 2 | 44 | 43 | |
| MAX98357A | |||||||
| I2S | Vin | GND | SD | GAIN | DIN | BLCK | LRC |
| S3 | 5V | GND | *R | *open | 38 | 39 | 40 |
*R : Left VCC(5V) to 334KΩ(0.77 to 1.4 Vdc), Right VCC(5V) to 100KΩ(0.16 to 0.77 Vdc)
*open : 9dB。他に 3, 6,12, 15 db設定があります。
参照:MAX98357A : Gain selection : 28 Page, Stereo : 17, 31 Page
.
.
部品リスト:
費用:4500円 /1個 (廉価部品を含んだ価格:白枠の色)
費用:3350円 /1個 Audio回路不要の場合。(LCDの価格が 1428円で約半分)
- 購入先:主な部品は 秋月(秋月電子通商)。廉価版は Aliexpress。
- 注意:Aliexpressの商品は正しい部品とは限りませんので検証が必要です。
- メモ:必ずしも必要でない部品は Reset スイッチ, PWR LEDと抵抗。
| No. | Nomen Symbol |
Spec Quantity |
Size unit |
Purchase pcs, Price |
Price ¥/1 Set |
| 1 | MAR4018 ESP32 S3 + stencil  |
macsbug⚓️ PCB Thickness = 1.0 1 pcs |
106 x 60 mm |
JLCPCB 1 pcs ,$2.1 |
479 |
| 2 | Chip Resistor, R1 |
10KΩ 1/10W 1 pcs |
1608 | 秋月: R-15029 5000 pcs , Y980 |
1 |
| 3 | Chip Resistor, R2,R3 |
2KΩ 1/10W 2 pcs |
1608 | 秋月: R-16120 5000 pcs , ¥980 |
1 |
| 4 | MLCC, C1, C3 |
1μF/25V X7R 1 pcs |
1608 | 秋月: P-14526 20 pcs , ¥100 |
10 |
| 5 | MLCC, C2 |
22μF/25V X5R 1 pcs |
2022 | 秋月: P-08240 10 pcs , ¥120 |
12 |
| 6 | MLCC, C4, C6 |
10μF/35V X5R 2 pcs |
1608 | 秋月: P-13161 10 pcs , ¥150 |
30 |
| 7 | MLCC, C3, C5 |
1μF/35V X5R 2 pcs |
1608 | 秋月: P-13583 20 pcs , ¥120 |
12 |
| 8 | MLCC, C3, C5 |
0.1μF/25V X5R 1 pcs |
1005 | 秋月:P-13396 100 pcs , ¥100 |
1 |
| 9 | Chip RED LED PWR  |
150 mcd 1 pcs |
2012 (0805) |
秋月: I-06419 10 pcs , ¥150 |
15 |
| 9 | Chip RED LED PWR  |
150 mcd 1 pcs |
2012 (0805) |
IBUW Electron Component Store 100 pcs , ¥212 輸送期間=10day |
2 |
| 10 | Chip BLUE LED GPIO_45  |
80 mcd 1 pcs |
2012 (0805) |
秋月: I-06424 10 pcs , ¥180 |
18 |
| 10 | Chip BLUE LED GPIO_45  |
80 mcd 1 pcs |
2012 (0805) |
IBUW Electron Component Store 100 pcs , ¥213 輸送期間=10day |
2 |
| 11 | ESP32-S3-WROOM-1 U1  |
32bitLX7 FLASH 16MB PSRAM 8MB with TELEC 201-220052 1 pcs |
18 x 25.5 x 3.1 mm |
秋月:M-17256 1pcs , ¥530 |
530 |
| 11 | ESP32-S3-WROOM-1 U1  |
32bitLX7 FLASH 16MB PSRAM 8MB with TELEC 201-220052 1 pcs |
18 x 25.5 x 3.1 mm |
BOM LIST Store 30pcs , ¥16224 |
540 |
| 11 | ESP32-S3-WROOM-1 U1  |
32bitLX7 FLASH 16MB PSRAM 8MB with TELEC 201-220052 1 pcs |
18 x 25.5 x 3.1 mm |
BOM LIST Store 1pcs , ¥1033 |
1033 |
| 11 | ESP32-S3-WROOM-1 U1  |
32bitLX7 FLASH 16MB PSRAM 8MB with TELEC 201-220052 1 pcs |
18 x 25.5 x 3.1 mm |
CN888 1pcs , ¥669 |
669 |
| 12 | TPS74033SF5, U2 |
3.3V LDO 1 pcs |
SOT-23-5L | 秋月: I-17230 5 pcs , ¥200 |
40 |
| 13 | Multi touch CN1 |
USB-C Female 1 pcs |
8.94 x 7.35 x 2.56 mm |
Cltgxdd 5pcs 667円 輸送期間 = 8 day |
134 |
| 13 | Multi touch CN1 |
USB-C Female 1 pcs |
8.94 x 7.35 x 2.56 mm |
GuanXia 1pcs , ¥375 輸送期間 = 10 day |
375 |
| 14 | TACT Switch, SW1 |
16Vdc/50mA 1 pcs |
4.2 x 3.2 mm |
秋月:P-06185 5pcs , ¥100 |
20 |
| 15 | USBLC6-2SC6, U3 |
TVS Diode 1 pcs |
SOT-23-6 | DigiKey 5pcs , ¥710 |
142 |
| 15 | USBLC6-2SC6, U3 |
TVS Diode 1 pcs |
SOT-23-6 | Fantasy Elec 10pcs , ¥635 輸送期間=8day |
64 |
| 16 | Pin Socket CN2, CN3,CN4  |
2.54mm pitch 2 pcs |
2 x 13 | 秋月: C-03139 1 pcs , ¥80 |
160 |
| 17 | Pin Socket CN2, CN3,CN4  |
2.54mm pitch 1 pcs |
SOT-23-6 | 秋月: C-02901 1pcs , ¥40 |
40 |
| 18 | MAX98357A . I2S 3W D AMP  |
2 pcs | 14×10.2×1.52 cm |
Junwel 10pcs,¥3178 輸送期間=x day |
636 |
| 19 | Chip Resistor, R1 | 100KΩ 1/8W 1 pcs |
1608 | 秋月:R-11792 5pcs , ¥100 |
20 |
| 19 | Chip Resistor, R1 | 100KΩ 1/8W 1 pcs |
2012 (0805) |
CHANZON Global 100pcs,¥344 輸送期間=x day |
4 |
| 20 | Chip Resistor, R1 | 100KΩ 1/8W 1 pcs |
2012 (0805) |
CHANZON Global 100pcs,¥344 輸送期間=x day |
4 |
| 21 | iPad mini 1/2/3 Loud Speaker  |
1 set | 110x76x14 mm |
Lanrul Repair 1set,¥399 |
399 |
| 22 | 26AWG JST Ph 1.25mm 2 Pin Male Female Plug  |
2 set | 10 mm | CHANZON Factory 10set,¥497 |
99 |
| 23 | eye shadow tray |
1 pcs | 110x76x14 mm |
Edieu BeautyBee 1pcs,¥380 |
380 |
| 23 | eye shadow tray | 1 pcs | 110x76x14 mm |
Edieu BeautyBee 1pcs,¥399 輸送期間=8day |
399 |
| 24 | MAR4018 (NT35510 ) 4″ 800×480 8/16bit display  |
MAR4018 with touch 1 pcs |
110x76x14 mm |
Veeket store $10.58 |
1428 |
| TOTAL | ———- | ———- | ¥xxxx | 4490 | |
| 他の部品や道具 | |||||
Magnet USB Cable |
輸送期間 = 8 day | 466 | |||
卓上小型リフロー炉 |
Amazon 45800円 |
||||
| フライステーブル MF70 No.27120  |
Amazon 32084円 |
||||
クリームハンダ |
Amazon 1600円 |
||||
| 強力瞬間接着剤 ジェル 5g 7055S  |
Amazon 330円 |
||||
| ダイソー おゆプラ ブラック  |
DAISO 330円 |
||||
| 折りたたみ式 デスクホルダー  |
Chanyim 216円 |
ESP32-S3-WROOM-1:購入情報と注意。
_ Aliexpress:BOM LIST Store:画像は w/o TELEC だが現品は with TELEC。
_ Aliexpress:BOM LIST Store:画像は with TELEC で現品は with TELEC。
_ BOM LIST Storeに連絡し with TELEC 表示をしたもの。
_ Aliexpress:CN888:画像は w/o TELEC だが 現品は with TELEC。
_ Aliexpress:EC Buying Ali Store:購入しない事。
_ 画像は with TELEC であるが現品は without TELEC。
Loud Speaker:
_ 日経 XTECH:2020.04.30
_ [iPad分解その7]どーしても気になるスピーカー,そこには意外な秘密が
_ TRILOG:2021.11.09
_ 音が前に飛ぶ? 音が大きくなる? サウンドホーンの構造について
 |
 |
| iPad mini の下側に装着されています。 | チャンバーには吸音材。 超小型ながら 通常のスピーカーボックスの コンセプトと同様の手法で チューニングされています。 |
 |
 |
| スピーカーユニットは長方形です。 金属板はボイスコイルが 効率よく 振動するように背面の質量を上げる と同時にプラスチック箱の共鳴を 抑える目的と推察します。 |
ボイスコイルとダイヤフラムです。 長方形のマグネットの磁力は強力。 |
.
.
製作:
_ 製作1:PCB 基板の製作
_ 製作2:LCD Displayの加工
_ 製作3:スピーカーの配線
_ 製作4:ケースの加工。
製作1:PCB 基板の製作:
MAR4018 and ESP32 S3 ( 2022.12.23 )の基板化と機能を向上しました。
1. MAR4018 :4.0″ 800×480 16bit LCD Display with Touchです。
2. Audio:I2S MAX98357A 2個でステレオ出力。
3. スピーカ:iPad mini 1,2,3 Loud スピーカ2個で高音質ステレオ。
4. 開発環境:
- PC:Windows 又は Mac + Windows環境
- プリント基板エディタ (無料):PCBE
- EagleやKicadにあるパーツライブラリ作成は不要で直接描きます。
5. PCB製造:JLCPCB , PCB Thickness = 1.0 (基板の厚みは 1.0mm)
- ガーバーデーター公開:MAR4018_ESP32_S3._pcbe.zip
- DL後 .pdf を削除します。 MAR4018_ESP32_S3._pcbe.zip を JLCPCBの
- Add gerber file へアップし Online Gerber Viewer で確認。他の詳細は省きます。
- JLCPCBにて Thickness = 1.0 にて オーダーすると基板ができます。
- 必要に応じてステンシルもオーダーします。
- 部品は小さいですがハンダ付けに慣れているならばステンシルは不要です。
6. 卓上小型リフロー炉 T-962 は wave4 で実施します。
- 半田付けの技量があれば リフロー炉は不要です。部品点数少なく楽です。
-  ”
”
7. MAX98357A基板の下はレジストで絶縁されていますが 絶縁が気になる場合は
- 絶縁テープを貼ります。ワイヤーかピンを通すとハンダ付けは確実です。
- 注意:ハンダの量は隣の端子に流れ込まない程度にします。
8. Magnetic USBは 4つの端子に予備ハンダをしてから基板に半田付けします。
- 注意:部品ハンダ面に熱が伝わらずハンダが流れ込まない時があります。


.
部品配置:

- LDO U2は ESP32 3V3 直下の最短距離に配置。LDO前後のMLCC(Capacitor)は
- U2 LDO 入力側は C2 22μF, C3 10μF, C4 1μF の順に配置します。
- U2 LDO 出力側は C5 10μF, C6 1μF, C7 0.1μF の順に配置します。
- 部品の配置は インダクタンス成分を発生させます。
- 上記の実装は インダクタンス成分での容量成分の制限を防止します。

.
.
製作2:LCD Displayの加工
- ケース(eye shadow tray)のサイズは 110x71x15mm , ケース内の高さは 11mm。
- LCDの幅は 111.51mm です。Displayの方が幅が広い為に
- LCDのコネクター側でない方をカットします。
- 注意:LCDのガラスに近い為 ガラスを破損しないように
- 工作事はガラスとFLEX Wireにガード等をします。
 |
 |
– LCD Display の Connector交換:
- Connectorは 高さ 7mmの為 取り外します。
- 電動ハンダ除去器でも取れますが、ピンを1つ1つ取る方が無難です。
- 2×18 ロープロファイルピンヘッダ(低オス) を取り付けます。
- ピンの長い方をLCD側に取り付けLCD側は ピンを平らにします。
- 結果 Pin の高さは 5.0mm になります。
.
.
製作3:スピーカーの配線
 |
 |
 |
 |
.
.
製作4:ケースの加工。
- 化粧ケースは 綺麗で低価格で 3D Printerの工作は不要です。
- サイズは 110x71x15mm。ケース内の高さは 11mm。
- 製作基板(ESP32 S3 1mm厚)とLCD基板は 11mm内のサイズにします。
- オスコネクターとメスコネクター は 低メスを使用します。
- 穴開けは プロクソン・フライステーブル MF70 No.27120 で行いました。
 |
 |
| LCD , magnet USB , Speaker の穴開け | 左側 Speakerの穴開けと溝削り。 |
 |
 |
| 右側 Speakerの穴開けと溝削り。 | 強力瞬間接着剤ジェルで固定し DAISOの「お湯プラ」で隙間を埋める |
  |
|
スマホ用の台に乗せると見やすいです。 |
.
.
LovyanGFX 設定:
//----------------------------------------------------------------------
// https://github.com/lovyan03/LovyanGFX/blob/master/examples/HowToUse/2_user_setting/2_user_setting.ino
//=====================================================================
class LGFX : public lgfx::LGFX_Device{
lgfx::Panel_NT35510 _panel_instance;
lgfx::Bus_Parallel16 _bus_instance;//16bit Parallelのインスタンス(ESP32)
lgfx::Touch_XPT2046 _touch_instance;
public:LGFX(void){ // バス制御の設定を行います。
auto cfg = _bus_instance.config(); // バス設定用の構造体を取得します。
// 16ビットパラレルバスの設定
cfg.freq_write =20000000;// 送信クロック(最大20MHz,80MHzを整数割の値に丸める)
cfg.pin_wr = 7; // WR を接続しているピン番号
cfg.pin_rd = 5; // RD を接続しているピン番号
cfg.pin_rs = 6; // RS(D/C)を接続しているピン番号
cfg.pin_d0 = 16; // D0 を接続しているピン番号
cfg.pin_d1 = 15; // D1 を接続しているピン番号
cfg.pin_d2 = 18; // D2 を接続しているピン番号
cfg.pin_d3 = 17; // D3 を接続しているピン番号
cfg.pin_d4 = 46; // D4 を接続しているピン番号
cfg.pin_d5 = 8; // D5 を接続しているピン番号
cfg.pin_d6 = 9; // D6 を接続しているピン番号
cfg.pin_d7 = 3; // D7 を接続しているピン番号
cfg.pin_d8 = 47; // D8 を接続しているピン番号
cfg.pin_d9 = 48; // D9 を接続しているピン番号
cfg.pin_d10 = 14; // D10を接続しているピン番号
cfg.pin_d11 = 21; // D11を接続しているピン番号
cfg.pin_d12 = 12; // D12を接続しているピン番号
cfg.pin_d13 = 13; // D13を接続しているピン番号
cfg.pin_d14 = 10; // D14を接続しているピン番号
cfg.pin_d15 = 11; // D15を接続しているピン番号
_bus_instance.config(cfg);// 設定値をバスに反映します。
_panel_instance.setBus(&_bus_instance); // バスをパネルにセットします。
{// 表示パネル制御の設定
auto cfg = _panel_instance.config(); // 表示パネル設定用の構造体を取得します。
cfg.pin_cs = 4; // CSが接続されているピン番号 (-1 = disable)
cfg.pin_rst = -1; // RSTが接続されているピン番号 (-1 = disable)
cfg.pin_busy = -1; // BUSYが接続されているピン番号 (-1 = disable)
cfg.memory_width = 480; // ドライバICがサポートしている最大の幅
cfg.memory_height= 800; // ドライバICがサポートしている最大の高さ
cfg.panel_width = 480; // 実際に表示可能な幅
cfg.panel_height = 800; // 実際に表示可能な高さ
cfg.offset_x = 0; // パネルのX方向オフセット量
cfg.offset_y = 0; // パネルのY方向オフセット量
cfg.offset_rotation = 0; // 回転方向の値のオフセット 0~7 (4~7は上下反転)
cfg.dummy_read_pixel= 8; // ピクセル読出し前のダミーリードのビット数
cfg.dummy_read_bits = 1; // ピクセル以外のデータ読出し前のダミーリードのビット数
cfg.readable = false; // データ読出しが可能な場合 trueに設定
cfg.invert = false; // パネルの明暗が反転してしまう場合 trueに設定
cfg.rgb_order = true; // パネルの赤と青が入れ替わってしまう場合 trueに設定
cfg.dlen_16bit = true; // データ長を16bit単位で送信するパネルの場合trueに設定
cfg.bus_shared = false; // SDカードとバス共有はtrueに設定
_panel_instance.config(cfg);
}
{ // タッチスクリーン制御の設定を行います。(必要なければ削除)
auto cfg = _touch_instance.config();
cfg.x_min = 300; // タッチスクリーンから得られる最小のX値(生の値)
cfg.x_max = 3800; // タッチスクリーンから得られる最大のX値(生の値)
cfg.y_min = 180; // タッチスクリーンから得られる最小のY値(生の値)
cfg.y_max = 3900; // タッチスクリーンから得られる最大のY値(生の値)
cfg.pin_int = 1; // INTが接続されているピン番号 1
cfg.bus_shared = true; // 画面と共通のバスを使用している場合 trueを設定
cfg.offset_rotation = 6; // 表示とタッチの向きのが一致しない場合の調整 0~7の値で設定
// SPI接続の場合
cfg.spi_host = SPI2_HOST;// 使用するSPIを選択 (HSPI_HOST or VSPI_HOST)
cfg.freq = 1000000; // SPIクロックを設定, Max 2.5MHz, 8bit(7bit) mode
cfg.pin_sclk = 42; // SCLKが接続されているピン番号, TP CLK
cfg.pin_mosi = 44; // MOSIが接続されているピン番号, TP DIN
cfg.pin_miso = 43; // MISOが接続されているピン番号, TP DOUT
cfg.pin_cs = 41; // CS が接続されているピン番号, TP CS
_touch_instance.config(cfg);
_panel_instance.setTouch(&_touch_instance); // タッチスクリーンをパネルにセットします。
}
setPanel(&_panel_instance); // 使用するパネルをセットします。
}
};
LGFX tft; // 準備したクラスのインスタンスを作成します。
.
.
感想:
4.0inch Display は ケース(eye shadow tray)に入り綺麗に仕上がります。
解像度は 800×480 で見やすく多彩な表示が可能です。
16bit Parallel 接続により高速に表示します。
.
ケース:eye shadow trayは 3D Printerで作るよりも綺麗です。
- 1千万円クラスの 3D Printer でも この既製品の精度は作れません。
.
音:iPad mini 1,2,3 Loud Speakerを使用する事により高音質が可能です。
_ Speakerの向きは正面ですので iPad mini の下側より音質は向上します。
.
Magnet USB 接続:
- マグネット式のUSB Micro Connector を使用すると便利で綺麗に仕上がります。
.
費用:
- 800×480 LCDの価格は 1428円です。
. この LCDは Arduino 用で古いですが 16bit 高速表示が可能です。
.
.
.
.
MAR4018 , NT35510 , ESP32 S3 , MAX98357A , Magnet USB ,
List of 2023
2023-2024年度リスト 2024.05.08
List of 2022:2022.12.31
List of 2021:2021.12.31
List of 2020:2020.12.31
List of 2019:2019.12.31
List of 2018:2019.12.31
List of 2017:2019.12.31
List of 2016:2019.12.31
List of 2015:2019.12.31
List of 2014, 2012, 2011:2019.12.31
2023年の記事をリストにしました。随時追加します。
| Date | View | Title / Content | cost |
| 2024 05/08 |
 |
Run Game Console on ESP32 S3 | 2800円 |
| 2024 04/15 |
 |
minimal ESP32 S3 Board | 890円 |
| 2024 03/24 |
 |
GAME with SPRESENSE | 2200円 |
| 2024 03/22 |
 |
How to use LVGL9 | _ |
| 2024 02/28 |
 |
macsbug ES32 S3 v2.1 | 770円 |
| 2024 01/10 |
 |
Minimal ESP32 S3 | 690円 |
| 2023 12/30 |
 |
Displays the SD image on the LCD |
– |
| 2023 11/08 |
 |
3D Filled Vector Ext | – |
| 2023 10/23 |
 |
Making a board of ST7789 8bit Parallel Display |
750円 |
| 2023 09/28 |
 |
Retro style WebRadio | – |
| 2023 08/07 |
 |
M5Stack WebRadio Stereo | 1350円 |
| 2023 08/02 |
 |
Making a board of MAR4018 ESP32 S3 |
4500円 |
| 2023 07/22 |
 |
Making a board of MRB3937 ESP32 S3 |
5140円 |
| 2023 06/25 |
 |
Magnet type ESP32 S3 Board | 1300円 |
| 2023 05/08 |
 |
macsbug ESP32 S3 | 900円 |
| 2023 04/13 |
 |
ESP32 S3 and Arduino IDE | |
| 2023 03/30 |
 |
ESP32 minikit and LDO(ME6211) | 40円 |
| 2023 02/19 |
 |
LILYGO T7-S3 | 1731円 |
| 2023 01/11 |
 |
MRB3973 and ESP32 S3
3.97 inch 800×480 16bit Parallel |
4630円 |
感想:
記事の全体が見づらい為に、年度毎のリストを作りました。
左から 日付、画像、名前とリンクと説明、費用 で分類しています。
Making a board of MRB3973 ESP32 S3
MRB3973 ESP32 S3 の基板を製作しました。 2023.07.22
rev.1 2023.12.18
3.97″ 800×480 Display (MRB3973) と ESP32 S3 ,
I2S MAX98357Aアンプと iPad mini スピーカーでステレオ出力 ,
Web Radioを動作させています。
費用:5140円 ( LCD の価格が約4割占めています)
PCB:ガーバーデーター公開 (製作1:PCB 基板の製作)。
追記:2024.03.22
上記は V1.0 ですが 基板修正(BOOT SW)と PCM5102Aも可能な
V2.0 基板を製作済みで 後日 BLOGをアップします。
 |
| Displayは 4-inch 800×480 の大画面。 iPad mini Speaker (左右下側) から ステレオサウンドを出力します。 |
 |
| USB電源と書き込みは Magnetic USB Connector (左) で接続します。 |
.
.
構成:
1. MPU:ESP32-S3-WROOM-1-N16R8 (TELEC 201-22052)
_ Flash 16MB , PSRAM 8MB
2. LCD:SKU MRB3973 , NT35510 Driver
_ 3.97 inch 800×480 16bit Paralell NT35510 LCD Touch XPT2046
3. I2S AMP : MAX98357A / I2S 3W D class amp board , 2pcs
4. Speaker : iPad mini Speraker , 2pcs
5. Library:LovyanGFX NT35510 Driver



.
.
開発環境:
Dev environment : Arduino IDE 1.8.19 Board Manager : arduino-esp32 2.0.9 Board : “ESP32S3 Dev Module” Upload Speed : “921600” USB Mode : “USB-OTG (TinyUSB)" USB CDC on Boot : "Enabled" USB Firmware MSC On Boot: “Enabled (requires USB-OTG Mode")” USB DFU On Boot : “Disabled” Upload Mode : "UART0 / Hawrware CDC" CPU Frequency : “240MHz (Wifi)” Flash Mode : “QIO 120MHz” Flash Size : “16MB (128Mb)” Partition Scheme : “16M Flash (3MB APP/9MB FATFS)” Core Debug Level : “None” PSRAM : "Disabled" or “OPI PSRAM” Arduino Runs On : “Core 1” Events Run On : “Core 1” Erase All Flash Before sketch Upload : "Disabled" JTAG Adapter : "Disabled" Port : “/dev/cu.usbmodem3485188F12A43(ESP32S3 Dev Module)” Library : LovyanGFX:https://github.com/lovyan03/LovyanGFX/ Library : ESP32-audioI2S:https://github.com/schreibfaul1/ESP32-audioI2S
.
.
Down Load:DL後 pdf(_.pdf)を削除しzipを解凍します。
🟢 Down Load:Web_Radio_MRB3973_16bit_S3_LGFX.zip
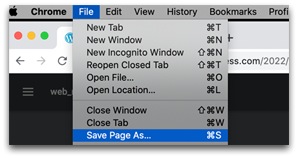
🟡 If you can’t download in your browser
– ブラウザーでダウンロードできない場合は ファイル / 別名でページを保存…。します。
– Then save with the following selections:
– Browser > File > Save Page As…

.
.
回路図:
– ESP32 S3:電源, Controll, BUSは 3.3Vdc。
– MRB3973:電源 VCC は 5Vdc 又 は3.3Vdc。( U1 RT8059 LDO )
- Controll, BUSは 3.3Vdc。
- 16bit Parellel:R3 (IM0) = 3.3V), R4 (IM1) = GND。
- 8bit Parellel:R4 (IM1) = 3.3V), R2 (IM0) = GND。
- 注意:R2=R3=GND, R4=R6=GND にしない事。3.3VがGNDされる為。
- PSRAM and INPUT:GPIO 35, 36,37
- Free GPIO: 0, 2, 38, 39, 40, 45(LED2)

- 参照:MRB3973_S3_Schematic pdf
ピンアサイン・リスト:
| Power : pin Assign | ||
| LCD | 5V | GND |
| USB | 5V | GND |
| Controll | |||||
| LCD | RST | CS | RD | RS | WR |
| S3 | RST | 47 | 21 | 48 | 14 |
| D0 – D7 | ||||||||
| LCD | D0 | D1 | D2 | D3 | D4 | D5 | D6 | D7 |
| S3 | 13 | 10 | 11 | 3 | 9 | 8 | 46 | 17 |
| D8 – D15 | ||||||||
| LCD | D8 | D9 | D10 | D11 | D12 | D13 | D14 | D15 |
| S3 | 18 | 15 | 16 | 6 | 7 | 4 | 12 | 5 |
| Touch | |||||
| LCD | CLK | CS | MOSI | MISO | IRQ |
| S3 | 41 | 42 | 44 | 2 | 43 |
| MAX98357A | |||||||
| I2S | Vin | GND | SD | GAIN | DIN | BLCK | LRC |
| S3 | 5V | GND | *R | *open | 38 | 39 | 40 |
*R : Left VCC(5V) to 334KΩ(0.77 to 1.4 Vdc), Right VCC(5V) to 100KΩ(0.16 to 0.77 Vdc)
*open : 9dB。他に 3, 6,12, 15 db設定があります。
参照:MAX98357A : Gain selection : 28 Page, Stereo : 17, 31 Page
.
.
部品リスト:
費用:5140円 /1個 (廉価部品を含んだ価格:白枠の色)
費用:4100円 /1個 Audio回路不要の場合。(LCDの価格が 2170円で約半分)
- 購入先:主な部品は 秋月(秋月電子通商)。廉価版は Aliexpress。
- 注意:Aliexpressの商品は正しい部品とは限りませんので検証が必要です。
- メモ:必ずしも必要でない部品は Reset スイッチ, PWR LEDと抵抗。
| No. | Nomen Symbol |
Spec Quantity |
Size unit |
Purchase pcs, Price |
Price ¥/1 Set |
| 1 | MRB3973 ESP32 S3 + stencil  |
macsbug⚓️ PCB Thickness = 1.0 1 pcs |
106 x 60 mm |
JLCPCB 1 pcs ,$2.1 |
479 |
| 2 | Chip Resistor, R1 |
10KΩ 1/10W 1 pcs |
1608 | 秋月: R-15029 5000 pcs , Y980 |
1 |
| 3 | Chip Resistor, R2,R3 |
2KΩ 1/10W 2 pcs |
1608 | 秋月: R-16120 5000 pcs , ¥980 |
1 |
| 4 | MLCC, C1, C3 |
1μF/25V X7R 1 pcs |
1608 | 秋月: P-14526 20 pcs , ¥100 |
10 |
| 5 | MLCC, C2 |
22μF/25V X5R 1 pcs |
2022 | 秋月: P-08240 10 pcs , ¥120 |
12 |
| 6 | MLCC, C4, C6 |
10μF/35V X5R 2 pcs |
1608 | 秋月: P-13161 10 pcs , ¥150 |
30 |
| 7 | MLCC, C3, C5 |
1μF/35V X5R 2 pcs |
1608 | 秋月: P-13583 20 pcs , ¥120 |
12 |
| 8 | MLCC, C3, C5 |
0.1μF/25V X5R 1 pcs |
1005 | 秋月:P-13396 100 pcs , ¥100 |
1 |
| 9 | Chip RED LED PWR  |
150 mcd 1 pcs |
2012 (0805) |
秋月: I-06419 10 pcs , ¥150 |
15 |
| 9 | Chip RED LED PWR  |
150 mcd 1 pcs |
2012 (0805) |
IBUW Electron Component Store 100 pcs , ¥212 輸送期間=10day |
2 |
| 10 | Chip BLUE LED GPIO_45  |
80 mcd 1 pcs |
2012 (0805) |
秋月: I-06424 10 pcs , ¥180 |
18 |
| 10 | Chip BLUE LED GPIO_45  |
80 mcd 1 pcs |
2012 (0805) |
IBUW Electron Component Store 100 pcs , ¥213 輸送期間=10day |
2 |
| 11 | ESP32-S3-WROOM-1 U1  |
32bitLX7 FLASH 16MB PSRAM 8MB with TELEC 201-220052 1 pcs |
18 x 25.5 x 3.1 mm |
秋月:M-17256 1pcs , ¥530 |
530 |
| 11 | ESP32-S3-WROOM-1 U1  |
32bitLX7 FLASH 16MB PSRAM 8MB with TELEC 201-220052 1 pcs |
18 x 25.5 x 3.1 mm |
BOM LIST Store 30pcs , ¥16224 |
540 |
| 11 | ESP32-S3-WROOM-1 U1  |
32bitLX7 FLASH 16MB PSRAM 8MB with TELEC 201-220052 1 pcs |
18 x 25.5 x 3.1 mm |
BOM LIST Store 1pcs , ¥1033 |
1033 |
| 11 | ESP32-S3-WROOM-1 U1  |
32bitLX7 FLASH 16MB PSRAM 8MB with TELEC 201-220052 1 pcs |
18 x 25.5 x 3.1 mm |
CN888 1pcs , ¥669 |
669 |
| 12 | TPS74033SF5, U2 |
3.3V LDO 1 pcs |
SOT-23-5L | 秋月: I-17230 5 pcs , ¥200 |
40 |
| 13 | Multi touch CN1 |
USB-C Female 1 pcs |
8.94 x 7.35 x 2.56 mm |
Cltgxdd 5pcs 667円 輸送期間 = 8 day |
134 |
| 13 | Multi touch CN1 |
USB-C Female 1 pcs |
8.94 x 7.35 x 2.56 mm |
GuanXia 1pcs , ¥375 輸送期間 = 10 day |
375 |
| 14 | TACT Switch, SW1 |
16Vdc/50mA 1 pcs |
4.2 x 3.2 mm |
秋月:P-06185 5pcs , ¥100 |
20 |
| 15 | USBLC6-2SC6, U3 |
TVS Diode 1 pcs |
SOT-23-6 | DigiKey 5pcs , ¥710 |
142 |
| 15 | USBLC6-2SC6, U3 |
TVS Diode 1 pcs |
SOT-23-6 | Fantasy Elec 10pcs , ¥635 輸送期間=8day |
64 |
| 16 | Pin Socket CN2, CN3,CN4  |
2.54mm pitch 2 pcs |
2 x 13 | 秋月: C-03139 1 pcs , ¥80 |
160 |
| 17 | Pin Socket CN2, CN3,CN4  |
2.54mm pitch 1 pcs |
SOT-23-6 | 秋月: C-02901 1pcs , ¥40 |
40 |
| 18 | MAX98357A . I2S 3W D AMP  |
2 pcs | 14×10.2×1.52 cm |
Junwel 10pcs,¥3178 輸送期間=x day |
636 |
| 19 | Chip Resistor, R1 | 100KΩ 1/8W 1 pcs |
1608 | 秋月:R-11792 5pcs , ¥100 |
20 |
| 19 | Chip Resistor, R1 | 100KΩ 1/8W 1 pcs |
2012 (0805) |
CHANZON Global 100pcs,¥344 輸送期間=x day |
4 |
| 20 | Chip Resistor, R1 | 100KΩ 1/8W 1 pcs |
2012 (0805) |
CHANZON Global 100pcs,¥344 輸送期間=x day |
4 |
| 21 | iPad mini 1/2/3 Loud Speaker  |
1 set | 110x76x14 mm |
Lanrul Repair 1set,¥399 |
399 |
| 22 | 26AWG JST Ph 1.25mm 2 Pin Male Female Plug  |
2 set | 10 mm | CHANZON Factory 10set,¥497 |
99 |
| 23 | eye shadow tray |
1 pcs | 110x76x14 mm |
Edieu BeautyBee 1pcs,¥380 |
380 |
| 23 | eye shadow tray | 1 pcs | 110x76x14 mm |
Edieu BeautyBee 1pcs,¥399 輸送期間=8day |
399 |
| 24 | 3.97″ 800×480 8/16bit display with touch  |
MRB3973 with touch 1 pcs |
110x76x14 mm |
EShenzhen High-quality new products $16.02 |
2170 |
| TOTAL | ———- | ———- | ¥xxxx | 5240 | |
| 他の部品や道具 | |||||
Magnet USB Cable |
輸送期間 = 8 day | 466 | |||
| 卓上小型リフロー炉 T-962  |
Amazon 45800円 |
||||
| フライステーブル MF70 No.27120  |
Amazon 32084円 |
||||
クリームハンダ |
Amazon 1600円 |
||||
| 強力瞬間接着剤 ジェル 5g 7055S  |
Amazon 330円 |
||||
| ダイソー おゆプラ ブラック  |
DAISO 330円 |
||||
| 折りたたみ式 デスクホルダー  |
Chanyim 216円 |
追記:2024.02.25 MRB3973 価格。
_ 2225円。2254円。2307円。2337円。2510円。2610円。2688円。3554円。
ESP32-S3-WROOM-1 N16R8:購入情報と注意。
_ Aliexpress:BOM LIST Store:画像は w/o TELEC だが現品は with TELEC。
_ Aliexpress:BOM LIST Store:画像は with TELEC で現品は with TELEC。
_ BOM LIST Storeに連絡し with TELEC 表示をしたもの。
_ Aliexpress:CN888:画像は w/o TELEC だが 現品は with TELEC。
_ Aliexpress:EC Buying Ali Store:購入しない事。
_ 画像は with TELEC であるが現品は without TELEC。
Loud Speaker:
_ 日経 XTECH:2020.04.30
_ [iPad分解その7]どーしても気になるスピーカー,そこには意外な秘密が
_ TRILOG:2021.11.09
_ 音が前に飛ぶ? 音が大きくなる? サウンドホーンの構造について
 |
 |
| iPad mini の下側に装着されています。 | チャンバーには吸音材。 超小型ながら 通常のスピーカーボックスの コンセプトと同様の手法で チューニングされています。 |
 |
 |
| スピーカーユニットは長方形です。 金属板はボイスコイルが 効率よく 振動するように背面の質量を上げる と同時にプラスチック箱の共鳴を 抑える目的と推察します。 |
ボイスコイルとダイヤフラムです。 長方形のマグネットの磁力は強力。 |
.
.
製作:
- 製作1:PCB 基板の製作
- 製作2:LCD Displayの加工
- 製作3:スピーカーの配線
- 製作4:ケースの加工。
製作1:PCB 基板の製作:
MRB3973 and ESP32 S3 ( 2023.01.11 )の基板化と機能を向上しました。
1. MRB3973 :3.97″ 800×480 16bit Parallel LCD Display with Touchです。
2. Audio:I2S MAX98357A 2個でステレオ出力。
3. スピーカ:iPad mini 1,2,3 Loud スピーカ2個で高音質ステレオ。
4. 開発環境:
- PC:Windows 又は Mac + Windows環境
- プリント基板エディタ (無料):PCBE
- EagleやKicadにあるパーツライブラリ作成は不要で直接描きます。
5. PCB製造:JLCPCB , PCB Thickness = 1.0 (基板の厚みは 1.0mm)
- ガーバーデーター公開:MRB3973_S3._pcbe.zip
- DL後 .pdf を削除します。 MRB3973_S3._pcbe.zip を JLCPCBの
- Add gerber file へアップし Online Gerber Viewer で確認。他の詳細は省きます。
- JLCPCBにて Thickness = 1.0 にて オーダーすると基板ができます。
- 必要に応じてステンシルもオーダーします。
- 部品は小さいですがハンダ付けに慣れているならばステンシルは不要です。
6. 卓上小型リフロー炉 T-962 は wave4 で実施します。
- 半田付けの技量があれば リフロー炉は不要です。部品点数少なく楽です。
- 
7. MAX98357A基板の下はレジストで絶縁されていますが 絶縁が気になる場合は
- 絶縁テープを貼ります。ワイヤーかピンを通すとハンダ付けは確実です。
- 注意:ハンダの量は隣の端子に流れ込まない程度にします。
8. Magnetic USBは 4つの端子に予備ハンダをしてから基板に半田付けします。
- 注意:部品ハンダ面に熱が伝わらずハンダが流れ込まない時があります。


.
部品配置:

- LDO U2は ESP32 3V3 直下の最短距離(5V,C2,C3,C4,U2,C5,C6,C7,3V3)に配置。
- LDO前後のMLCC(Capacitor)は
- U2 LDO 入力側は C2 22μF, C3 10μF, C4 1μF の順に配置します。
- U2 LDO 出力側は C5 10μF, C6 1μF, C7 0.1μF の順に配置します。
- 部品の配置は インダクタンス成分を発生させます。
- 上記の実装は インダクタンス成分での容量成分の制限を防止します。

.
.
製作2:LCD Displayの加工
- ケース(eye shadow tray)のサイズは 110x71x15mm , ケース内の高さは 11mm。
- LCDの幅は 111.51mm です。Displayの方が幅が広い為に
- LCDのコネクター側でない方をカットします。
- 注意:LCDのガラスに近い為 ガラスを破損しないように
- 工作事はガラスとFLEX Wireにガード等をします。

.
– LCD Display の Connector交換:
- Connectorは 高さ 7mmの為 取り外します。
- 電動ハンダ除去器でも取れますが、ピンを1つ1つ取る方が無難です。
- 2×18 ロープロファイルピンヘッダ(低オス) を取り付けます。
- ピンの長い方をLCD側に取り付けLCD側は ピンを平らにします。
- 結果 Pin の高さは 5.0mm になります。
.
.
製作3:スピーカーの配線
 |
 |
 |
 |
.
.
製作4:ケースの加工。
- 化粧ケースは 綺麗で低価格で 3D Printerの工作は不要です。
- サイズは 110x71x15mm。ケース内の高さは 11mm。
- 製作基板(ESP32 S3 1mm厚)とLCD基板は 11mm内のサイズにします。
- オスコネクターとメスコネクター は 低メスを使用します。
- 穴開けは プロクソン・フライステーブル MF70 No.27120 で行いました。
 |
 |
| LCD , magnet USB , Speaker の穴開け | 左側 Speakerの穴開けと溝削り。 |
 |
 |
| 右側 Speakerの穴開けと溝削り。 | 強力瞬間接着剤ジェルで固定し DAISOの「お湯プラ」で隙間を埋める |
 |
|
スマホ用の台は 見やすいです。 |
.
.
LovyanGFX 設定:
//----------------------------------------------------------------------
// https://github.com/lovyan03/LovyanGFX/blob/master/examples/HowToUse/2_user_setting/2_user_setting.ino
//=====================================================================
class LGFX : public lgfx::LGFX_Device{
lgfx::Panel_NT35510 _panel_instance;
lgfx::Bus_Parallel16 _bus_instance;//16bit Parallelのインスタンス(ESP32)
lgfx::Light_PWM _light_instance;
lgfx::Touch_XPT2046 _touch_instance;
public:LGFX(void){ // バス制御の設定を行います。
auto cfg = _bus_instance.config(); // バス設定用の構造体を取得します。
// 16ビットパラレルバスの設定
cfg.freq_write =20000000;// 送信クロック(最大20MHz,80MHzを整数割の値に丸める)
cfg.pin_wr = 14; // WR を接続しているピン番号
cfg.pin_rd = 21; // RD を接続しているピン番号
cfg.pin_rs = 48; // RS(D/C)を接続しているピン番号
cfg.pin_d0 = 13; // D0 を接続しているピン番号
cfg.pin_d1 = 10; // D1 を接続しているピン番号
cfg.pin_d2 = 11; // D2 を接続しているピン番号
cfg.pin_d3 = 3; // D3 を接続しているピン番号
cfg.pin_d4 = 9; // D4 を接続しているピン番号
cfg.pin_d5 = 8; // D5 を接続しているピン番号
cfg.pin_d6 = 46; // D6 を接続しているピン番号
cfg.pin_d7 = 17; // D7 を接続しているピン番号
cfg.pin_d8 = 18; // D8 を接続しているピン番号
cfg.pin_d9 = 15; // D9 を接続しているピン番号
cfg.pin_d10 = 16; // D10を接続しているピン番号
cfg.pin_d11 = 6; // D11を接続しているピン番号
cfg.pin_d12 = 7; // D12を接続しているピン番号
cfg.pin_d13 = 4; // D13を接続しているピン番号
cfg.pin_d14 = 12; // D14を接続しているピン番号
cfg.pin_d15 = 5; // D15を接続しているピン番号
_bus_instance.config(cfg);// 設定値をバスに反映します。
_panel_instance.setBus(&_bus_instance); // バスをパネルにセットします。
{// 表示パネル制御の設定
auto cfg = _panel_instance.config(); // 表示パネル設定用の構造体を取得します。
cfg.pin_cs = 47; // CSが接続されているピン番号 (-1 = disable)
cfg.pin_rst = -1; // RSTが接続されているピン番号 (-1 = disable)
cfg.pin_busy = -1; // BUSYが接続されているピン番号 (-1 = disable)
cfg.memory_width = 480; // ドライバICがサポートしている最大の幅
cfg.memory_height= 800; // ドライバICがサポートしている最大の高さ
cfg.panel_width = 480; // 実際に表示可能な幅
cfg.panel_height = 800; // 実際に表示可能な高さ
cfg.offset_x = 0; // パネルのX方向オフセット量
cfg.offset_y = 0; // パネルのY方向オフセット量
cfg.offset_rotation = 0; // 回転方向の値のオフセット 0~7 (4~7は上下反転)
cfg.dummy_read_pixel= 8; // ピクセル読出し前のダミーリードのビット数
cfg.dummy_read_bits = 1; // ピクセル以外のデータ読出し前のダミーリードのビット数
cfg.readable = false; // データ読出しが可能な場合 trueに設定
cfg.invert = false; // パネルの明暗が反転してしまう場合 trueに設定
cfg.rgb_order = true; // パネルの赤と青が入れ替わってしまう場合 trueに設定
cfg.dlen_16bit = true; // データ長を16bit単位で送信するパネルの場合trueに設定
cfg.bus_shared = false; // SDカードとバス共有はtrueに設定
_panel_instance.config(cfg);
}
{ // バックライト制御の設定を行います(必要なければ削除)
auto cfg = _light_instance.config();// バックライト設定用の構造体を取得します。
cfg.pin_bl = 1; // バックライトが接続されているピン番号
cfg.invert = false; // バックライトの輝度を反転させる場合 true
cfg.freq = 44100; // バックライトのPWM周波数
cfg.pwm_channel = 7; // 使用するPWMのチャンネル番号
_light_instance.config(cfg);
_panel_instance.setLight(&_light_instance); // バックライトをパネルにセットします。
}
{ // タッチスクリーン制御の設定を行います。(必要なければ削除)
auto cfg = _touch_instance.config();
cfg.x_min = 300; // タッチスクリーンから得られる最小のX値(生の値)
cfg.x_max = 3800; // タッチスクリーンから得られる最大のX値(生の値)
cfg.y_min = 180; // タッチスクリーンから得られる最小のY値(生の値)
cfg.y_max = 3900; // タッチスクリーンから得られる最大のY値(生の値)
cfg.pin_int = 43; // INTが接続されているピン番号 43
cfg.bus_shared = false; // 画面と共通のバスを使用している場合 trueを設定
cfg.offset_rotation = 6; // 表示とタッチの向きのが一致しない場合の調整 0~7の値で設定
// SPI接続の場合
cfg.spi_host = SPI2_HOST;// 使用するSPIを選択 (HSPI_HOST or VSPI_HOST)
cfg.freq = 1000000; // SPIクロックを設定, Max 2.5MHz, 8bit(7bit) mode
cfg.pin_sclk = 41; // SCLKが接続されているピン番号, TP CLK
cfg.pin_mosi = 44; // MOSIが接続されているピン番号, TP DIN
cfg.pin_miso = 2; // MISOが接続されているピン番号, TP DOUT
cfg.pin_cs = 42; // CS が接続されているピン番号, TP CS
_touch_instance.config(cfg);
_panel_instance.setTouch(&_touch_instance);// タッチスクリーンをパネルにセットします。
}
setPanel(&_panel_instance); // 使用するパネルをセットします。
}
};
LGFX tft; // 準備したクラスのインスタンスを作成します。
.
.
感想:
3.97inch Display は ケース(eye shadow tray)に入り綺麗に仕上がります。
解像度は 800×480 で見やすく多彩な表示が可能です。
16bit Parallel 接続により高速に表示します。
.
ケース:eye shadow trayは 3D Printerで作るよりも綺麗です。
- 1千万円クラスの 3D Printer でも この既製品の精度は作れません。
.
音:iPad mini 1,2,3 Loud Speakerを使用する事により高音質が可能です。
_ Speakerの向きは正面で iPad miniの下側より音質は向上します。
.
Magnet USB 接続:
- マグネット式のUSB Micro Connector を使用すると便利で綺麗に仕上がります。
.
MRB3973:SD SLOT はついていません。
- MAR4018 and ESP32 S3 は SD SLOT 付きです。
.
費用:
- 800×480 LCDの価格は 2100円で 全体が少し高めになってしまいます。
. この LCDは Arduino 用で古いですが 16bit 高速表示が可能です。
.
.
.
.
MBR3973 , NT35510 , ESP32 S3 , MAX98357A , Magnet USB ,
Magnet type ESP32 S3 Board
Magnet type ESP32 S3 Board 2023.06.25
USB-C コネクターを廃止し Magnet タイプ にしました。
費用は 1000円。
 |
 |
.
 |
macsbug ESP32 S3 ボードは
USB-C コネクターです。 |
.
目的:便利な Magnet Connectorを採用し USB-C を廃止しました。
結果:コネクターを抜き差しする必要が無くなり気分爽快になります。
USB-C の不便さ。
1. 接続時にコネクター部を目視する必要があり面倒です。
2. 12 pin 0.5mm間隔のハンダ付けは 難しくハンダショートする場合があります。
3. 部品配置は 基板の端に限定されてしまいます。
Magnetic Type の便利さ。
1. 目視しなくとも磁力で自動的に接続します。
2. 4 pin 1.4mm間隔でハンダ付けしやすいです。
3. コネクターの配置は 基板の後ろも可能で 自由な範囲ができます。
_ USBを後ろにすると 線が隠れ 見た目が綺麗になります。
4. 電源の接続と取り外しが容易になり Reset ボタンは不要になります。
 |
 |
.
.
PCB Pattern:macsbug ESP32 S3 の USB-Cを Multi touchにします。
このボードは 部品配置(LDOは ESP32 3V3直下に配置、USB信号は ESP32のUSBと最短距離にする)
とパターン(信号の流れ)を最優先し 必要最低限の部品点数により 高性能で安価な基板です。
 |
 |
| Multi touch ( Magnet ) | USB Magnet Cable |
 |
 |
.
.
部品リスト:費用:1000円
| No. | Nomen | Purchase | Price |
| 1 | macsbug ESP32 S3 V3.0 Magnet Connector  |
macsbug ESP32 S3 | 865円 |
| 2 | Multi touch, 1 pcs |
Cltgxdd 5pcs 667円 輸送期間 = 8 day |
134円 |
| TOTAL | ———- | 999円 |
.
macsbug ESP32 S3基板の厚さ:1mm
Multi Touch : 他の販売店と価格
_ SYKDFD : 297円 , GuanXia : 375円 (輸送期間 = 10 day) ,
_ Jie Li’s House : 449円 , Shop911427011 : 834円
USB Magnet Cable:
_ Aliexpressには3種類のUSB Magnet Cableがあります。
_ Multi touch ( Magnet ) には 以下のMagnet USB Cableを使用します。
_ このケーブルは iPhone, iPad用に使用されています。
| No. | Nomen | Purchase | Price |
| 1 | Magnet USB Cable |
Rexxar Co.,Ltd 輸送期間 = 8 day |
466円 |
.
.
製作:
_ Multi touch:ハンダ付けの注意。
_ 事前に4つの端子に予備ハンダをしておきます。
_ 磁力でハンダゴテに着く場合があり 動かないように固定します。
_ 1mm厚の基板の穴から 予備ハンダの部分まで届く様にハンダを流し混みます。
| 基板ハンダ面 ( 裏側 ) にコネクターを配置 | |
 |
 |
.
| 基板部品面 ( 表側 ) にコネクターを配置 | |
 |
 |
.
.
使用例:
| 1.3 inch ST7789 displayと接続: displayの裏から接続。 | |
 |
 |
.
| 4 inch 800×480 displayと接続: displayの裏から接続。 | |
 |
 |
.
感想:
既に多くの人が Magnet接続をされていると判断しています。
毎回 基板毎にMagnet変換コネクターを付けるのは 面倒です。
ならば Magnetコネクター付きの’基板を作れば良いのでは? と言う事になりました。
これで USB-C と Magnet変換コネクターの不便さから解放されました。
USB Micro connector:
_ 基板部品面への配置により、力により剥がれやすい欠点があります。
USB C connector:
_ 使用する線は4本ですが多数のピンを使用しています。
_ 基板半田面までの取り付けで、力による剥がれは無く丈夫です。
_ ピン数多く、ピンの幅が狭くハンダ付けに難があります。
.
.
.
.
USB-C , Magnet , Multi touch , macsbug ESP32 S3 ,
macsbug ESP32 S3
macsbug ESP32 S3: ORG 2023.05.05 , Rev 1 2024.01.xx
ESP32 S3 の基板を製作しました。
費用は 900円。
以下、新しいバージョンを参照ください。
内容は RESET スイッチを廃止し BOOT スイッチにしました。
2024.02.28:macsbug ESP32 S3 v2.1
 |
 |
作例:
1.3inch 240×240 SPI ST7789 Display;基板サイズは 33 x 41 x 1 mmです。
LovyanGFXでのSPI Frequencyは 80MHzで動作をしています。
部品とパターンのレイアウトにより高速動作が実現しています。
 |
 |
開発環境:
PC:Windows 又は Mac + Windows環境
プリント基板エディタ (無料):PCBE
PCB製造:JLCPCB
設計:
参考基板と部品:
ESP32 miniKit (670円) と ESP32 S3 版の T7-S3 (1865円)。
2つから、ESP32-S3-WROOM-1 N16R8(Flash 16MB, PSRAM 8MB)を
使用し低価格と性能向上を目指しました。以降 ESP32 S3を S3 と表現。
Minikit と T7-S3の LDOは ME6211(500mA)。これをピンコンパチの
TPS74033SF5(600mA)に置き換え 20%のパワーアップを実現します。
部品点数は 16個で 組み立て容易で コストは低くなります。
S3は GPIO数(34)多く 16bit parallel Displayの高速表示が可能です。
レイアウト:
1. GPIO Connector (CN2,CN3,CN4);2列にし基板を小型化。
2. GPIO Connector:S3のGPIOと最短距離に配線。(左:水色と黄色)
3. GPIO端子からの引き出しは太くする。線は丸みを持たせる。
4. LDO:TPS74033SF5(600mA)を S3 3V3 と最短距離に配置。(右:赤色)
5. USB D-,D+:USB C Connectorから S3 D-(19),D+(20)を最短距離に配置。(右:赤色)
6. ESD Protection:USB D-,D+ に USB用TVS (USBLC6-2SC6) を使用。(右:U3)
 |
 |
| パターンについて: 右端GPIO端子部は 線を太くする(Green) 線は 角を作らず丸みを持たせる(Green) GNDにビア(小さい丸)を打つ(Yellow) 電源3.3VとGNDの線は極力太くする。 |
 |
メモ:数多くのESP32基板の速度の検証では、
長い基板は Displayの表示速度が遅い経験を体験しています。
検証の結果、小型のESP32 minikit基板の性能は一番です。
検証1:LCD and ESP32 speeds with LovyanGFX
検証2:追記:2024/01/21
Displays the SD image on the LCDに於いて ST7789 8bit Parallel + SDFatは
80MHzで動作しています。他の基板は 80MHzでは動作しませんでした。
回路図:
基本は ESP32 minikitの回路図 及び T7-S3の回路図を参照。
LDO は TPS74033SF5 ( 600mA ) を採用。U2。
ESD Protection に USBLC6-2SC6 を採用。U3。
S3は ESP32-WROOM-1 NR16R8 ( Flash 16MB, PSRAM 8MB)。U1。
S3は 530円で全体の60%です。低価格で入手できれば良いですね。
省電力対策:
RED LED(PWR:5V)とBLUE LED(GPIO 45)は カットできるPADを採用。
Battery使用時にPADをカットし 省電力が可能です。
さらに ESP32のDeepSleep(10μA,100μA,150μA)を使用せず
TPL5110モジュールを使用すると TPL5110の消費電流 30nAで動作が可能です。

S3 abaracadabra.pdf:PDF版です。
部品レイアウト:16個の部品で構成されています。

部品リスト:費用:854円 /1個 (廉価部品を含んだ価格:白枠の色)
購入先:主な部品は 秋月(秋月電子通商)。廉価版は Aliexpress。
注意:Aliexpressの商品は正しい部品とは限りませんので検証が必要です。
参考:Make an ESP32 S3 MiniKit(1070円):ESP32 Minikit の ESPをS3化。
メモ:必ずしも必要の部品として Red LED, Blue LED,抵抗R1,2があります。
LDO:TPS74033SF5 600mA を使用。容量足りますが最強を目指す場合 1000mAがあります。
LDO 1000mA:XC6220B331MR-G , TV75733PDBVR 。TPS とピンコンパチで交換が可能です。
| No. | Nomen Symbol |
Spec Quantity |
Size unit |
Purchase pcs, Price |
Price ¥/1 Set |
| 1 | macsbug S3 PCB |
macsbug⚓️ 1 pcs |
33 x 41 x 1 mm |
JLCPCB 1 pcs ,¥100 |
100 |
| 2 | Chip Resistor, R1 |
10KΩ 1/10W 1 pcs |
1608 | 秋月: 115029 5000 pcs , Y980 |
1 |
| 3 | Chip Resistor, R2,R3 |
2KΩ 1/10W 2 pcs |
1608 | 秋月: 116120 5000 pcs , ¥980 |
1 |
| 4 | MLCC, C1, C3 |
1μF/25V X7R 1 pcs |
1608 | 秋月: 114526 20 pcs , ¥100 |
10 |
| 5 | MLCC, C2 |
22μF/25V X5R 1 pcs |
2012 | 秋月: 108240 10 pcs , ¥120 |
12 |
| 6 | MLCC, C4, C6 |
10μF/35V X5R 2 pcs |
1608 | 秋月: 113161 10 pcs , ¥150 |
30 |
| 7 | MLCC, C3, C5 |
1μF/35V X5R 2 pcs |
1005 | 秋月: 113583 20 pcs , ¥120 |
12 |
| 8 | Chip RED LED PWR  |
150 mcd 1 pcs |
2012 (0805) |
秋月: 106419 10 pcs , ¥150 |
15 |
| 8 | Chip RED LED PWR  |
150 mcd 1 pcs |
2012 (0805) |
IBUW Electron Component Store 100 pcs , ¥212 輸送期間=10day |
2 |
| 9 | Chip BLUE LED GPIO_45  |
80 mcd 1 pcs |
2012 (0805) |
秋月: 106424 10 pcs , ¥180 |
18 |
| 9 | Chip BLUE LED GPIO_45  |
80 mcd 1 pcs |
2012 (0805) |
IBUW Electron Component Store 100 pcs , ¥213 輸送期間=10day |
2 |
| 10 | ESP32-S3-WROOM-1 U1  |
32bitLX7 FLASH 16MB PSRAM 8MB with TELEC 201-220052 1 pcs |
18 x 25.5 x 3.1 mm |
秋月:117256 1pcs , ¥530 |
530 |
| 10 | ESP32-S3-WROOM-1 U1  |
32bitLX7 FLASH 16MB PSRAM 8MB with TELEC 201-220052 1 pcs |
18 x 25.5 x 3.1 mm |
BOM LIST Store 30pcs , ¥16224 |
540 |
| 11 | TPS74033SF5, U2 |
3.3V LDO 600mA 1 pcs |
SOT-23-5L | 秋月: 117230 5 pcs , ¥200 |
40 |
| 11 | XC6220B331MR-G,U2 |
3.3V LDO 1000mA 1 pcs |
SOT-23-5 | TOREX Direct 10 pcs , ¥1650 輸送期間=6day |
165 |
| 11 | XC6220B331MR-G,U2 |
3.3V LDO 1000mA 1 pcs |
SOT-23-5 | Shenzhen Hong 20 pcs , ¥407 ORDER中 |
21 |
| 11 | XC6220B331MR-G,U2 |
3.3V LDO 1000mA 1 pcs |
SOT-23-5 | Jin Tank Store 20 pcs , ¥303 ORDER中 |
15 |
| 11 | TV75733PDBVR, U2 |
3.3V LDO 1000mA 1 pcs |
SOT-23-5 | RWTNF Electronic 10 pcs , ¥325 ORDER中 |
33 |
| 12 | USB Connector, CN1 |
USB-C Female 1 pcs |
8.94 x 7.35 x 2.56 mm |
秋月: 114356 |
110 |
| 12 | USB Connector, CN1 |
USB-C Female 1 pcs |
8.94 x 7.35 x 2.56 mm |
XPSD official 30 pcs , ¥582 輸送期間=8day |
15 |
| 13 | TACT Switch, SW1 |
16Vdc/50mA 1 pcs |
4.2 x 3.2 mm |
秋月:106185 5pcs , ¥100 |
20 |
| 14 | USBLC6-2SC6, U3 |
TVS Diode 1 pcs |
SOT-23-6 | DigiKey 5pcs , ¥710 |
142 |
| 14 | USBLC6-2SC6, U3 |
TVS Diode 1 pcs |
SOT-23-6 | Fantasy Elec 10pcs , ¥635 輸送期間=8day |
64 |
| TOTAL | ———- | ———- | ¥4865 | ¥854 | |
| TOTAL | SW1,RED LED無し | ———- | ¥4865 | ¥833 |
| ESP32-S3-WROOM-1:with TELEC (技術基準適合証明) | |
| 秋月電子通商は シートが同封されています。 |
BOM LIST Storeは チップの 金属部に表示されています。 |
 |
 |
with TELEC の購入は BOM LIST Storeにお聞きすると良いです。
BOM LIST Storeの返事は 以下の画像で TELECの表示があります。

無くても良い部品:計 55円。
1. Reset用の SW1 Switch。20円
OTGで使用しますと自動起動しますので不要になります。
2. USB 5V PWRのRED LED。R2 Registor。15円 + 1円。
3. GPIO45 BLUE LED。R3 Registor。18円 + 1円。
コネクター:用途に合わせた高さを使用します。(8.5mm, 6.54mm, 5.5mm)
| 8.5 mm Mounting height | |||||
| No. | Nomen Symbol |
Spec Quantity |
Size unit |
Purchase pcs |
Price ¥/ 1Set |
| 1 |
Pin Header, CN2, CN3
|
2.54mm pitch 2 pcs |
2×5 | 秋月: C-13635 1pcs , ¥15 |
30 |
| 2 | Pin Header, CN4 |
2.54mm pitch 1 pcs |
2×10 | 秋月: C-00078 1pcs , ¥50 |
50 |
| 3 |
Pin Socket, CN2, CN3
|
2.54mm pitch 2 pcs |
2×5 | 秋月: C-00168 1pcs , ¥50 |
100 |
| 4 |
Pin Socket, CN4
|
2.54mm pitch 1 pcs |
2×10 | 秋月: C-00083 1pcs , ¥50 |
50 |
| TOTAL | ———- | ———- | ———- | ¥230 | |
| 6.54 mm Mounting height | |||||
| No. | Nomen Symbol |
Spec Quantity |
Size unit |
Purchase pcs |
Price ¥ /1Set |
| 2 | Pin Header CN2,CN3,CN4  |
2.54mm pitch 1 pcs |
2 x 15 | 秋月: 110728 1pcs , ¥30 |
30 |
| Connector : Mounting height = 5.7 mm | |||||
| 3 | Pin Socket, CN2, CN3 |
2.54mm pitch 2 pcs |
2 x 5 | 秋月: 102903 1 pcs , ¥40 |
80 |
| 4 | Pin Socket, CN4 |
2.54mm pitch 1 pcs |
2 x 10 | 秋月: C-02904 1pcs , ¥40 |
40 |
| TOTAL | ———- | ———- | ———- | ¥150 | |
.
| 5.5 mm Mounting height | |||||
| No. | Nomen Symbol |
Spec Quantity |
Size unit |
Purchase pcs |
Price ¥/1Set |
| 1 | Pin Header CN2, CN3,CN4  |
2.54mm pitch 1 pcs |
2 x 40 | 秋月: 102901 1pcs , ¥40 |
40 |
| Connector : Mounting height = 3.6mm | |||||
| 2 | Pin Socket CN2, CN3,CN4  |
2.54mm pitch 2 pcs |
2 x 13 | 秋月: 103139 1 pcs , ¥80 |
160 |
| TOTAL | ———- | ———- | ———- | ¥200 | |
minikit と T7-S3 基板の配線:分析と最短距離化
| 一部 配線が散らばっています | 配線が各部に散らばっています ピン間3本を通す細かさ LDOは 基板裏面 S3 3V3端子直下に配置 |
 |
 |
 |
ESP32 S3 GPIO端子 と コネクタ端子の配線は最短に配置。 表が黄色、裏が水色。ピン間一本の配線。GPIOピンの根本の線は太くする。 3V3ラインは太くする。 GNDはベタアース,ビアを打つ。 |
USBの配線 と レギュレーターの レイアウトと配線:分析と最短距離。
USBのレイアウト:
Raspberry Pi Pico基板のUSB線幅から学ぶ事:
USB ConnectorからPi Tipまでの距離は とても長いです。
その為 D-,D+の配線パターンは かなり太くなっています。
インピーダンスマッチングを取っていると考えられます。
他のボードでは D-, D+のラインにコモンモード・チョーク・トランス
(CMT)装着の例があります。

USB配線インピーダンスは 90Ω です。
ESP32 S3の USB は GPIO_19=D-, GPIO_20=D+ です。
USB-C(D-,D+)と S3 (19, 20)の配線は 最短距離にします。
最短は 配線は細くても良い事とインピーダンス考慮が不要になります。

レギュレーターのレイアウト:
ESP32 S3_3V3 Pin 直下にレギュレータ(TPS74033SF5)を配置します。
そして 1000pF,0.1uF,1uF,10uF に並列接続しますと
広範囲に渡り高周波インピーダンスを下げられます。
今回は 1uF,10uF としました。
LDOの入出力に並列実装するMLCCは 容量の小さな順にLDOの至近に実装します。
例:Input – 10uF – 1uF – LDO – 1uF – 10uF – output
理由:小さな容量のMLCCは パターンを遠くにすると
そのインダクタンス成分で容量成分が制限されます。
PCBE と JLCPCB :PCB基板を容易に作る方法。
PCB設計のEAGLE等を使用しなくとも基板の設計は可能で容易です。
事前に回路図は必要ですが PCBEでパターンを作成します。
ファイル / 基板製作見積 / 基板メーカー / データー作成 (ドリル=NC) ,
部品面 B面 / データー作成 でガーバーデーターを出力します(zip ファイル)。
zip ファイルを JLCPCBのAdd gerber fileにアップし Gerver Viewer で
基板の出来具合を見ることができます。
以下は expander boardのサンプルです。pdf形式でDL後に.pdfを取り除きます。
このデーターを基にPCB基板を作る事ができます。
expander board sourece:expanver_board_source.pcb.zip
PCBEで編集できます。中央下の2×5のシルクは1つ上の位置に修正して下さい。
expander board zip:expanver_board_pcbe.zip
JLCPCBで見る事ができます。画像は JLCPCBのGerver Viewerの表示です。

感想:
低価格と物作り。
macsbug ESP32 S3基板の費用は 900円 です。
安いと沢山作る事ができ 思い立った時に直ぐ使用できる事です。
16個の部品で構成され部品取り付けは容易です。
アイデアを直ぐ試す事ができ 物作りが豊富になります。
これまで 多くのESP基板を購入していましたが
この基板の製作により購入の必要が無くなりました。

比較:minikit が 670円。minikit S3化 改造は 1070円。
内訳: 約60%が ESP32 S3 代です。
S3 は ESP32-S3−WROOM−1 N16R8 ( Flash 16MB, SPRAM 8MB) を示します。
ESP32 S3 は 秋月電子通商で 530円, TELEC(シール)付きです。
Aliexpress : ESP32 S3 単体価格は911円で 秋月より高い。with TELEC。
0個購入は 16224円で1個540円になります。
Aliexpress : ESP32 S3 ロット販売(650個:314,554円)で 1個484円です。
Alibaba : ESP32-S3-WROOM-1 N16R8
S3基板情報:2023.05.05
Aliexpressの基板は without TELECが多く日本では使用できません。
国内での ESP32 S3(SS) は 2840円と高い。
チップを変えただけの物で 進化も無く 基板はとても長い。
ESP32 S3を使用した M5Stack CoreS3 ESP32S3 IoT開発キットは
多数のセンサー、インターフェースが装備されていますが
価格は国内で8382円(SS)と 容易に購入できる価格ではありません。
残念なのは DisplayがSPI接続の設計である事です。
結果、価格が高いと作れる数が限られてきます。
10台で8万3千円。今回の基板であれば 9千円で済みます。
macsbug ESP32 S3 基板情報:2024.01.21
実用経験から改善が必要になり 改修基板 V2.1 を試作し PCBを発注しています。
大きな改善点は Reset Switchを廃止し Boot Switch(GPIO_0)に置き換えます。
理由1:Reset SW は MAG TypeのUSB Connectorでできる。
理由2:Boot SWは 初期書き込み時とスケッチ誤記による再起動書き込み不可の対策。
新基板で試験後に 記事を投稿する予定です。
PCBのソースやガーバデータの公開も予定です。
V2.0の基板は 出会う機会があれば プレゼントします。
JCLPCBへの依頼で部品アッセンブルも含めてできれば 楽ですが
まだ、熟知していません。どなたか協力できる人を期待しています。
ESP32 minikit , T7-S3 , ESP32-S3-WROOM-1 , TPS74033SF5 , USBLC6-2SC6
ESP32 S3 and Arduino IDE
ESP32 S3 と Arduino IDE の メモ 2023.04.13
macsbug ESP32 S3 と Arduino IDE のメモ。
* 近々公開予定の 900円のESP32 S3 基板の備忘録です。
1. はじめに
2. Arduino IDE開発環境
3. ESP32S3 Dev Module の選択
4. Boardの設定と接続 🟢
5. スケッチを書き込む
6. USB-OTG Mode
7. Reset Button 操作
.
1. はじめに;
設定の中で 示した通りに表示しない場合があるかもしれません。
その場合は 各自の環境の見直しが必要です。
開発環境:
_ MacBook Pro (16-inch, 2019) , macOS Catalina ver 10.15.7
_ Arduino IDE 1.8.19
_ arduino-esp32 2.0.5 , 投稿時 2.0.7 でお試し中。
.
Arduino IDE 開発環境:
Arduino IDE 1.8.19 にします。以下のURLからDLします。
Arduino IDE 2 以上は Libraryとの組み合わせで でエラーが出る場合があります。

.
2. Arduino IDE 開発環境:
Arduino IDE : preferences を選択します。

ESP32 S3 の開発環境を読み込める状態にします。
一番下にある、Additional Boards Manager URLs を開きます。

中身は以下の様に設定してあります。
沢山、ありますが、ESP32 S3 用は以下の中のどれかです。多分 下の2つ。
念の為に全部書き込んでも良いです。

以下のURLをコピペして書き込むと良いでしょう。
https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json https://github.com/earlephilhower/arduino-pico/releases/download/global/package_rp2040_index.json https://m5stack.oss-cn-shenzhen.aliyuncs.com/resource/arduino/package_m5stack_index.json https://files.seeedstudio.com/arduino/package_seeeduino_boards_index.json https://dl.espressif.com/dl/package_esp32_index.json https://arduino.esp8266.com/stable/package_esp8266com_index.json https://dl.espressif.com/dl/package_esp32_index.json https://dl.espressif.com/dl/package_esp32_dev_index.json https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_dev_index.json https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json
Tools / Boards Manager を選択します。

arduino-esp32 のインストール:
右の検索欄に esp32 を入力し検索します。
esp32 version 2.0.7 をインストールします。
表示しない場合は Arduino IDEを再起動します。

.
3. ESP32S3 Dev Module の選択:
Toolsに 以下の様なリストが出てきます。
表示しない場合は、Arduino IDEを再起動します。
Tools / Board: から ESP32 Arduino / ESP32S3 Dev Module を選択します。


.
4. Boardの設定と接続:🟢
ESP32S3 Dev Module を選択すると Board:”ESP32S3 Dev Module” が表示されます。
設定は、以下の様にします。設定内容の意味は重要ですが、詳細は省きます。
Boardの設定は 以下です。
S3 の書き込み方法は 2つ(UART / Hardware CDC, USB-OTG Mode)あります。
以下は 最初から 「Upload Mode:”USB-OTG CDC (TineyUSB)」です。
初回書き込み時に エラーが出る場合は、
Upload Mode : UART0/Hardware CDC にします。

ESP32 S3 の認識:
S3 Board を接続すると、
Port: の欄の右に “dev/cu/usbmodem142301 (ESP32S3 Dev Module)”が
表示されますので、”dev/cu,,,,”を選択します。
表示されない場合は USB-Cの接続を再確認します。
もしくは S3ボードの接続不良や部品組み立てに不備が有るかも知れません。

選択すると Port: に USBが表示されます。
PSRAM:
S3は多種あり 秋月電子通商は N16R8 です。
ROM 384KB , SRAM 512KB , SPIflash 16MB , PSRAM 8MB
表によると PSRAM は 8(Octal SPI)です。
よって PSRAM使用時の設定は “OPI PSRAM” になります。

.
5. スケッチを書き込む:
macsbug ESP32 S3 ボードは GPIO_45 に BLUE LED が接続されています。
LEDを点滅させます。
delay:delay(25) と delay(250) に分けています。
_ 理由は HIGH か LOW で点灯 又は 消灯しているかの判断ができます。
_ 一般的な delay(1000) では HIGH と LOW が同時間で判別できません。
void setup() {
pinMode(45,OUTPUT);
}
void loop() {
digitalWrite(45,HIGH); delay( 25); // LED ON
digitalWrite(45,LOW ); delay(250); // LED OFF
}
上のスケッチをS3ボードにUpload します。白丸と矢印。

しばらくすると 書き込みが始まり 完了します。
書き込みでエラーがでる場合は、もう一度、同じ方法で書き込みしてみます。
各自の開発環境やS3ボードの状態でどうなるかがあります。
うまくいけば BLUE LED が点滅します。
これで一つの書き込み方法ができました。
.
6. USB-OTG Mode:
BLUE LED点滅と同時にデスクトップにアイコンが出てきます。
これは Boardの設定によりUSB-OTG Modeが動作している状態です。
パソコンが S3ボードをUSBとして認識しています。
このアイコンを使用し書き込みができます。
2つ目の書き込みの方法:

プログラムを以下の選択でコンパイルします。

コンパイルできると、スケッチフォルダーの中に .bin ファイルができます。

この .bin ファイルを 以下のアイコンの中にドラック アンド ドロップすると
ESP32 S3 に書き込まれ ESP32 S3が起動します。

マック上で USB-OTG Modeのものを書き込んだり、接続を外すと
マックの通常のUSB装置の接続解除の方法と異なる為に メッセージが出ます。
でも、問題は ありません。

.
7. Reset Button 操作:
_ Upload Mode : UART0/Hardware CDC の場合は
_ Reset Buttonを押して起動させる必要があります。
_ Upload Mode : USB-OTG CDC(TinyUSB) の場合は
_ Reset Buttonを押す必要は無く 自動的に再起動します。
_ この方法を使用しますと 基板に Reset Button は 不要になります。
以上です。
.
感想:
備忘録として、些細な事もメモしました。
GPIO_0 にスイッチを設けなくとも書き込みは出来ています。
Boardの設定:
投稿時 ネット上には 一つ一つの詳しい設定の意味や説明が見つかりません。
設定の組み合わせは 多数あり 動いた、動かないの話になるかも知れません。
USB-C コネクター:
USB-C コネクターは 価格が高い部類に入ります。
USB-C コネクターを廃止し Magnet USB コネクターを装備しようと
しましたが、今回はパスしました。
USB-C コネクターが不要になれば 差込時にコネクターの位置を
見て差し込む必要が無くなります。
USB-OTG Mode と デスクトップアイコン
.bin ファイルを入れますが S3をUSBと認識していますので
.bin 以外のモノも入ります。何かハック的な使い方が できるかも知れません。
.
.
.
.
.
macsbug ESP32 S3 , UART , Hardware CDC , USB-OTG Mode ,
ESP32S3 Dev Module , Arduino IDE 1.8.19 , arduino-esp32 2.0.5 ,
arduino-esp32 2.0.7 , Magnet USB
ESP32 minikit and LDO(ME6211)
ESP32 minikitとLDO(ME6211)について 2023.03.30
MH-ET LIVE ESP32 minikit
コピー品の対策と電源パワーアップの方法。
このボードは、小型で部品点数少なく低価格です。
価格は 1個464円(10個販売の物)でコストパフォーマンス1番です。
小型でパターン配線が短く安定した動作をします。
販売店:https://ja.aliexpress.com/item/33043305592.html
:
現在、販売されているか不明ですが、このボードのコピー品があります。
LDO は XC6402を使用し出力電流が少なく再起動する場合があります。
本物:LDO ME6211(SMD Code S2TL)(S2xx)
偽物:LDO XC6402B332MR-G(SMD Code 4B2X 🟠)

:
偽物:SMD Code 4B2X:OUTPUT Current = 150mA
_ 仕様書:XC6204 pdf
_ 参考:MCU City:

本物:SMD Code S2UG:OUTPUT Current = 500mA
LDO ME6211 datasheet:CODE S2xx で SOT23-5 output Current 500mA
.
対策:
偽物:SMD Code 4B2X:である場合、秋月電子通商販売の
TPS74033SF5 に交換すると ME6211より高出力電流で動作します。
ME6211 と TPS74033SfF5 はピンコンパチでそのまま取り付けられます。
🟢 TPS74033SF5 (SMD Code 74033), 秋月 通販コード I-17230, 5個200円。

以下は交換可能な LDO です。
ME6211:500mA
TPS74033SfF5:600mA
TLV75733PDBVR:1000mA
XC6220B331MR-G:1000mA
メモ:
1. TPSxxの劣る点は出力の初期電圧精度とPSRRの値。
2. ドロップ電圧は電流との比例関係で同等。
3. ピンアサインは同じ。そのまま交換できます。
4. 出力電流値:🟢 ME6211の20%増。
| TPS74033F5 | ME6211 | |
| 入力電圧 | 0~6.5V | 1.2~6V |
| 出力電圧 | 3.3V(-3%/+2%max) | -1%/+1%typ |
| 最大出力電流 | 600mAmax | 500mA |
| ドロップアウト電圧 | 300mVtyp@Iout=300mA | 100mVtyp@Iout=100mA |
| リップル除去比(PSRR) | 55dBtyp | 70dBtyp |
| パッケージ | SOT-23-5L | SOT-23-5 |
| 保護機能 | 熱遮断:155℃typ@Iout=10mA ,過電流:1300mAtyp |
スペック無し |
| EN端子機能 | 0.4V以下=シャットダウン、 2.0V以上=イネーブル |
同等と思われる |
.
参考:
ブログ:ESP32 MiniKit : 2017.07.10
アマゾンの製品とプレビュー:150mAと書かれています。
.
感想:
記事としては古いですが、メモとしました。
秋月電子通商の TPS74033SF5 は ESP32 S3 に十分使用できます。
.
.
.
.
TPS74033SF5 , ESP32 minikit , ME6211 , XC6402 ,
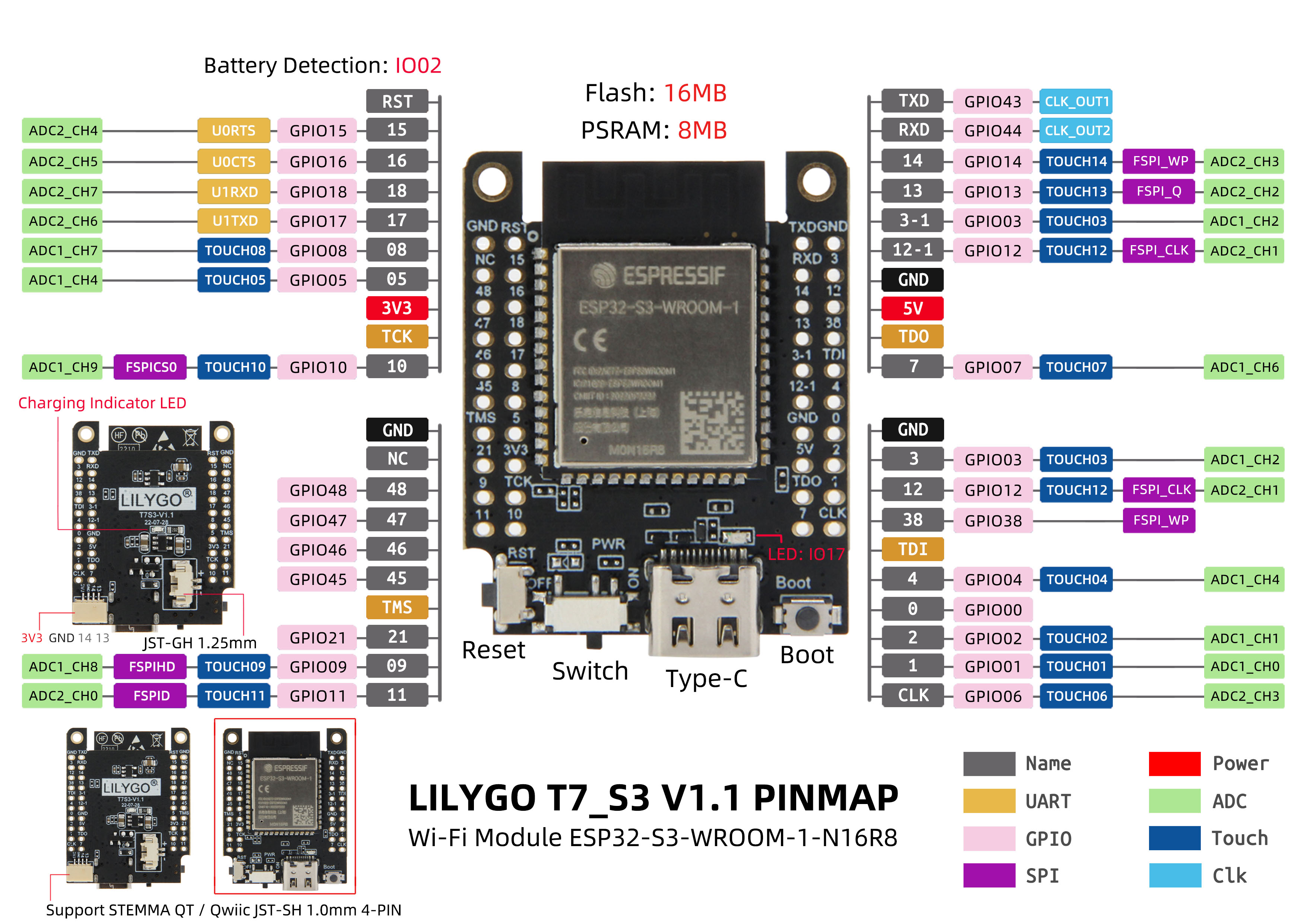
LILYGO T7-S3
LILYGO T7-S3 2023.02.19
LILYGO T7-S3 V1.2 は ESP32-S3 を使用したボードです。
USB-OTG対応で UART機能を内蔵しています。
価格は 1300円。
without TELECですので記事中の対策をお読みください。


価格・販売店:2023.02.19現在
- 1266円(US $12.98):lilygo Official Store ; -30%
- 1770円(US $12.85 ($9.0+$3.85):Shenzhen Duoweisi Tech Co., Ltd
- 1731円 (1223円+送料 508円):輸送期間=15日。2023.1.30
- 1906円(US $13.86 ($9.9+$3.96):FSLX Store
- 尚 ESP32 MiniKitの価格は 700円程度です。
参考:世界初の UART IC無しのボードは LOLIN S2 mini です。
1. Bug Report for S2 mini v1.0.0:43 GPIO:2021.09.18
2. 5″ 800×480 LCD and ESP32 S2 mini:2022.04.07
3. GPIO数:LOLIN S2 Mini = 27 , LILYGO T7-S3 = 31(改造で34) , MiniKit S3=34
4. T7-S3の詳細:github / Xinyuan-LilyGO / T7-S3:Pin Map, schematicがあります。
.
HARD;T7-S3
- 型番:ESP32-S3-WROOM-1-N16R8, Flash=16MB, PSRAM=8MB.
- S3は USB OTG機能があり USBデバイスやUSBホストが可能です。
- OTG;USB機器同士を接続して使うために制定された
- USBインターフェース規格です。ESP32の中にUSB機能があります。
- UART_IC(CP2102等) は ありません。
- 配線:USB – : GPIO 19, USB + : GPIO 20 を接続し使用します。
- 配線図:USB C  ESP32 S3
ESP32 S3
- LDO:ME6211(500mA) で ESP32 MiniKit と同じです。
- EN端子:τ(タウ 時定数)は 10KΩ+1μF(470μsec)で安定した起動。
- 他に 470μsecの基板は M5Core2, M5Stack Tough,
- ESP32-S3-HMI-DevKIt, ESP32-S3-DevKItC-1 があります。
- ちなみに ESP32 Dev Kit は 470Ω+1nF(0.22μsec) で 設計ミス。
- GPIO数:29 (U0TXD,U0RXD含む) で多数あります。
- ESP32 S3 MiniKit と同じ端子数です。
- LED:GPIO 17
- Battery Detection:GPIO 2
- Battery Connector:基板裏側にあります。
- GPIO 2pin:3.3V, GND, GPIO 3, GPIO 4 専用の2J4 4pin コネクタがあります。
- 付属品:10pin 2.54mm ピンヘッタ ピンソケット 形6個。Battery Connector。
- 厚さ;基板は 1.2mm。裏側のコネクターを含め7.8mmの厚さです。
- UART ICとAuto Program回路:ありません。
- これまでの ESP32は USB UART, Auto Program回路により
- 不安定要素がありましたが これらの不具合は 解消されます。
- 部品が不要になり費用の削減ができます。
- TELEC:without TELEC です。送信が必要な場合は
- 1. 技適番号(201-220052)のある ESP32-S3に交換します。
 |
201-220052 |
- 2. 秋月の ESP32-S3 (技適シール付) に交換します。
- 
- 3. WiFi出力部に ダミーロード(50Ω)を付けします。
- 4. プログラムで WiFi出力をオフにします。
.
書き込み方法:2つの方法。
1. DownLoad Mode:Boot Switch と Reset Switch を操作します。
2. CDC On Boot:USB Deviceの認識とICON表示します。
*
1. DownLoad Mode:書き込み
- 5V Switch を ON。( BLUE )。USB5V or BAT が供給されます。
- Boot Switch と Reset Switch を操作します。( RED )
- 🟢 Boot Push → Reset Push → Reset Pull → Boot Pull
- で DownLoad Modeになります。 Arduino IDE の Port に
- “/dev/cu.wchusbserial54320208481” が表示されます。

Arduino IDE:設定
Dev environment : Arduino IDE 1.8.19
Board Manager : arduino-esp32 2.0.5
Board : “ESP32S3 Dev Module” Upload Speed : “921600” USB Mode : “USB-OTG (tineyUSB)” USB CDC on Boot : “Disabled" USB Firmware MSC On Boot: “Enabled (Requires USB-OTG Mode)” USB DFU On Boot : “Enabled (Requires USB-OTG Mode)" Upload Mode : USB-OTG CDC (TinyUSB)” CPU Frequency : “240MHz (Wifi)” Flash Mode : “QIO 120MHz” Flash Size : “16MB (128Mb)” Partition Scheme : “16M Flash (3MB APP/9MB FATFS)” Core Debug Level : “None” PSRAM : “OPI PSRAM” Arduino Runs On : “Core 1” Events Run On : “Core 1” Erase All Flash Before Sketch Uoload : "Disabled" Port : “/dev/cu.wchusbserial54320208481”
.
2. CDC ON Boot Mode:
- USB Device として認識します。
USB Device ICON |
USB Device ICON の中身 |
- Arduino IDEでコンパイル(Sketch/Export compiled Binary) した
- xxx.bin を USB Device ICON(ESP32-FWMSC) に移動すると
- プログラムが起動します。
- UART ICでの書き込み速度は 921600bpsで、時間がかかりましたが
- .bin のドラック&ドロップと同時に起動します。この速さは便利です。
- Arduino IDE 設定:
- 以下4行目の USB CDC on Boot を “Enabled” にします。
Board : “ESP32S3 Dev Module” Upload Speed : “921600” USB Mode : “USB-OTG (tineyUSB)” USB CDC on Boot : “Enabled" USB Firmware MSC On Boot: “Enabled (Requires USB-OTG Mode)” USB DFU On Boot : “Enabled (Requires USB-OTG Mode)" Upload Mode : "USB-OTG CDC (TinyUSB)” CPU Frequency : “240MHz (Wifi)” Flash Mode : “QIO 120MHz” Flash Size : “16MB (128Mb)” Partition Scheme : “16M Flash (3MB APP/9MB FATFS)” Core Debug Level : “None” PSRAM : “OPI PSRAM” Arduino Runs On : “Core 1” Events Run On : “Core 1” Erase All Flash Before Sketch Uoload : "Disabled" Port : “/dev/cu.wchusbserial54320208481”
.
Serial.print:
_ Serial.begin(115200); の後に Serai.print しますと
_ Arduino IDEのSerial Monitorに出力が表示されます。
_ 出力は USB-Cコネクター(D+,D-)経由になります。
_ CDC ON Boot Modeで Port: “/dev/cu.wchusbserial54320208481”が表示されます。
_ 端子に配線されていませんが TXD(GPIO_43), RXD(GPIO_44) には出力しません。
.
TX, RX:
_ TX(GPIO_43), RX(GPIO_44) は USB Connectorに接続されていません。
_ 一般的な IO として使用するか 外部にUART ICを接続して使用します。
_ USB CDC on Boot Mode にして 一般的な GPIOで使用した方が良いです。
.
Parts Layout:部品、配線、電圧等のレイアウトです。
– Schematic T7S3-V1.2.pdf と合わせて利用すると便利です。

T7_Front_parts:PDF版。文字を検索できます。

T7_Rear_parts:PDF版。文字を検索できます。
.
T7-S3 Power Supply:レイアウト。
T7-S3の優れた設計は Power Supply LDOの配置です。
ESP32 3V3 端子と最短距離に配置し基板の裏側にあります。
多くのESP32基板は LDOからESP32 3V3への距離が長く
大電流や、立ち上がり、リップルに影響がある設計でした。
最短距離の配置しこれらの問題を解決しています。


.
GPIOの増設:オリジナルの3つの端子配線は不便です。
条件は Arduio IDEの設定で PSRAMを使用しなければ可能です。
理由は GPIO_35,36,37 は PSRAMに使用している為です。
3つの端子を改造しGPIO数を3つ増設できます。
_ JP2-2(NC) は未使用の, GPIO35を接続しGPIOを増加できます。

_ JP1-19(3), JP1-18(12) と JP1-5(3-1), JP1-6(12-1)は重複しています。
_ JP1-5(3-1), JP1-6(12-1)は resistor 0Ωを介して接続されています。
_ R23,R24を取り除き GPIO-37,GPIO-36を接続しGPIOを増加できます。

 |
 |
.
資料:
github:Xinyuan-LilyGO / T7-S3
- T7-S3:schematic:T7S3-V1.2.pdf
- T7-S3:t7-s3_v1.1_pinmap.jpg

memo : 上記の画像にある 4pin connector 3V3 GND 14 13 は誤記。
- 正しくは GND 3V3 14 13 です。
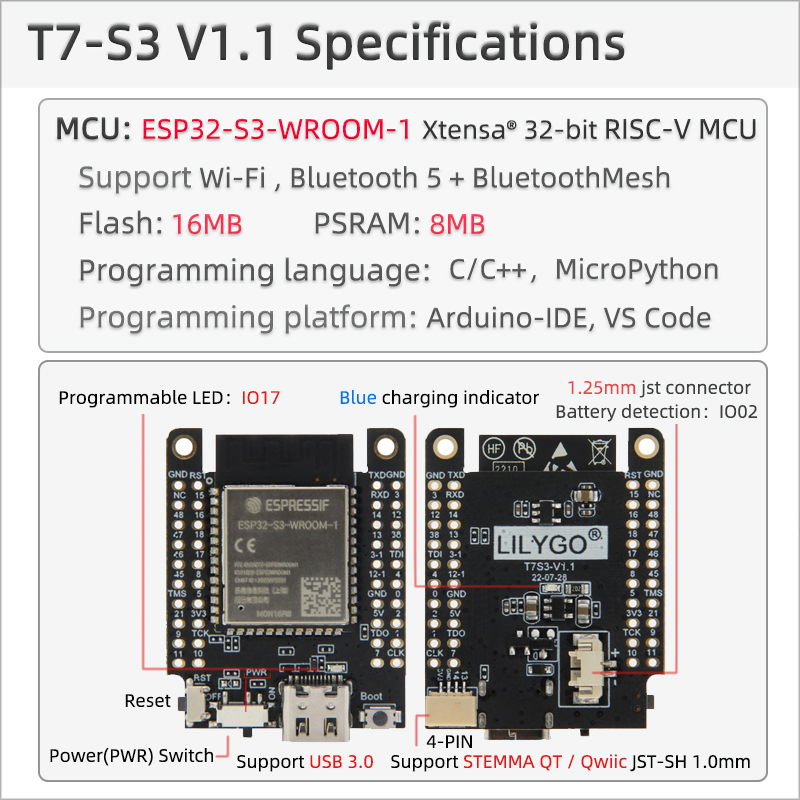
- T7-S3:t7-s3_v1.1_specification.jpg

LILYGO®:T7-S3 ESP32-S3 Development Board
lilygo official Store:LILYGO® T7 S3 ESP32-S3 Development Board
ESP32S3 Technical Reference Manual Version 1.1
ESP32-S3-USB-OTG
ESPRESSIF ESP32-S3:USB OTG Console
ESP32-S3 Getting Started:DOWNLOAD Mode, Bootloader Mode
ESP32-S3:new ESP32-S3 boards (TinyS3 ,FetherS3,ProS3). Amazon
CNX SOFTWARE – EMBEDDED SYSTEMS NEWS:LILYGO T7-S3
.
感想:
T7-S3は without TELEC を除き期待したボードです。
ただし NC, 3-1, 12-1 端子の3つがGPIO数を低下させています。
最高のボードは ESP32 MiniKit。安価、小型でGPIO数多い。
最高のMPUのは ESP32 S3。
S3 のパラレルアーキテクチャーは
TFT 16bit Parallel Displayを使用でき大きな表示と高速表示が可能です。
大きなサイズと高速表示は見やすさの点で重要なポイントです。
USB OTG機能は UART不要で安定した書き込みと安価になります。
上記2つを組み合わせたボードが LOLINかLILYGOから出ない為に
「Make an ESP32 S3 MiniKit」を製作。2022.08.01
基板を作る能力があれば作りたい所です。
ところが 2023年1月頃に 同じ設計内容の T7-S3の販売を知りました。
Schematicの日付は Tuesday, December 15,2020 です。
設計早く販売は遅かった事になります。
結果 w/o TELEC である事は とても残念です。
LOLIN, LILYGO は日本市場への考慮がかけています。
そして MiniKit S3よりも GPIOが少ない事が解りました。
16bitで使用する為に改修しました。
GPIO3, GPIO12:3-1, 12-1
3-1, 12-1 という端子があり GPIO-3, GPIO-12 から直列に0Ω抵抗を
介して端子があります。抵抗は 0603タイプでとても小さいです。
2つの端子を使用し何に使用するか不明です。
NC:
空きの端子です。GPIOを配置すれば良いのですが配線していません。
.
スイッチサイエンスは M5Stackに押される中で OTGの流れを知ってか
同様な基板を久々に販売開始し2,640円です。相変わらず高い。
T7-S3にある バッテリ接続や電源スイッチはありません。
GPIO数は31で3つ足りない。
基板のサイズは2倍の大きさで組み込みしにくいサイズです。
感心したのは S3 with TELECを入手した事です。
LILYGOとスイッチサイエンス 共に抜けのある設計です。
.
.
.
.
ESP32 S3, UART , OTG , MiniKIt S3 , USB CDC on Boot , USB Device ,
MRB3973 and ESP32 S3
MRB3973 and ESP32 S3 2023.01.11

SKU MRB3973 LCD Display のサイズは 3.97 inch です。
解像度は 800×480です。
Driverは NT35510 8/16Bit parallel interface で 高速に表示します。
ケースは メイクパレットを使用し 持ちやすく 操作しやすいです。


参照:Driver NT35510 の記事。
_ MAR4018 and ESP32 S3:2022.12.31
_ SD SLOT付, 3890円。( MRB3973 は SD SLOT無し, 4630円 )
.
.
仕様:
Display:SKU MRB3973( NT35510 )
_ 3.97inch 16BIT Module NT35510 🟢 詳細なデーターの記載。
_ Screen Size:3.97(inch)
_ Driver IC:NT35510
_ Resolution:800*480 (Pixel)
_ Module Interface:8Bit or 16Bit parallel interface
_ Touch IC:XPT2046
_ Module PCB Size:59.18×111.51 (mm)
ESP32 S3 : 16R8 : Flash 16MB , PSRAM 8MB
Library:LovyanGFX NT35510 Driver
_ 謝辞:らびやん氏に開発して頂きました。感謝!!
_ 投稿時は LovyanGFX Develop にあります。
.
.
開発環境:
Dev environment : Arduino IDE 1.8.19 Board Manager : arduino-esp32 2.0.5 Board : “ESP32S3 Dev Module” Upload Speed : “921600” USB Mode : “Hardware CDC and JTAG” USB CDC on Boot : “Disabled” or "Enabled" USB Firmware MSC On Boot: “Disabled” USB DFU On Boot : “Disabled” Upload Mode : “UART0 / Hardware CDC” CPU Frequency : “240MHz (Wifi)” Flash Mode : “QIO 120MHz” Flash Size : “16MB (128Mb)” Partition Scheme : “16M Flash (3MB APP/9MB FATFS)” Core Debug Level : “None” PSRAM : “OPI PSRAM” Arduino Runs On : “Core 1” Events Run On : “Core 1” Port : “/dev/cu.wchusbserial54320100871” Library : LovyanGFX develop https://github.com/lovyan03/LovyanGFX/tree/develop
.
.
Down Load:DL後 pdf(_.pdf)を削除しzipを解凍します。
🟢 Down Load:Web_Radio_MRB3973_S3_I2S_LGFX.zip
🟢 Down Load:Maze_generator_MRB3973_S3_LGFX.zip
🟢 Down Load:PDQgraphicstest_MRB3973_S3_LVGL.zip
🟢 Down Load:Raytrace_MRB3973_S3_LGFX.zip
🟡 If you can’t download in your browser
– ブラウザーでダウンロードできない場合は ファイル > 別名でページを保存…。します。
– Then save with the following selections:
– Browser > File > Save Page As…

.
.
部品リスト:費用:4630円 ( No. = RED )
| No. | Nomen | Purchase | Price |
| 1 | MRB3973 ( NT35510 ) . 3.97″ 800×480 8/16bit . display  |
Shenzhen High-quality new products . $16.02 |
2170円 |
| 2 | ESP32 S3 MIniKIT .  |
Make an ESP32 S3 MiniKit | 1070円 |
| 3 | メイクパレット・S 111x71x15mm .  |
無印良品 | 990円 |
| 3 | Eyeshadow Palette 110x75x15mm | Confident Women Store | 391円 |
| 3 | Eyeshadow Palette 110.5×76.7x15mm | BeautyBee Store Store | 360円 |
| 4 | 0.3mm厚ユニバーサル基板 | 秋月電子通称 | 200円 |
| 4 | 0.3mm厚ユニバーサル基板 | しまりす堂 , (2500円/12) | 200円 |
| 5 |
ロープロファイルピンヘッダ . (低オス) 2×40, 5.5mm |
秋月電子通商 | 40円 |
| 6 | ロープロファイルピンソケット . (低メス) 2×13, 3.6mm |
秋月電子通商 | 160円 |
| 7 | 0.26mm ジュンフロン線 | 千石電商 | |
| 8 | Total | 4630円 | |
| 9 | MAX98357A . I2S 3W D級アンプボード .  |
WCMCU store | 379円 |
| 10 | Speaker 8R1W 40mm |
Hongtaoxin E-lectronics | 278円 |
| 10 | Speaker 4R2W 20x40mm |
YUXI Store ,223円x2個 | 446円 |
| 11 | USB C to USB Micro cable |
FEIJI 3C Store | 369円 |
| 11 | USB C to USB Micro Connector |
FEIJI 3C Store | 180円 |
.
.
配線図:
– ESP32 S3:電源, Controll, BUSは 3.3Vdc。
– MRB3973:電源 VCC は 5Vdc 又 は3.3Vdc。( U1 RT8059 LDO )
- Controll, BUSは 3.3Vdc。
- 16bit Parellel:R3 (IM0) = 3.3V), R4 (IM1) = GND。
- 8bit Parellel:R4 (IM1) = 3.3V), R2 (IM0) = GND。
- 注意:R2=R3=GND, R4=R6=GND にしない事。3.3VがGNDされる為。
- 参照:回路図 ( Schematic )

| Power : pin Assign | ||
| LCD | 5V | GND |
| S3 | VCC | GND |
| Controll | |||||
| LCD | RST | CS | RS | WR | RD |
| S3 | RST | 10 | 12 | 46 | 11 |
| D0 – D7 | ||||||||
| LCD | D0 | D1 | D2 | D3 | D4 | D5 | D6 | D7 |
| S3 | 9 | 6 | 19 | 16 | 1 | 7 | 40 | 5 |
| D8 – D15 | ||||||||
| LCD | D8 | D9 | D10 | D11 | D12 | D13 | D14 | D15 |
| S3 | 39 | 3 | 18 | 4 | 38 | 14 | 13 | 47 |
| Touch | |||||
| LCD | CLK | CS | MOSI | MISO | IRQ |
| S3 | 17 | 8 | 48 | 42 | 2 |
| MAX98357A | |||||||
| I2S | Vin | GND | SD | GAIN | DIN | BLCK | LRC |
| S3 | 5V | GND | open | open | 45 | 20 | 15 |
.
.
製作:
– LCD Display の加工:
- メイクパレット内の幅は 104mm です。
- LCDの幅は 111.51mm です。Displayの方が幅が広い為に
- LCDのコネクター側でない方をカットします。
- 注意:LCDのガラスに近い為 ガラスを破損しないように
- 工作事はガード等をします。

.
– LCD Display の Connector交換:
- Connectorは 高さ 7mmの為 取り外し 高さ 5.5mmの
- 2×18 ロープロファイルピンヘッダ(低オス) を取り付けます。
- ピンの長い方をPCB側に 取り付けます。
- ピンの長い方のLCD側は 平らにします。
- 結果 PIn の高さは 5.0mm になります。
– メイクパレット内の高さに収めるために 以下の厚さ を使用します。
- メイクパレット内の高さは 10mm。
- 🟢 製作基板(ESP32 S3)とLCD基板は 10mmの中に入る サイズにします。
- LCD基板(2.5), オスコネクター(2.5), メスコネクター(3.6),
- PCB基板(0.3), Wire(0.3), Space(0.3), Space(0.3);合計 9.5mm。
- メイクパレットと基板の隙間は 0.5mmでピッタリ入る大きさです。
- PCB は 0.3mm厚ユニバーサル基板を使用します。
- オスコネクターとメスコネクター は 低メスを使用します。

- ESP32 S3 PCB:配線図に従い配線します。
- I2S MAX98357A と Speaker ( 4Ω 2個直列 ) も配線。

 |
 |
.
ケース:ケースとLCDのサイズ。

– LCDが入るサイズに削ります。SDの部分も削ります。
– ESP32 S3 Minikit の部分も削ります。
– メイクパレット内の底辺を平らに削ります。
– ケース内部に収まる高さは ギリギリに入ります。
参照:メイクパレット S:
– Web Radio ESP32-2432S028-I2S
– ESP32-3248S035
 |
 |
 |
 |
.
.
LovyanGFX : 800×480 16bit Parallel NT35510
//=====================================================================
class LGFX : public lgfx::LGFX_Device{
lgfx::Panel_NT35510 _panel_instance;
lgfx::Bus_Parallel16 _bus_instance;//16bit Parallelのインスタンス(ESP32)
lgfx::Touch_XPT2046 _touch_instance;
public:LGFX(void){ // バス制御の設定を行います。
auto cfg = _bus_instance.config(); // バス設定用の構造体を取得します。
// 16ビットパラレルバスの設定
cfg.freq_write =20000000;// 送信クロック(最大20MHz,80MHzを整数割の値に丸める)
cfg.pin_wr = 46; // WR を接続しているピン番号
cfg.pin_rd = 11; // RD を接続しているピン番号
cfg.pin_rs = 12; // RS(D/C)を接続しているピン番号
cfg.pin_d0 = 9; // D0 を接続しているピン番号
cfg.pin_d1 = 6; // D1 を接続しているピン番号
cfg.pin_d2 = 19; // D2 を接続しているピン番号
cfg.pin_d3 = 16; // D3 を接続しているピン番号
cfg.pin_d4 = 1; // D4 を接続しているピン番号
cfg.pin_d5 = 7; // D5 を接続しているピン番号
cfg.pin_d6 = 40; // D6 を接続しているピン番号
cfg.pin_d7 = 5; // D7 を接続しているピン番号
cfg.pin_d8 = 39; // D8 を接続しているピン番号
cfg.pin_d9 = 3; // D9 を接続しているピン番号
cfg.pin_d10 = 18; // D10を接続しているピン番号
cfg.pin_d11 = 4; // D11を接続しているピン番号
cfg.pin_d12 = 38; // D12を接続しているピン番号
cfg.pin_d13 = 14; // D13を接続しているピン番号
cfg.pin_d14 = 13; // D14を接続しているピン番号
cfg.pin_d15 = 47; // D15を接続しているピン番号
_bus_instance.config(cfg);// 設定値をバスに反映します。
_panel_instance.setBus(&_bus_instance); // バスをパネルにセットします。
{// 表示パネル制御の設定
auto cfg = _panel_instance.config(); // 表示パネル設定用の構造体を取得します。
cfg.pin_cs = 10; // CSが接続されているピン番号 (-1 = disable)
cfg.pin_rst = -1; // RSTが接続されているピン番号 (-1 = disable)
cfg.pin_busy = -1; // BUSYが接続されているピン番号 (-1 = disable)
cfg.memory_width = 480; // ドライバICがサポートしている最大の幅
cfg.memory_height= 800; // ドライバICがサポートしている最大の高さ
cfg.panel_width = 480; // 実際に表示可能な幅
cfg.panel_height = 800; // 実際に表示可能な高さ
cfg.offset_x = 0; // パネルのX方向オフセット量
cfg.offset_y = 0; // パネルのY方向オフセット量
cfg.offset_rotation = 0; // 回転方向の値のオフセット 0~7 (4~7は上下反転)
cfg.dummy_read_pixel= 8; // ピクセル読出し前のダミーリードのビット数
cfg.dummy_read_bits = 1; // ピクセル以外のデータ読出し前のダミーリードのビット数
cfg.readable = false; // データ読出しが可能な場合 trueに設定
cfg.invert = false; // パネルの明暗が反転してしまう場合 trueに設定
cfg.rgb_order = true; // パネルの赤と青が入れ替わってしまう場合 trueに設定
cfg.dlen_16bit = true; // データ長を16bit単位で送信するパネルの場合trueに設定
cfg.bus_shared = false; // SDカードとバス共有はtrueに設定
_panel_instance.config(cfg);
}
{ // タッチスクリーン制御の設定を行います。(必要なければ削除)
auto cfg = _touch_instance.config();
cfg.x_min = 300; // タッチスクリーンから得られる最小のX値(生の値)
cfg.x_max = 3800; // タッチスクリーンから得られる最大のX値(生の値)
cfg.y_min = 180; // タッチスクリーンから得られる最小のY値(生の値)
cfg.y_max = 3900; // タッチスクリーンから得られる最大のY値(生の値)
cfg.pin_int = 2; // INTが接続されているピン番号
cfg.bus_shared = true; // 画面と共通のバスを使用している場合 trueを設定
cfg.offset_rotation = 6; // 表示とタッチの向きのが一致しない場合の調整 0~7の値で設定
// SPI接続の場合
cfg.spi_host = SPI2_HOST;// 使用するSPIを選択 (HSPI_HOST or VSPI_HOST)
cfg.freq = 1000000; // SPIクロックを設定, Max 2.5MHz, 8bit(7bit) mode
cfg.pin_sclk = 17; // SCLKが接続されているピン番号, TP CLK
cfg.pin_mosi = 48; // MOSIが接続されているピン番号, TP DIN
cfg.pin_miso = 42; // MISOが接続されているピン番号, TP DOUT
cfg.pin_cs = 8; // CS が接続されているピン番号, TP CS
_touch_instance.config(cfg);
_panel_instance.setTouch(&_touch_instance); // タッチスクリーンをパネルにセットします。
}
setPanel(&_panel_instance); // 使用するパネルをセットします。
}
};
LGFX tft; // 準備したクラスのインスタンスを作成します。
.
.
感想:
3.97inch Display は 無印 Makepallet S ケースにピッタリのサイズです。
解像度は 800×480 で見やすく多彩な表示が可能です。
16bit Parallel 接続により高速に表示します。
.
ケース:メイクパレットは 3D Printerで作るよりも綺麗です。
- 1千万円クラスの 3D Printer でも この既製品の精度は作れません。
.
Board Manager : arduino-esp32 2.0.5 を使用。
- 投稿時の最新版 2.0.6 は しばらくして表示不可になります。
.
USB 接続:
- マグネット式のUSB Micro Connector を使用すると便利です。
- そして 綺麗に仕上がります。
- 丸い接続部の種類は 2種類あり よく調べましょう。
.
MRB3973:SD SLOT はついていません。
- MAR4018 and ESP32 S3 は SD SLOT 付きです。
.
.
.
.
.
ESP32 S3 , ESP32 S3 MiniKit , MRB3973 , NT35510 , LovyanGFX , 4inch , 800×480
16bit Palallel ,


